- Node + Express backend
- React frontend
- Create a Stripe account
- API keys for your account
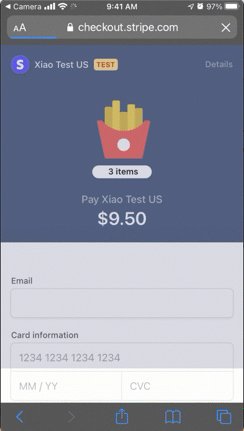
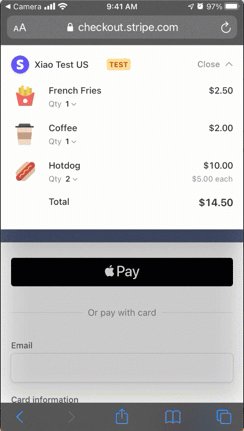
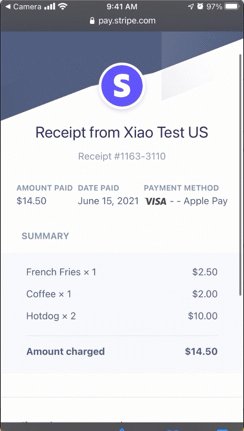
- Accept payments with Stripe Checkout
This project uses Express web framework for Node.js as its server. Here's how to run it after cloning.
-
Create and populate a
.envfile. There's a sample .env file inserver/. Paste in the API keys for your account and 3 price IDs. -
Install dependencies, and start up the backend server.
cd server/
npm install
npm start
This project uses React as its client. Here's how to run it after cloning.
-
[Customize the look and feel of Checkout in the Stripe Dashboard] by going to Brand Settings(https://stripe.com/docs/payments/checkout/customization#branding).
-
Install dependencies, and start up the React client.
cd client/
npm install
npm start
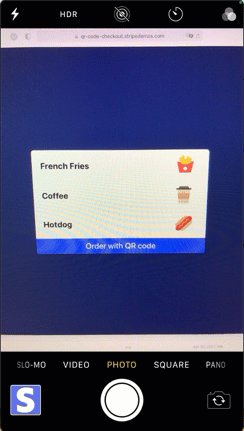
- Go in your browser
http://localhost:3000to see the demo
If you would like to try this out end-to-end using your own phone, you would need to either 1) deploy this app (e.g. using Heroku) so it has an publically accessible url, and update this info in the .env file. Or 2) use tools such as ngrok.