基于AngularJS1.3.18 + BootStrap 3.3.7 + +jQuery3.2.1 的后台管理系统解决方案(萝卜多后台管理系统)。 "萝卜多"人才推荐----葡萄藤旗下的主要业务之一,为人才推荐公司,同时也能对人才进行分类以方便浏览。 此项目可用来学习搭建整套网站的技术和流程。
以下是项目运行的详细说明,如果还有其他问题,请在 Issues 中提出,我会尽力解答。
Email: zhuangyin8@gmail.com
- AngularJS 1.3.18(JavaScript Framework)
- Font Awesome(Font Script)
- Nginx 1.13.5 (Web Server)
- Twitter BootStrap(Web Framework)
- jQuery 3.2.1(JavaScript Library)
- jQuery UI 1.12.1(JavaScript Library)
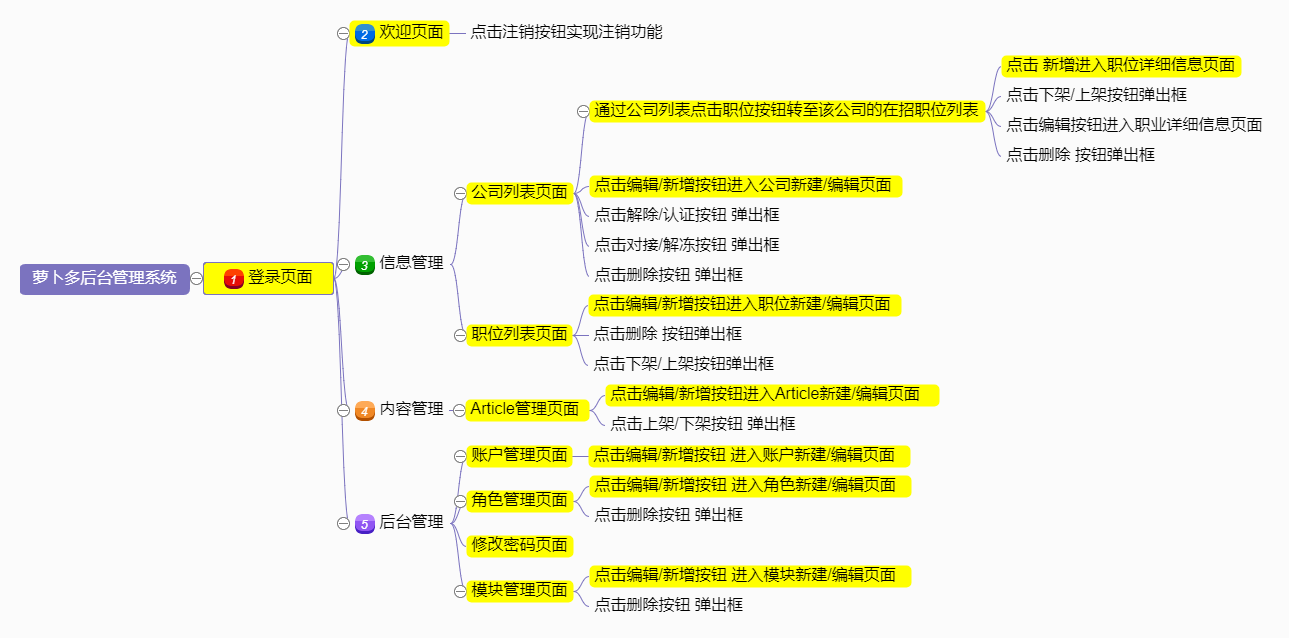
页面总体规划
- 框架使用 AngularJS
- 类库使用 jQurey
- CSS 框架使用 BootStrap
- 路由使用 ui-router
- 轮播图使用 ui-bootstrap
- 文件上传使用 file-upload
- 表单验证 ng-message
- 登录/注销
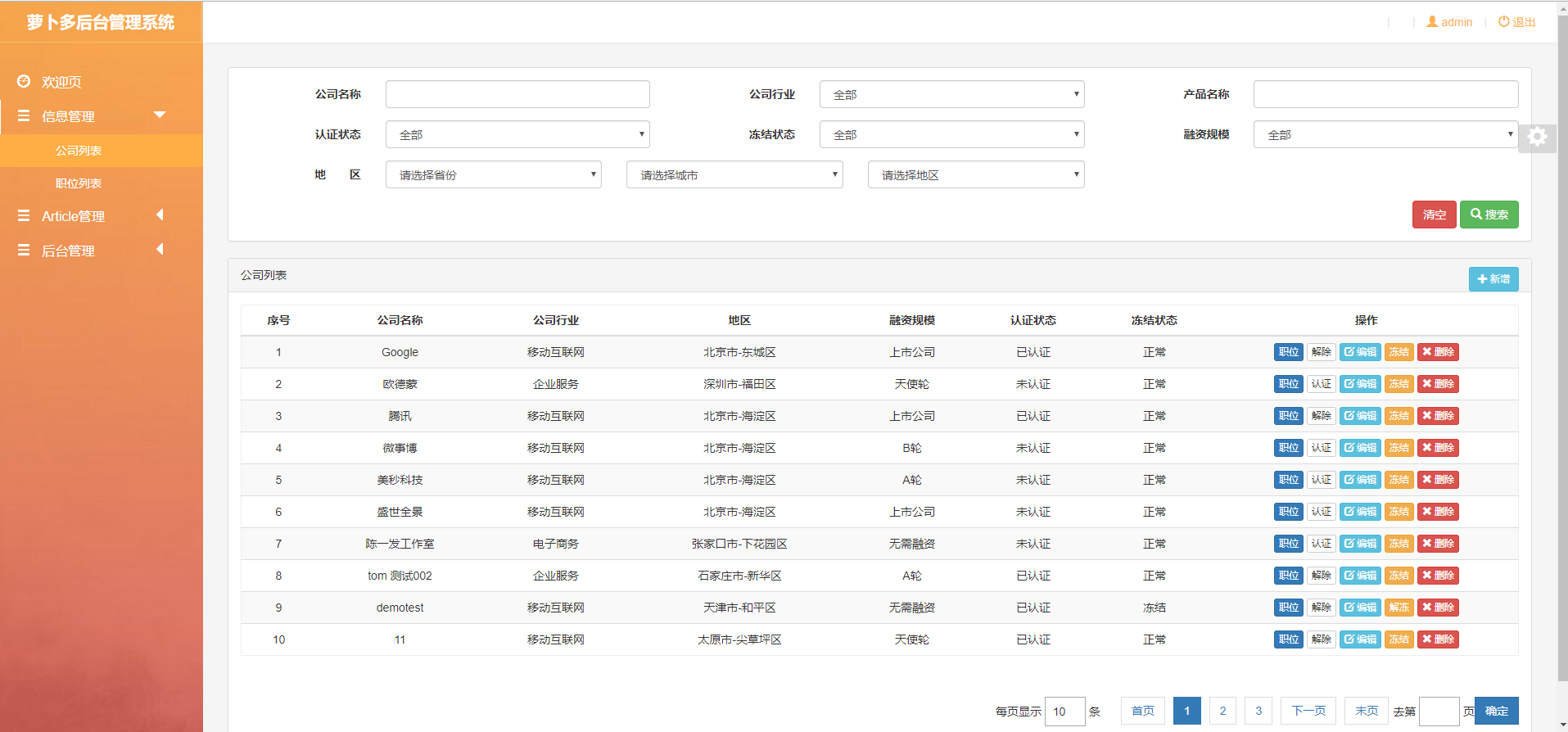
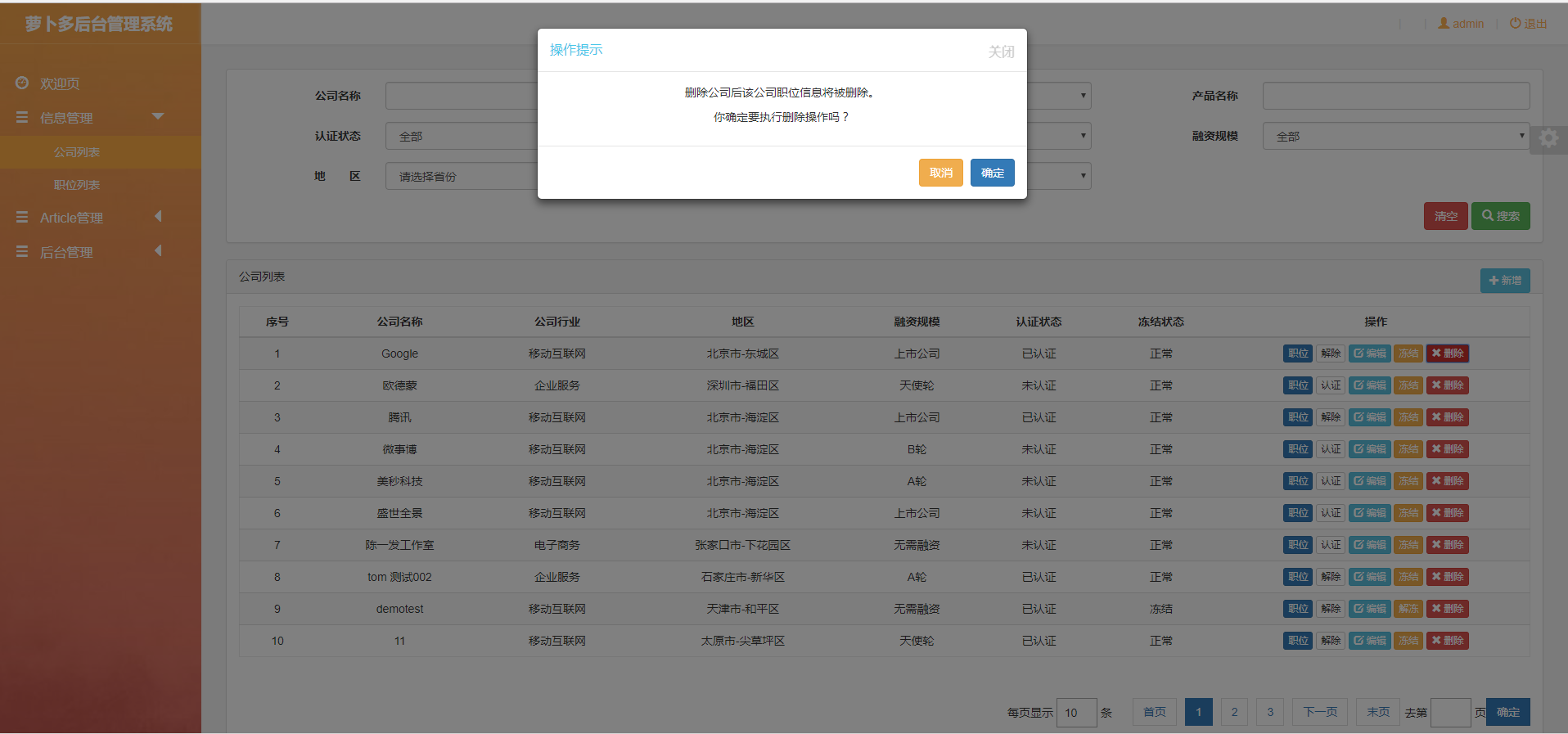
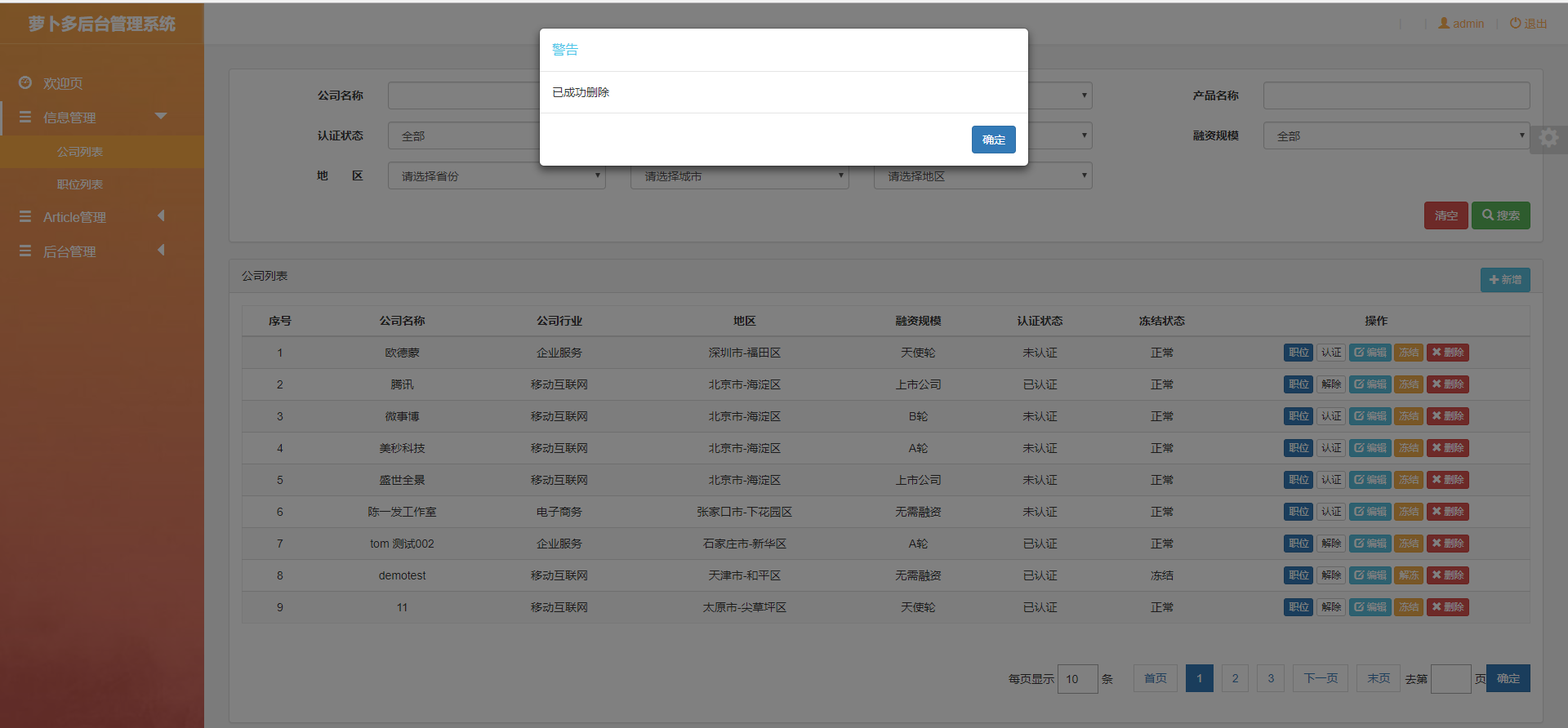
- 表格展示数据
- 可编辑表格
- 表单验证
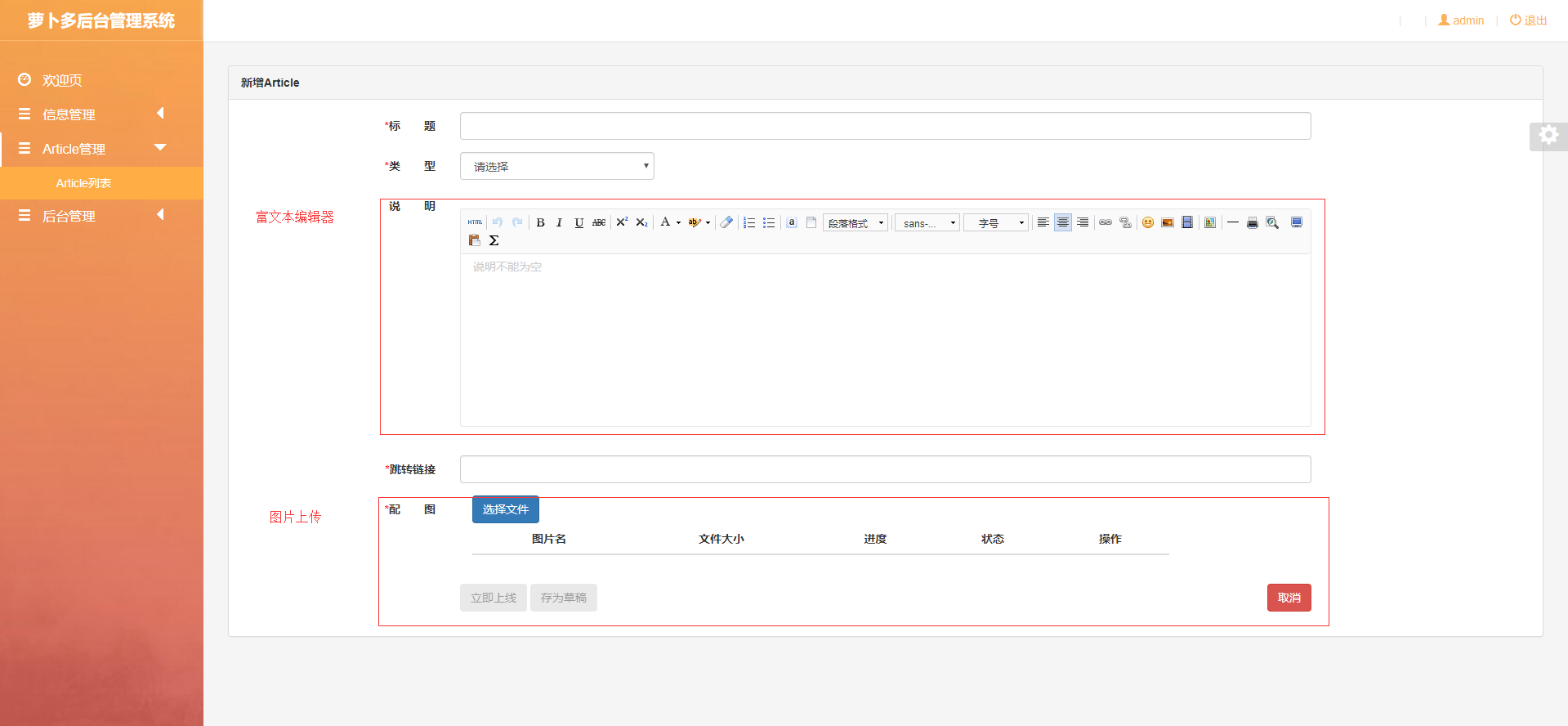
