
- 标签页列表
- 附加参数设置
- GIT参数设置
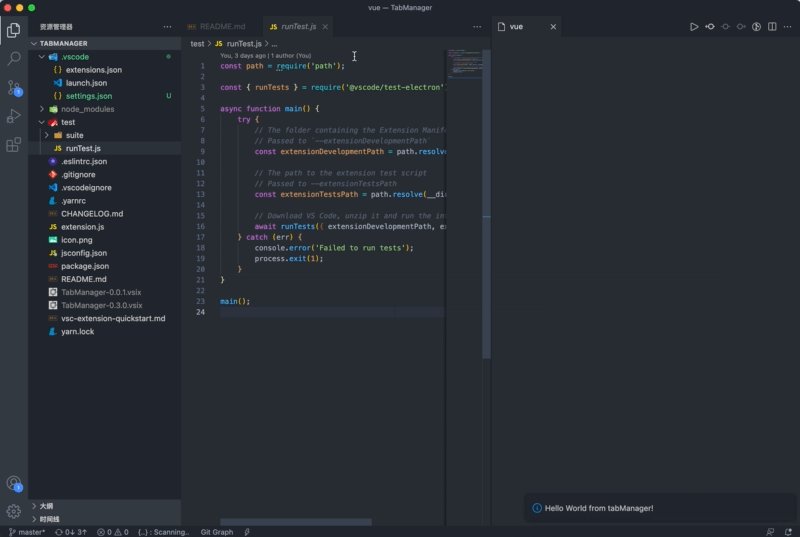
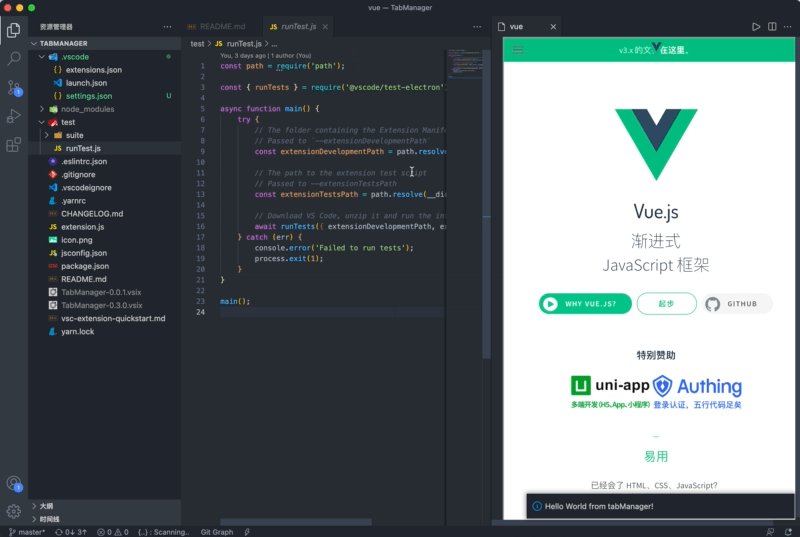
- 可选的打开方式
- 命令方式
- 右键菜单
{
"TabManager.tabList": [
{
"tabName": "baidu", // 标签名称
"tabUrl": "https://www.baidu.com/s", // 标签地址
"params": {
"wd": "JavaScript" // 参数列表
},
"useGitParams": false, // 是否添加分支参数
"branchKey": "branch", // 分支参数名称
"useBrowser": true, // 使用默认浏览器打开页面
"packageParams": { // package.json 中的参数 可以是数组 也可以是 对象
"name": "wd" // name 为package.json中key, "wd" 为url 上的key
}
},
{
"tabName": "vue",
"tabUrl": "https://cn.vuejs.org/",
"params": {},
"useGitParams": false,
"branchKey": "branch",
"useBrowser": false,
"packageParams": ["name"]
},
]
}