This repository contains a set of scripts and configuration files that can be used to modify the behavior of Firefox.
Be aware that updates to Firefox may result in some icon styles or scripts becoming incompatible. This configuration is only tailored to the latest stable version of Firefox, and has currently been tested and verified on version 127
To make the tabs rainbow-colored 🌈, enable the Light theme in the settings section.
- Integrated UC scripts using the fx-autoconfig solution, which includes mouse gestures, bookmark tiling, privacy tab merging, shortcut keys, and more.
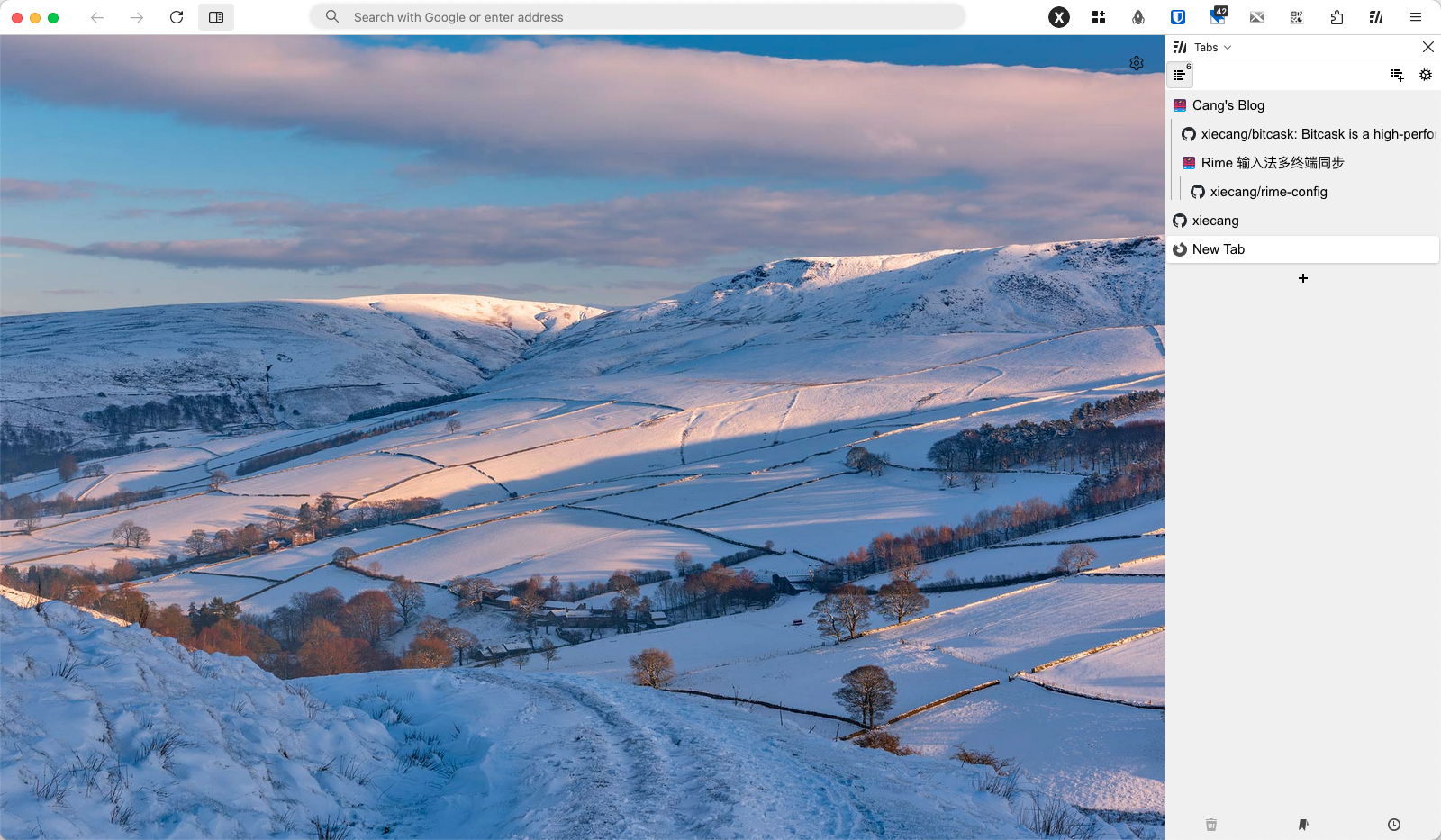
- Beautified the interface, adjusted the style, added icons, and used a vertical tab bar.
Click here to install the Sidebery extension.
Of course, if you prefer other tree-style tabs, such as Tree Style Tab, you can install them yourself. The project does not mandate the use of Sidebery.
The default tab bar is hidden. If you want to enable it, comment out '@import url("css/SideBarFox/sidebar.css");' in chrome/css/userChrome.css.
Copy the contents of the directory called "program" (not the directory itself) into the directory of the Firefox binary you want it to apply to.
This means that if you want to affect multiple installations, like release, beta, ESR etc. you need to add the files to all of them.
Windows
Firefox is typically installed to C:\Program Files\Mozilla Firefox\
Copy defaults/ and config.js there from the program folder. config.js should end up in the same directory where firefox.exe is.
Linux
Firefox is typically installed to /usr/lib/firefox/ or /usr/lib64/firefox/
Copy defaults/ and config.js there from the program folder. config.js should end up in the same directory where firefox binary is.