- UEditor富文本编辑器
- 日期选择器
- 图片上传
- 支持切换主题/皮肤
- 列表拖拽排序
- **行政区划信息-区划代码数据库【省、市、区县】三级联动
|-- css // CSS样式目录
| |-- skin // 皮肤文件目录
| |-- darkblue.css // 深蓝色皮肤样式
| |-- oranger.css // 橙色皮肤样式
| |-- base.css // 基础样式
| |-- public.css // 公共样式
|-- images // 图片文件目录
|-- js // JS文件目录
| |-- constant // 常量目录
| |-- controller // 控制器目录
| |-- directives // 自定义指令目录
| |-- factory // 工厂目录
| |-- filter // 过滤器目录
| |-- server // 请求地址与方式目录
| |-- config.js // 统一配置
| |-- router.js // 路由
|-- vendor // 富文本编辑器
|-- view // HTML文件目录
| |-- admin // 登录页面
| |-- BackstageManagement // 后台管理
| |-- ContentManagement // 内容管理
| |-- InformationManagement // 信息管理
| |-- template // 弹出框HTML文件
| |-- dashboard.html // 欢迎页面
| |-- template // 后台页面
|-- 404.html // 404页面
|-- index.html // 入口html文件
|-- nginx.conf // nginx配置文件
|-- README.md // 项目介绍
账号:admin
