A GatsbyJS blog starter.
See the starter in action » demo website
For more information visit » dev.greglobinski.com/gatsby-starter-hero-blog
A ready to use, easy to customize 'like theme' starter with a 'Hero' section on the home page.
- Easy editable content in Markdown files (posts, pages and parts)
- CSS with
styled-jsxandPostCSS - SEO (sitemap generation, robot.txt, meta and OpenGraph Tags)
- Social sharing (Twitter, Facebook, Google, LinkedIn)
- Comments (Facebook)
- Images lazy loading and
webpsupport (gatsby-image) - Post categories (category based post list)
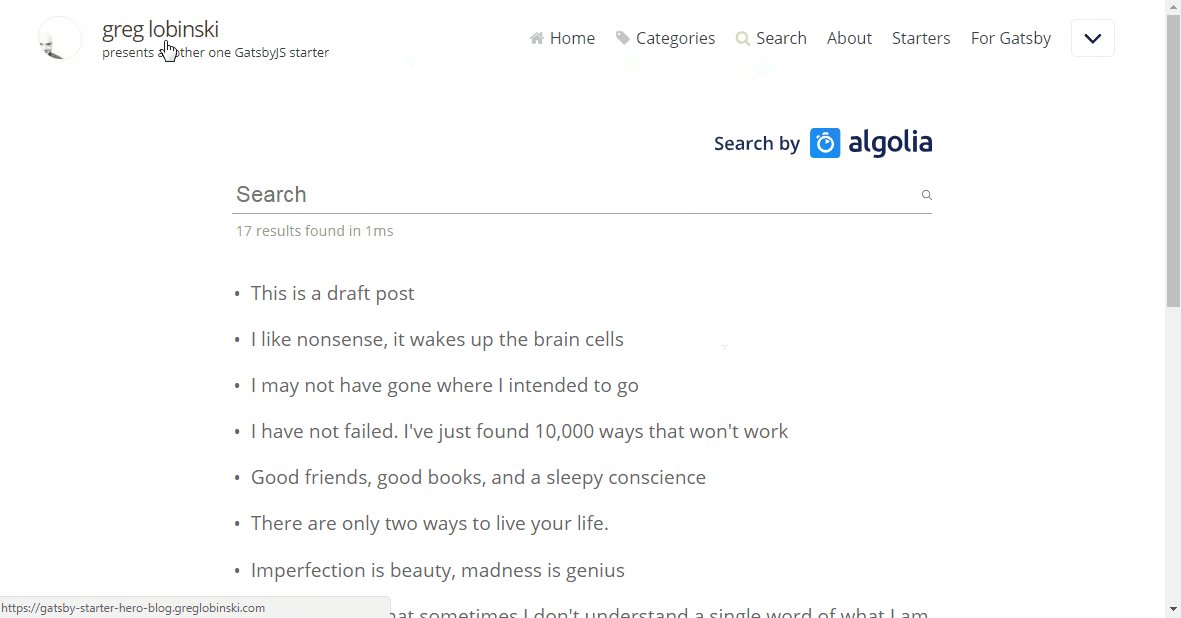
- Full text searching (Algolia)
- Contact form (Netlify form handling)
- Form elements and validation with
ant-design - RSS feed
- 100% PWA (manifest.webmanifest, offline support, favicons)
- Google Analytics
- App favicons generator (node script)
- Easy customizable base styles via
themeobject generated fromyamlfile (fonts, colors, sizes) - React v.16.3 (gatsby-plugin-react-next)
- Components lazy loading (social sharing)
- ESLint (google config)
- Prettier code styling
- Webpack
BundleAnalyzerPlugin
If you do not have Gatsby Cli installed yet, do it first.
npm install --global gatsby-cli
More information on GatsbyJS.org
Install the starter using Gatsby Cli gatsby new command.
gatsby new [NEW_SITE_DIRECTORY_FOR_YOUR_BLOG] https://github.com/greglobinski/gatsby-starter-hero-blog.git
Go into the newly created directory and run
gatsby develop
to hot-serve your website on http://localhost:8000 or
gatsby build
to create static site ready to host (/public).
The starter uses external services for some functions: comments, searching, analytics. To use them you have to secure some access data. All services are free to use or have generous free tiers big enough for a personal blog.
Create an .env file like below in the root folder. Change ... placeholders with real data.
By default, your .env file will be ignored by git. Remove .env from .gitignore in order to be able to push the file to your repository.
GOOGLE_ANALYTICS_ID=...
ALGOLIA_APP_ID=...
ALGOLIA_SEARCH_ONLY_API_KEY=...
ALGOLIA_ADMIN_API_KEY=...
ALGOLIA_INDEX_NAME=...
FB_APP_ID=...
- How to install, setup and add new content to a Blog starter
- Setup Algolia account for your GatsbyJS blog
- More articles soon at Front-end web development with Greg
You should take a look at this: Gatsby on Windows
- Greg Lobinski @greglobinski
See also the list of contributors who participated in this project.
- Fork the repo
- Create your feature branch (git checkout -b feature/fooBar)
- Commit your changes (git commit -am 'Add some fooBar')
- Push to the branch (git push origin feature/fooBar)
- Create a new Pull Request
MIT License
Copyright (c) 2017 gatsbyjs
Copyright (c) 2018 greg lobinski
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.