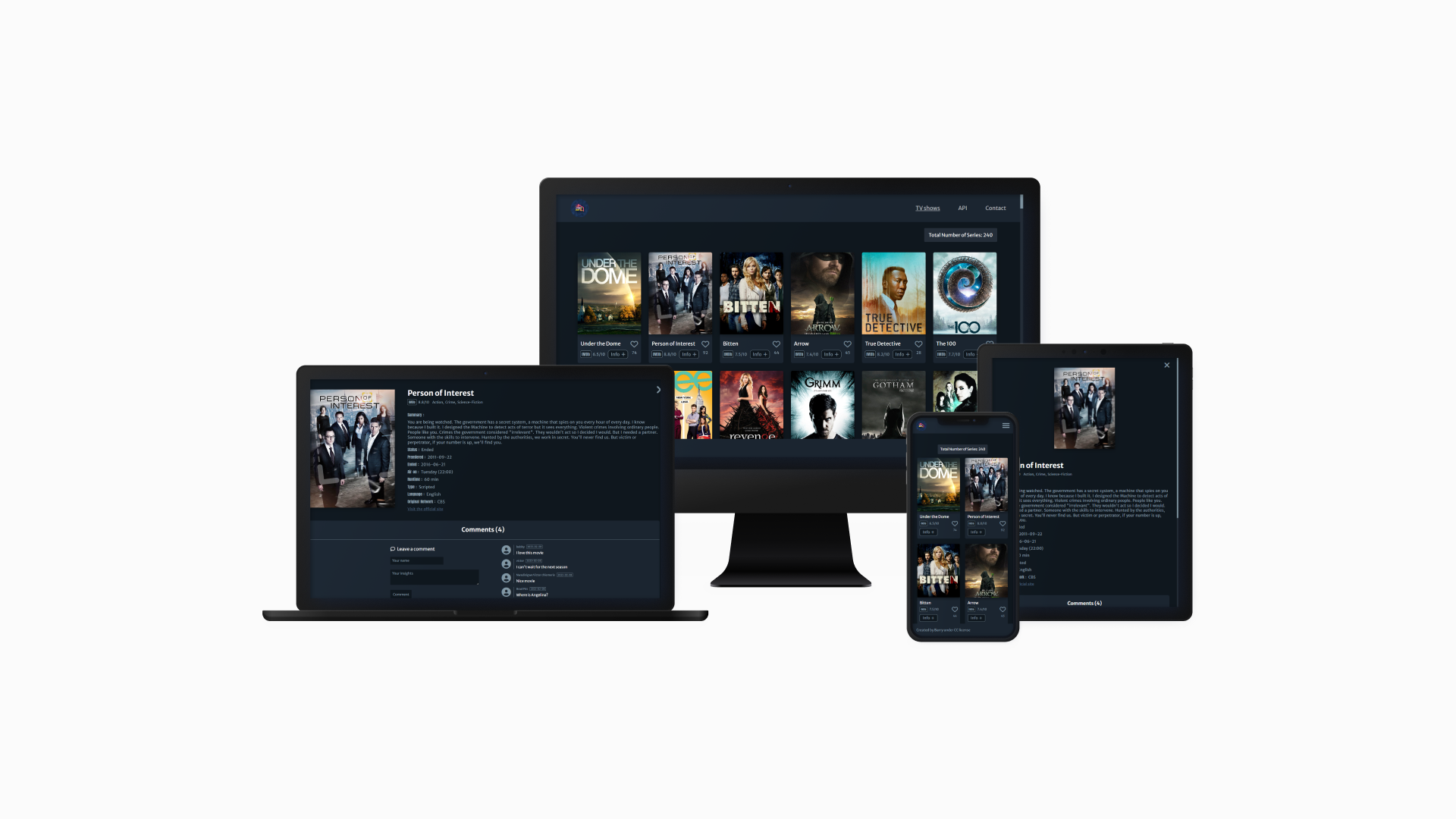
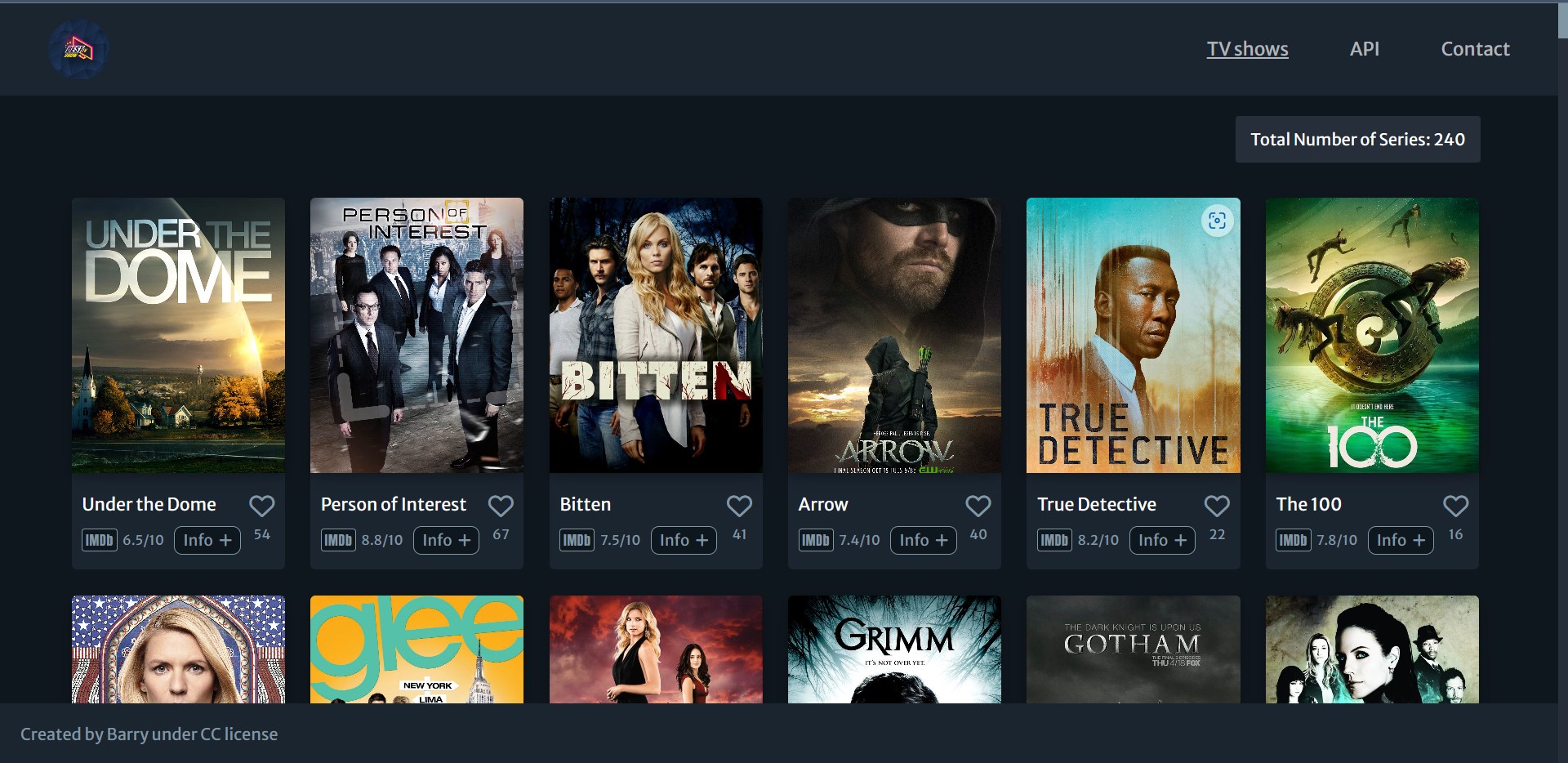
TVshows Box is a web application showing multiple TV shows with the help of TVmaze API which contains both mobile and desktop versions. The webapp have 3 interfaces:
- A home page showing a list of shows that you can "like."
- A popup window with more data about a show that you can use to comment on it.