密码:123456
1.nginx 官网下载 nginx
点击下载 nginx 直接下载之后 解压到相应的目录了,不用安装就可以直接用了,文件夹名字命为 nginx
打开之前存储解压之后的nginx文件夹,双击nginx.exe ,这是你会发现有个黑色弹出框一闪即逝;这说明它启动了;
然后随便打开一个浏览器(推荐使用 Chrome );在地址栏输入localhost出现下图;恭喜你安装成功了;
nginx 的作用
本地文件是不能直接向测试或线上服务器发送请求的,
nginx可以帮你实现。 nginx的作用简单的说,就是通过设置路径,你输入一个localhost,你访问的是你的本地文件,但这个本地文件可以向测试或线上服务器发送请求。
更多的
nginx作用请 Google
怎样关闭
nginx呢?因为你看不到它执行的文件,只能从任务管理器里关,但这显然是个麻烦而糟糕的办法。更好的办法,请参考下文的nginx使用技巧和常用命令。
nginx的安装非常简单,只需到其 官网 下载,这是一个压缩包文件,把它解压到自定义文件夹即可,如E:\nginx-1.13.4(安装路径下禁止中文)。
打开文件夹,第一层文件目录里就有一个nginx.exe文件,双击打开,一个黑框一闪而过,任务管理器里有nginx.exe的进程。然后打开一个浏览器,访问localhost,如果出现nginx的欢迎界面,表示你的nginx已经安装成功。
conf文件夹下的nginx.conf就是配置文件,你通过浏览器输入localhost出现的页面即为文件夹 nginx下html文件中的index.html;所以你可以将你想要检测的项目代码放到html文件夹中,并将原本的index.html文件给删了,这个时候打开网页输入localhost,使用ctrl+F5清下浏览器缓存即出现你产品中的index.html(项目代码的首页一般会命名为index.html)页面,然后进行一系列测试看看其他功能是否实现。