MacOS
Firefox is typically installed to /Applications/Firefox.app/Contents/MacOS/ or /Applications/Firefox Nightly.app/Contents/MacOS/
Copy defaults/ and config.js to /Applications/Firefox.app/Contents/Resources/ from the program folder. config.js should end up in the /Applications/Firefox.app/Contents/Resources/ directory.
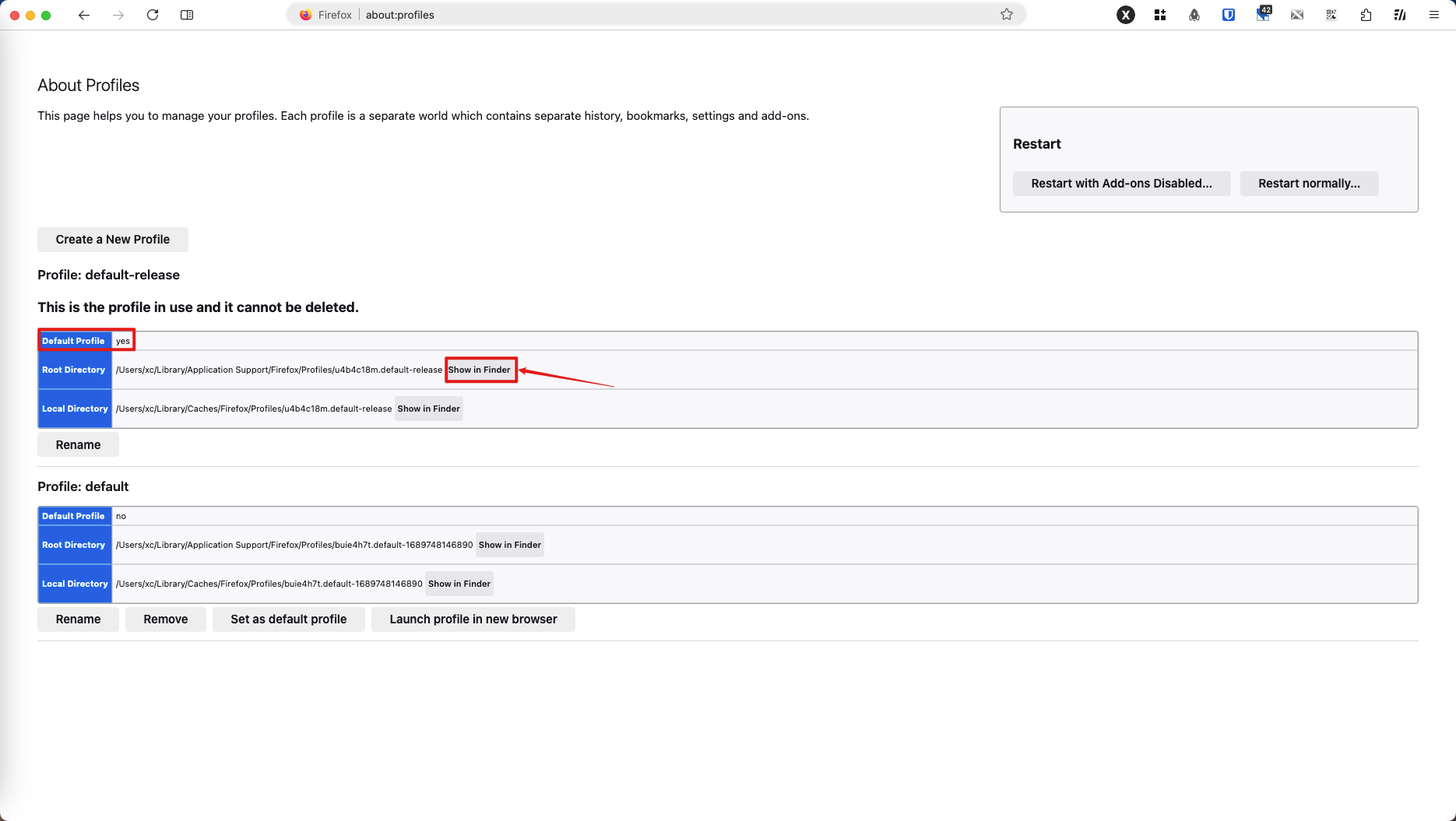
- In your browser, type
about:profiles. - Locate the item where
Default Profileis set to yes. - Click on
Show in Finderin theRoot Directorycolumn. - Copy both
user.jsandchromeinto that directory.
Firefox caches some files to speed-up startup. But the files in utils/ modify the startup behavior so you might be required to clear the startup-cache.
If you modify boot.sys.mjs and happen to break it, you will likely need to clear startup-cache again.
Clear startup-cache via about:support (recommended)
- Load
about:support - In the top-right corner should be a button to clear the startup-cache.
- Click that button and confirm the popup that will show up.
- Firefox will restart with startup-cache cleared, and now the scripts should be working.
Clear startup-cache manually
The startup-cache folder can be found as follows:- load the following url
about:profiles - locate the profile you wish to set up and click the "Open Folder" of the Local directory - this should open the directory in File Manager
- Close Firefox
- Delete folder "StartupCache"
- Run Firefox
(Note) If you wish to set up a profile that doesn't use normal profile directories (i.e one that was lauched with command-line such as firefox.exe -profile "C:\test\testprofile" or with portable-apps launcher) then the startupCache folder will be in the profile root folder.