This is a solution to the Random password generator project on Scrimba. Scrimba helps you improve your coding skills by building realistic projects.
Users should be able to:
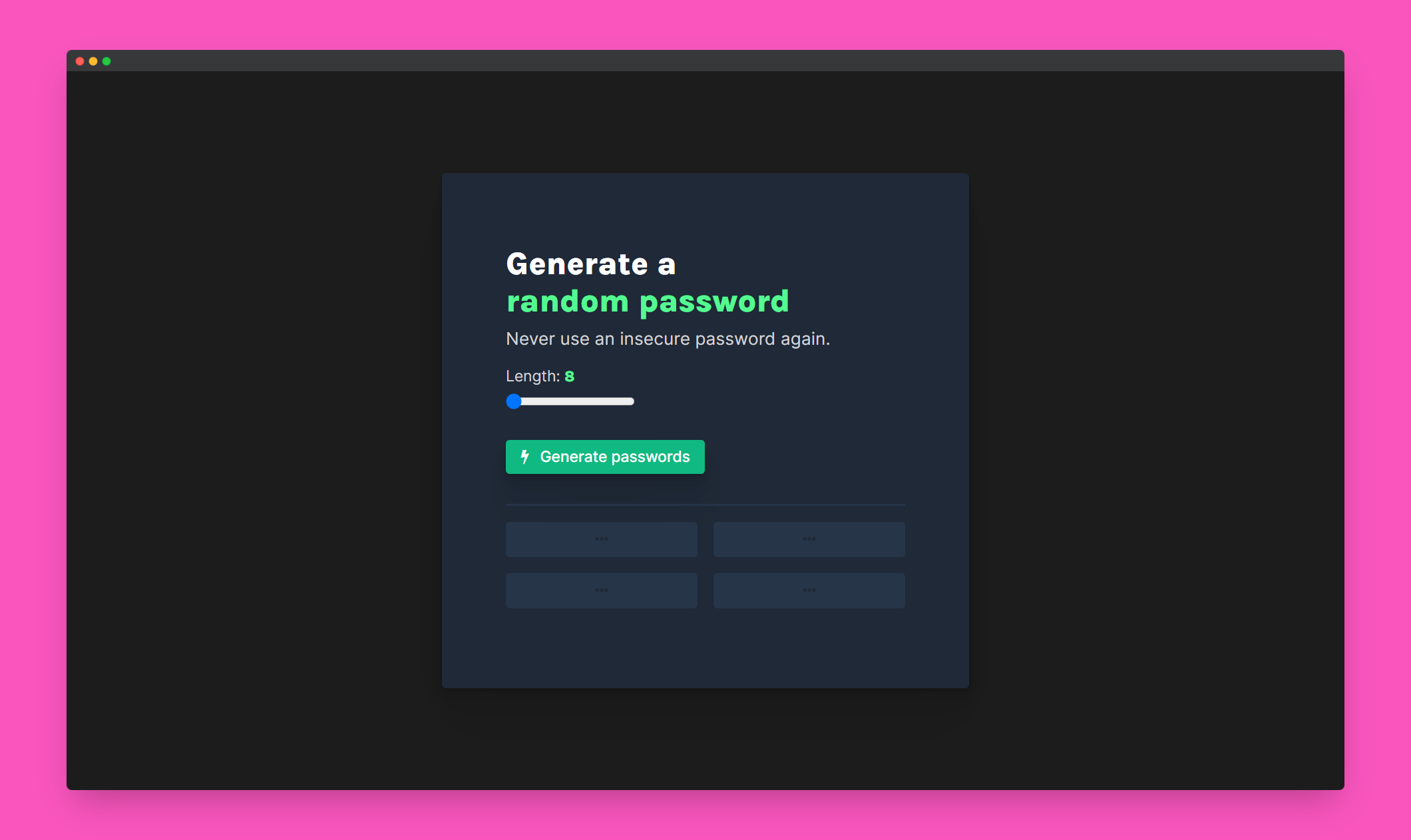
- Generate 4 passwords by 8-12 characters clicking on the button
- Set the password length by slider
- See passwords' length in real time
- Copy passwords to the clipboard clicking on the them
- See hover states for interactive elements
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid Layout
- Mobile-first workflow
- Vanilla Javascript
With this project I improved my CSS and JS skills. The newest things I learnt are:
- How to create a responsive grid made up of 2 columns and 2 rows of the same dimensions
.downSection {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: repeat(4, 1fr);
gap: 1em;
}
@media (max-width: 520px) {
.downSection {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
}
}- How to store all elements with same class in a variable and how to change their CSS styles via Javascript
function changeColorPasswords() {
let allPasswords = document.getElementsByClassName("generatedPassword");
for (let i = 0; i < allPasswords.length; i++) {
allPasswords[i].style.color = "var(--clr-bright-green)";
}
}I'd like to:
Implement the ability to set the password lengthAdd 1-click copy password to the clipboard
- Fontawesome&W3Schools - How to implement nice icons to the project
- How to change hr's thickness - This helped me to understand how hr tag works
- Stackoverflow - Good question to convert numbers to aplhabet's letters
- CSS Grid generator - Wonderful tool to create simple grid in 4 clicks
- Codecademy - How to store elements with same CSS class in a variable and how to change their CSS styles via Javascript
- StackAbuse - How to copy to clipboard in Javascript
- Website - Emanuele Del Monte