- nginx的本地配置
目标:通过在浏览器输入域名,访问本地文件
举例:在浏览器里输入localhost,访问本地E:\nginx-1.13.1\html\index.html文件(前提是这里自己先按路径写个测试用的html文件)
步骤:用记事本(其他文本编辑器Atom或者Sublime)打开你的E:\nginx-1.13.1\conf\nginx.conf文件。文件中有很多前面带#的代码代表该行是注释,可以忽略。
找到下面这段代码:
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}这段代码的作用就是在配置本地服务器,在浏览器中输入localhost,可以默认访问的根目录是nginx的安装文件夹之下的文件夹html。初始状态的时候默认访问的文件是nginx的安装文件夹之下的文件夹html之下的index.html文件(nginx的欢迎界面)。这就是为什么我们配置成功后能打开那个页面了。
简单的理解是这样的,你在浏览器输入server_name对应的localhost就是你的主机,你的浏览器将跳转到配置文件中html 文件(root)之下是我index.html 文件(index) 。 所以你要实现访问本地文件中其他文件,只需把root设置为该文件所在文件夹路径,index设置为该文件的文件名,然后重启nginx个可以实现。
- nginx的跨域配置 目标:通过在浏览器输入域名,访问本地文件,向测试(或线上)环境的服务器发送请求
举例:通过在浏览器输入localhost,访问本地文件,向测试服务器( http://dev.admin.carrots.ptteng.com/)提供的获取用户总数的接口发送请求。