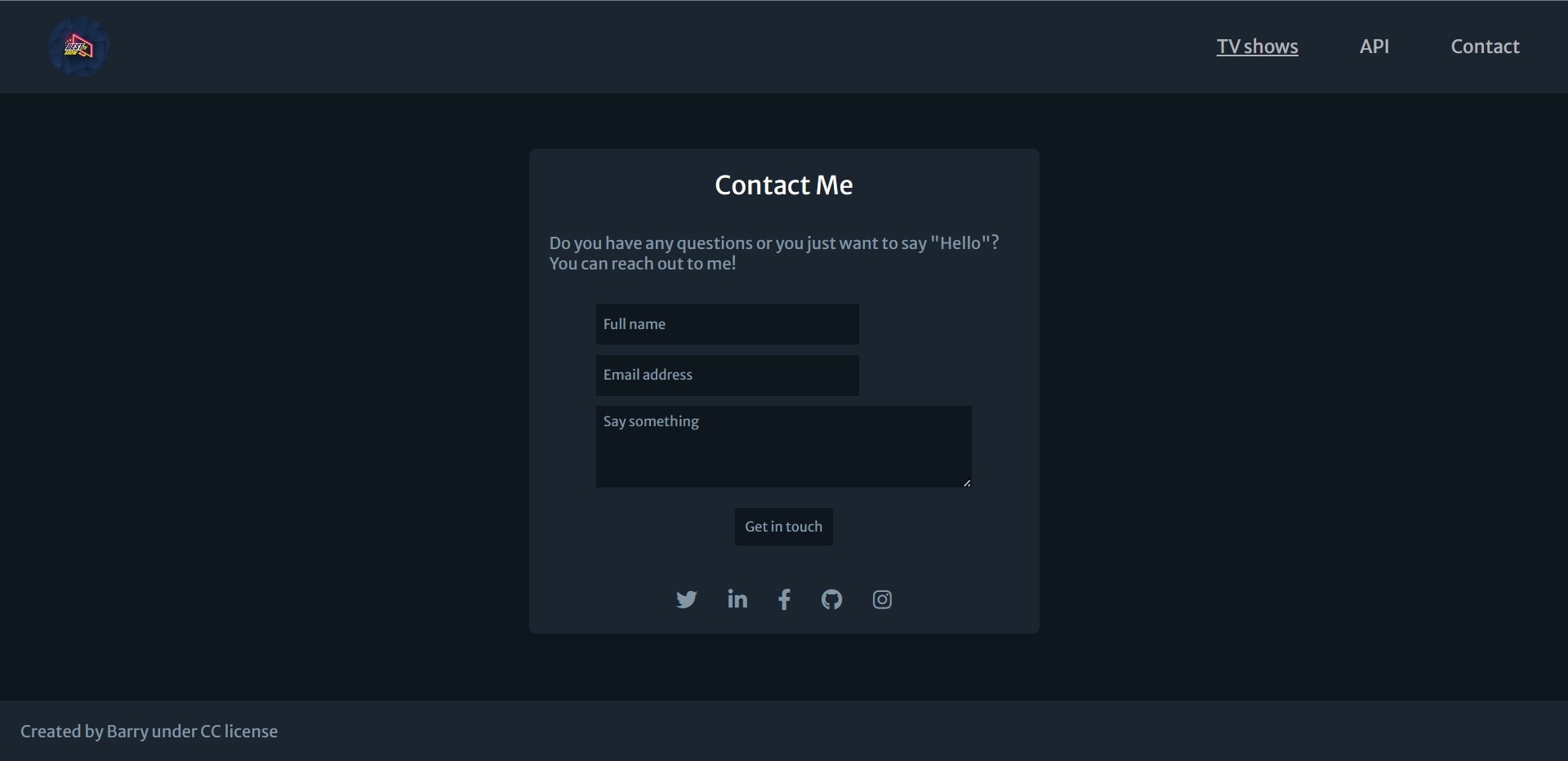
- A contact page showing contact form and social media icon link
TVshows Box is a HTML, CSS and JavaScript based project.
HTML, CSS, JavaScript, webpack and Linter Template
Languages
- HTML
- CSS
- JavaScript
- Single Page Application
- ES6 syntax
- Webpack
- API
To get a local copy up and running, follow these steps.
Local Machine, Git, Text Editor (VS Code preferably)
Checkout the project repository here
You can use the repository HTTPS or SSH urls to clone the project on your local machine or download the ZIP folder and extract its contents. Run npm install to install the dev dependencies for linters and webpack. Run npm build to build the application with webpack .
Run npm run start to start the development server.
Use Chrome dev tools Ensure to checkout any linter errors
Use Github pages for free and secure deployment.
Give a ⭐️ if you like this project!
I would like to thank everyone who did show support.
This project is MIT licensed.