Convert the following designs to HTML/CSS/JS/WordPress.
- Create project using Chisel
- Use HTML5 / SCSS
- Make it responsive using your best judgement
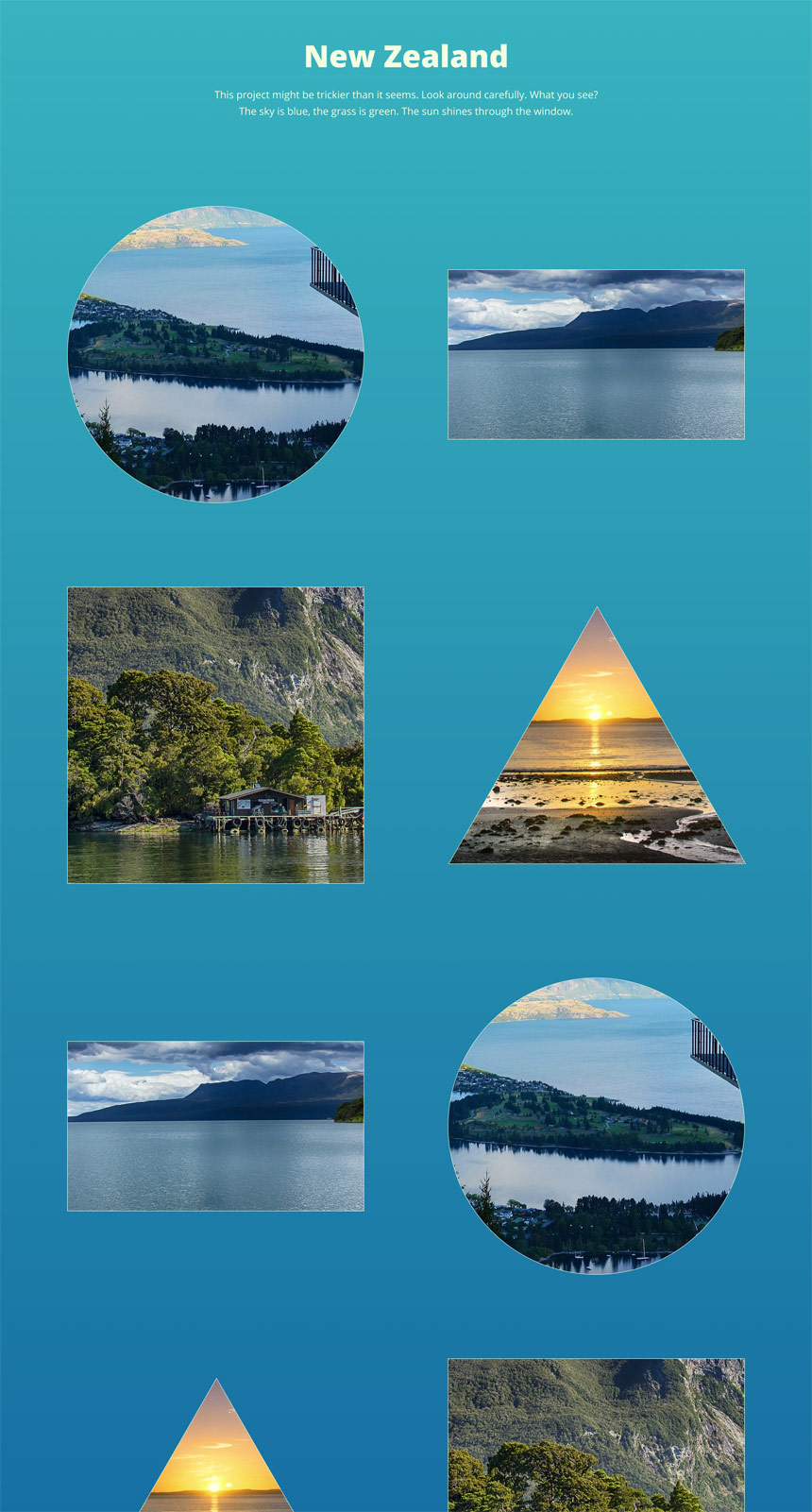
- Allow to choose thumbnail shape from the 4 predefined shapes (circle, square, rectangle, triangle) in the WordPress admin
- Create custom infinite scroll effect - use custom JavaScript and PHP, don't use existing infinite scroll WordPress plugins
- Enter enough sample images to demonstrate the effect
- Make the page the smallest possible size - optimize images, disable jQuery or any other unnecessary scripts/stylesheets, etc.
- Set up a virtual host with your project repository name (eg.
yourname-fewp-test.test) so we don't have search & replace URLs when testing your project - Store the whole WordPress installation into the test repository. Store a database dump to it as well and a zip with
uploadfolder with images used in the project.
Design is available in Figma at https://www.figma.com/file/eND2gJEU1sXfKfHawR0LyH/Xfive-Front-end-WP-Test. If you haven't already, sign up for a free Figma account, so you can work with the design.
The following images are used in the design:
- https://pixabay.com/en/new-zealand-lake-mountain-landscape-679068/
- https://pixabay.com/en/new-zealand-lake-web-kai-dock-583176/
- https://pixabay.com/en/new-zealand-doubtful-sound-fjord-583181/
- https://pixabay.com/en/sun-rise-beach-new-zealand-auckland-661541/
Ensure that the elements work and display correctly in the following browsers:
- Firefox (latest version)
- Google Chrome (latest version)
- Microsoft Edge
- Internet Explorer 11
When working on the project use consistent coding style. Try to follow what's already in Chisel - EditorConfig, stylelint, ESLint (see Code Quality), ITCSS, WordPress code organization, etc.
Take your time but try to deliver it within 2 weeks time. If we don't see any activity in your test repository after 2 weeks (at least initial commits), we will automatically withdraw your application.
Use the following checklist to ensure high quality of the project.
- Are all requirements set above met?
- Can the project be built using
npm run build? - Is the page working without any JS errors?
- Is reasonable precision achieved?
- Does page display and work correctly in supported browsers?
- Is the page valid?
- Are the correct tags being used?
- Is coding style (for HTML/CSS/JS/PHP) consistent?
- Are image files sufficiently compressed?
- Is CSS and JS concatenated and minified?
- Are proper ALT attributes for images provided?
- Are ARIA attributes properly used?
- Is proper heading structure in place?