步骤:在原来的基础上配置location /carrots-admin-ajax/。加上如下location /carrots-admin-ajax/{}部分代码。参数其实就一个,proxy_pass配置为要访问的服务器的IP和端口号(没写的话是默认的8080)。其余的几行是固定的设置。
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /carrots-admin-ajax/ {
proxy_pass http://dev.admin.carrots.ptteng.com/;
}
}
这段代码的作用可以认为是,调用接口时,用到/carrots-admin-ajax/的部分将被替换为http://dev.admin.carrots.ptteng.com/。
上面说到配置可以不修改,但在实际的测试过程中,一般不大可能会将产品往nginx文件里的html文件夹中塞,这个时候咱们就得改下配置了;请打开nginx文件夹下的conf文件夹,里面有个nginx.conf文件,用文本编辑器 (Atom, Sublime或者微软自带的文本编辑器)打开它。
当你不修改配置文件时,localhost 默认显示的是nginx目录之下的html文件夹之下是index.html文件 配置文件 nginx.conf中root html;(代表文件夹nginx下的html文件夹); index index.html index.htm(代表文件夹nginx下的html文件夹的index.html或者index.htm); ,要将它改成你想要检测的产品的路径(也可不修改,将你想要检测的产品的全部文件复制到默认网站根目录为../nginx/html中)。
将配置文件../nginx/conf/nginx.conf其中的
location /
{
#root:里面配置了root,表示当匹配这个请求的路径时,将会在这个文件夹内寻找相应的文件,这里对我们之后的静态文件伺服很有用。
