todo
qap-动态代码(1. qap页面能不能有多个js呢?2. 加载远端js,动态执行js)
qap-工程最佳实践(如何优雅的写业务页面?如何兼容多个版本?千牛api改变,如何做到影响最小化?)
qap-交互优化实践(虽然在写weex native开发,但是写完效果是不是感觉跟web差不多?并没有原生的体感,怎么去优化?)
先npm i所有的依赖
qap不支持多文件机制,也就是说每个页面只能有一个js文件,而我们的apiList是每个页面的api集合。对于单个页面而且,apiList就冗余了。
npm run before
npm run build
业务代码没有变,在src/lib/fetch改变了一点。
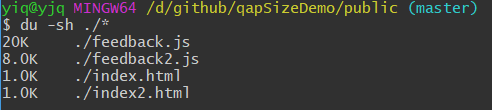
index.html 和 index2.html 打开效果都一样。
这只是简单的demo,并不是真正能减少一半体积。只打包了每个页面使用到的apiList,这样就不会重复打包冗余的了。
在这个例子中apiList有10k,在优化之前版本里apiList全部打包进去了,优化之后只打包了apiList里面的A0,极大的减少了体积。
在实际项目里面有超过80个chunk,在优化之前每个chunk都会打包apiList,有人会说用CommonsChunkPlugin抽离公共的js,但是现在weex还不支持一个页面多个js机制,所以就会出现80*30(实际项目里面apiList能用30k)重复了很多。
现在优化后差不多80*1 (只打包页面所需的apiList), 极大的减少了体积。最终优化后能够减少25%左右。
利用babel插件提前将apiList里面的值处理到每个api请求里面。具体查看这里。