The goal of this jumpstart app is to provide a simple way to get started with Angular 2 while also showing several key Angular 2 features. The sample relies on System.js to load TypeScript modules and the required scripts used in the application.
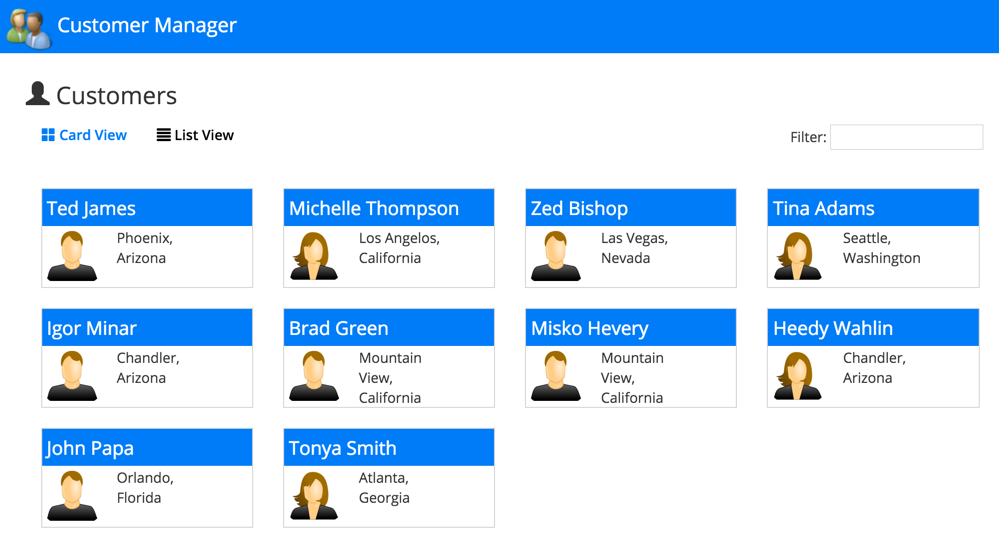
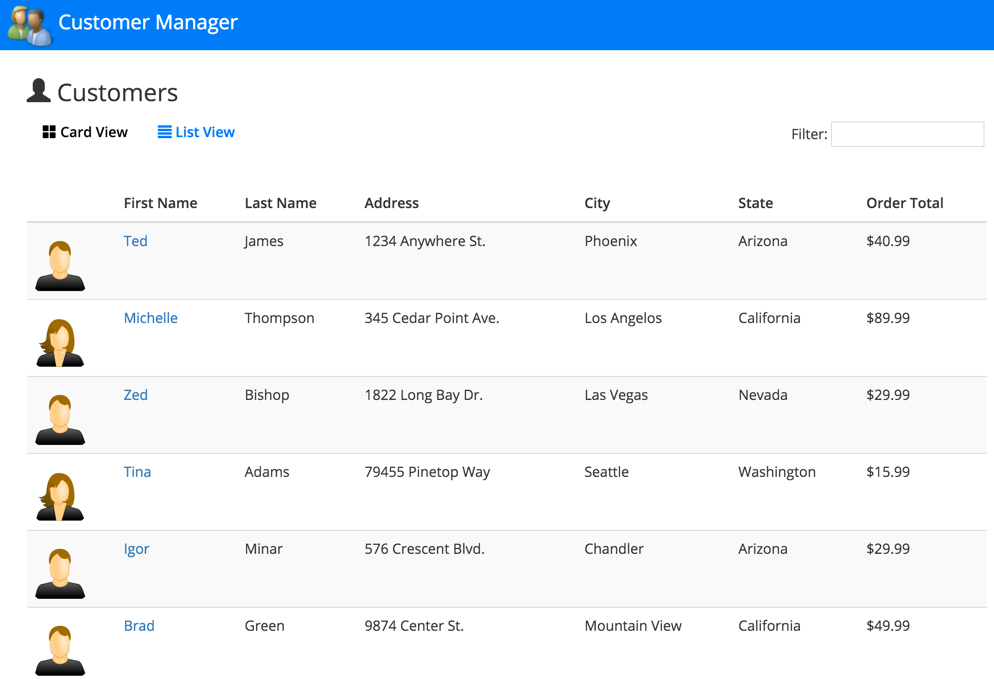
Simply clone the project or download and extract the .zip to get started. Here are a few screenshots from the app:
- TypeScript version that relies on classes and modules
- Modules are loaded with System.js
- Defining routes
- Using Custom Components
- Using Custom Directives
- Using Custom Pipes
- Defining Properties and Using Events in Components/Directives
- Using the Http object for Ajax calls along with Rx observables
- Working with Utility and Service classes (such as for sorting and Ajax calls)
- Using Angular 2 databinding Syntax [], () and [()]
-
Run
npm installto install app dependencies -
Run
npm startin a separate terminal window to build the TypeScript, watch for changes and launch the web server
We're hard at work on a new Angular 2 hands-on/instructor-led training course as well as a video course that will be released in 2016!