root html;
# index:当没有指定主页时,默认会选择这个指定的文件,它可以有多个,并按顺序来加载,如果第一个不存在,则找第二个,依此类推。
index index.html index.htm;
}
改为
location /
{
#root:里面配置了root,表示当匹配这个请求的路径时,将会在这个文件夹内寻找相应的文件,这里对我们之后的静态文件伺服很有用。
root html; # 将 html 修改为你测试产品文件的文件夹(我一般不修改)
# index:当没有指定主页时,默认会选择这个指定的文件,它可以有多个,并按顺序来加载,如果第一个不存在,则找第二个,依此类推。
index index.html index.htm; # 将 index.html 修改为你测试产品文件的文件夹首页文件名(我一般不修改)
}
然后重启nginx。
因为nginx在使用时要经常重启,所以最好在命令行使用nginx,效率比在任务管理器里找到进程关闭,然后再双击打开高很多。
你只需要记住几个命令即可:
- 开启nginx命令:start nginx
- 重启命令:nginx -s reload( 修改nginx配置文件后重新启动nginx服务 )
- 关闭命令:nginx -s stop
| item | 问题 |
|---|---|
| 1 | 1. 公司和职业搜索选项卡选择后再从其他页面进入没有清空重置 2. 后台登录,错误账户没有提示错误信息 3. 后台账户管理列表不能展示全部账户 4. 后台职位搜索,无法按发布时间搜索 人生的经验 1.【首页】"北京站"ui问题 2.【最新职位】列表无数据时,推荐职位card没有加鼠标手 3.首页-banner图下方展示数据没有左对齐 4.首页最新职位card图片未水平居中 5.