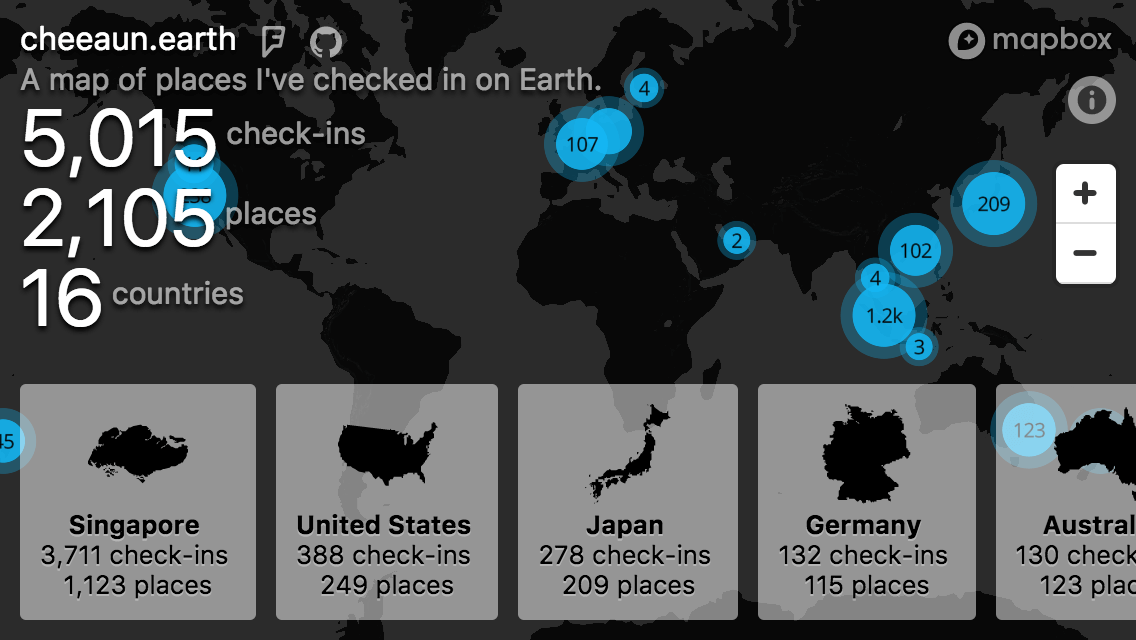
🌏 cheeaun.earth
A map of places I've checked in on Earth.
Why
- I want to plot all the places I've been to on a map.
- I want a digital version of push pins on a physical map.
- I want to show people where I've been to.
- I want to see where I haven't been to.
- I want to try Mapbox GL JS.
- I like the cool maps from Gyroscope.
- I need an excuse to get a
.earthTLD, inspired by Conquer Earth. (I already have.life)
Development
First steps
- Generate access token from Foursquare (requires your own CLIENT ID, etc; figure it out on your own).
- Create
.envfile, with environment-specific variables on new lines:
ACCESS_TOKEN=XXX
Wonderful npm scripts
npm run checkins- Fetch all checks-ins from Foursquare. Rawcheckins.jsonis not part of repo because of privacy.checkins[.min].geojsonfiles have shortened coordinates for privacy.npm run countries- Remember to install SVGO first (globally) before running this.
- Download a copy of country maps from Sn3b/mapsicon (Uses napa because it doesn't have a
package.json). Then generate all optimized SVG countries.
npm start- Watch and transpileassets/app.raw.js, and start the server.
Deployment to Now
nowfor deploying as static sitenow aliasfor aliasing to self-registered domain
Notes
Browserslist
Based on Can I Use: WebGL.
defaultsnot ie <= 10not Android <= 5not BlackBerry <= 7not ie_mob <= 10not op_mini all
Go to Browserslist.
Future
- Make this available for other people. Self-hosted or hosted?
- Date & time range filtering, for check-ins.
Related
- Foursquare
- Swarm
- Gyroscope
- Dustin Curtis's Conquer Earth
- 4sqmap
- Where Do You Go
- Your diary (on Foursquare)
- Foursquare's old Time Machine (video)
License
Data powered by Foursquare. Map powered by Mapbox. Vector maps are from djaiss/mapsicon and Sn3b/mapsicon.
Everything else...