Streaming torrent client for node.js with web ui.
Based on torrent-stream, inspired by peerflix.
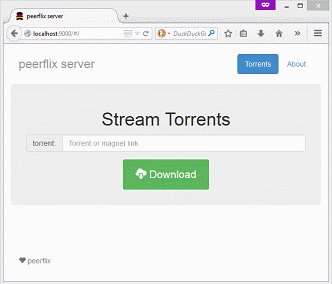
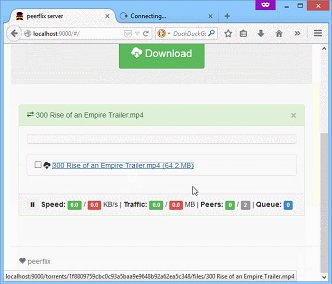
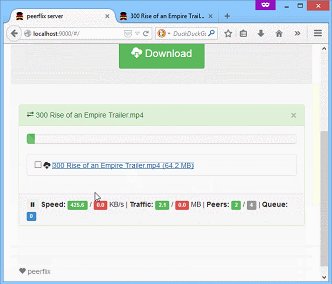
npm install -g peerflix-serverpeerflix-server- Open your browser at http://localhost:9000/
- Enjoy!
You can configure the application using ~/.config/peerflix-server/config.json file (doesn't exist by default). The options are passed to all torrent-stream instances. Here's an example that overrides the defaults:
{
"connections": 50,
"tmp": "/mnt/torrents"
}The application stores its current state (list of torrents) in ~/.config/peerflix-server/torrents.json
If you want to run peerflix-server as a daemon, you can do it using forever:
npm install -g forever
forever start /usr/local/bin/peerflix-server (the path depends on your distribution and npm configuration)
You might also want to enable logging -- see the docs.
If you wish to build and run the code from source, here's what you'll need:
Install all local modules: npm install
Install Grunt and Bower: npm install -g grunt-cli bower
Download all required 3rd-party dependencies like Angular, jQuery and Bootstrap: bower install
grunt serve
The task will first perform all required pre-processing, enable watch, live-reload, jshint and karma, and then open the browser.
If you don't want any of this fancy stuff, you can just run node server/bin.js
grunt build
This task will optimize and minimize all the assets and prepare the code for deployment (e.g. to npm registry). You can run the production version locally by using grunt serve:dist
grunt test
This task will start Karma test runner and report the results.
grunt jshint
This task will run code analysis and report the results.