跳转搜索公司页,搜索条件未清空 6.【找职位】推荐职位-文字超出card 7.找职位左侧侧边栏hover效果未实现 8.找精英 我们的优势 没有水平居中 9.页脚联系我们无法控制tab切换 10.找职位职业导航栏左侧ui问题,关于我们,联系我们ui问题 11.iconfont垂直居中问题。 12.在招职位未按照最新需求开发 13.职位搜索页的搜索结果一页只显示了9条,应显示10条 14.搜索职位页无结果时推荐职位图片溢出card. 15.无搜索结果时推荐职位card只有3个,应为4个 16.最新职位和推荐职位列表数据展示错误,没有区别 第二次demo不通过1.跳转搜索公司页,搜索条件未清空2.【首页】最新职位卡片宽度不相同3.【首页】服务流程-样式问题4.【公司列表页】公司card样式问题5.职位搜索页无结果时,下方展示的推荐职业card转行了 |
| 2 | 1、首页最新职位点击跳转页面从尾部开始显示 2、成功案例认证公司时间未按倒序排 3、公司列表页点击公司无法正常跳转 4、关于我们联系我们样式 5、公司详情页-在招职位,导航栏此时无选中状态 6、找职位-无搜索结果时推荐公司样式 7、点击搜索公司时,头部跳到职业。 8、找职位-公司搜索某些关键字无效 9、找职位-推荐职位、最新职位处的查看更多的样式 |
| 3 | 1.问题记录:首页-最新职位轮播,图片没有居中; 2.公司详情页-公司产品 图片变形 3.找职位首页-推荐公司 小图变形 4.缩放比80%时,banner图没有铺满 5.找精英-合作案例:多出清空和搜索按钮,与ui图不符;不是更改标签实时触发搜索。 6.公司搜索页无结果时,下面的推荐公司卡片点击无跳转。 7.联系我们。右侧:电话和网址图标是同一个。响应式有问题。 响应式: 8.首页-服务流程-伙伴之言 连在一起 9.找职位首页-推荐公司 响应式图片变形 10.找精英-无响应式 |