This is a full-stack example of the ubiquitous TodoMVC app using a serverless computing model. Follow the instructions below to stand up an example of the app for yourself. Within about a 1/2 hour you will have a fully functional todo management app running in AWS.
- This example is ideally suited for...
- Digital agencies who want to accelerate client project time lines and extend their technical capabilities.
- Hackathon teams who want a complete full-stack example upon which they can base their projects.
- Frontend developers with backend responsibilities who just want to code awesome web and mobile apps.
- Technical leaders who are always on the look out for next big productivity accelerator.
- Backend developers who want to sharpen their technical skill sets.
-
💯 Unit Test Coverage
-
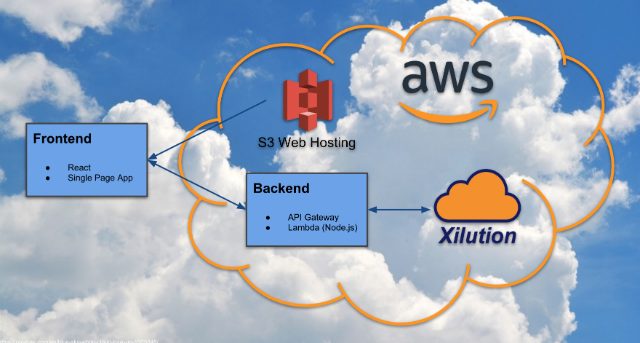
Frontend
- Use Cases
- Login User
- View Todos
- Create/Update/Delete Todos
- Single Page Web Application
- Hosted On AWS S3
- React
- Node.js version 10.16.3 for React Code
- Webpack Build
- Jest Unit Testing
- ESLint for Beautifully Consistent JavaScript Code Style
- Use Cases
-
Backend
- Serverless Architecture 🤘
- RESTful Web Service
- Supports Frontend Use Cases
- Proper CORS configuration
- Amazon Web Services
- Input validation via Joi
- Node.js version 10.16.3 for Lambda Code
- Webpack Build
- Technique used to reduce size of deployed code.
- Jest Unit Testing
- ESLint for Beautifully Consistent JavaScript Code Style
- Integrates with Xilution APIaaS
This example was developed on macOS High Sierra using WebStorm. Your experience on other development platforms will vary. If you find inconsistencies with these instructions and develop a solution for your development platform, please share your experience through a pull request.
For Windows users, I recommend using Git Bash for command line steps. Git Bash is included in the Git installation mentioned below. For Mac users, the Terminal application is the best way to go for command line steps.
-
- AWS offers a 12 month Free trial.
-
Create a Xilution Account in our Test Environment
- Limited access to Xilution's Test environments is Free for registered users.
- Open https://register.xilution.com, to create an account in our Production environment.
- At this time, Test and Production accounts don't synchronize.
-
Activate Xilution - Basics - Beagily
- Some Xilution APIaaS products require activation to enable access.
- Without activation, you will receive 401 errors when making calls to Beagily's endpoints.
-
- You'll need python 3 to get access to the latest AWS CLI commands.
-
- This will quickly become one of your favorite command line utilities. 😎
-
Create an AWS IAM User in your AWS Account
- It's bad practice to use your AWS root account.
- I recommend following the console instructions.
- When you get to the "Set permissions" step, attach an existing policy and choose "AdministratorAccess". You can change the access at anytime. AWS will prompt you when you don't have sufficient access to a resource.
-
- Remember your region for configuration later.
-
Open a command line app.
- Mac: Terminal
- Windows: Git Bash
-
Download Project Source Code
- Some of these steps may be superfluous for experienced developers. For those less experienced coders, I recommend following these steps verbatim.
- Run
cd ~to navigate to your home directory. - Run
mkdir Developerto create a directory to keep development related things. - Run
cd Developerto navigate into the Developer directory. - Run
mkdir gitto create a directory to keep code cloned through git. - Run
cd gitto navigate into the git directory. - Run
git clone https://github.com/xilution/xilution-react-todomvcto download the code for this example. - Run
cd xilution-react-todomvcto navigate into the directory where the code for this example has been downloaded.
-
Install Node.js 10.16.3
- From within the 'xilution-react-todomvc' directory, run
nvm installto install the version of Node.js used by the example.
- From within the 'xilution-react-todomvc' directory, run
-
Download Project Dependencies
- From within the 'xilution-react-todomvc' directory, run
yarnto install Node.Js dependencies.
- From within the 'xilution-react-todomvc' directory, run
-
Create a
config.mkfile to hold build settings- Look up your Xilution Client Id through the Xilution Customer Admin Portal. Use the credentials you used to create your Xilution Subscriber Account.
- Run
touch config.mkto create the file. - Run
echo XILUTION_CLIENT_ID={REPLACE-WITH-YOUR-CLIENT-ID} >> config.mkto save your xilution client identifier to the config. - Run
echo AWS_STAGING_BUCKET={REPLACE-WITH-A-UNIQUE-STAGING-BUCKET-NAME} >> config.mkto save a staging bucket name to the config.- AWS S3 bucket names must be unique across all AWS S3 buckets. We recommend prefixing your bucket name with your organization name to prevent naming conflicts.
- Run
echo AWS_WEBSITE_BUCKET={REPLACE-WITH-A-UNIQUE-WEBSITE-BUCKET-NAME} >> config.mkto save a website bucket name to the config.- AWS S3 bucket names must be unique across all AWS S3 buckets. We recommend prefixing your bucket name with your organization name to prevent naming conflicts.
- Run
echo AWS_REGION={REPLACE-WITH-YOUR-AWS-REGION} >> config.mkto save your AWS account's region to the config.
-
Open a command line app.
- Mac: Terminal
- Windows: Git Bash
-
Provision and Deploy Backend Resources
- Run
make provision-baseto provision the base AWS resources.- See ./aws/cloud-formation/template-base.yml
- Checkout the 'xilution-todomvc-base' stack using the AWS CloudFormation console.
- This step takes a couple of minutes to complete.
- Run
make build-backendto build the backend resources. - Run
make deploy-backendto deploy the backend resources to your AWS account.- Provisions API Gateway and Lambda resources.
- See ./aws/cloud-formation/template-sam.yml
- Checkout the 'xilution-todomvc-sam' stack using the AWS CloudFormation console.
- Run
make show-backend-urlto see the URL of the backend RESTful web service. - Run
make put-typesto register JSON schema used by this example with Xilution - Basics - Beagily.- You will be prompted for credentials. Use the credentials you used to create your Xilution account.
- Run
-
Deploy Frontend Resource
- Run
make build-frontendto build the frontend resources. - Run
make deploy-frontendto deploy the frontend resources. - Run
make show-frontend-urlto see the URL of the frontend application. - Copy the front end URL and paste it into a browser.
- You should see the login for for the TodoMVC app.
- Run
👏👏👏 The example should now be up and running in AWS. 👏👏👏
-
Open a command line app.
- Mac: Terminal
- Windows: Git Bash
-
To Run Linter and Unit Tests
- Run
yarn testto run the linter and run unit tests.
- Run
-
To Run the App Locally
- Run
make devto run the app locally.- make is necessary to automatically inject the backend url.
- Run
-
User Acceptance Testing
- Run
make show-frontend-urlto see the URL of the frontend application. - Copy the front end URL and paste it into a browser.
- Run through the different use cases
- Login User
- Use your Xilution user credentials
- View Todos
- Create/Update/Delete Todos
- Login User
- Run
-
Backend
- CloudWatch Logs
- Open the AWS CloudWatch console.
- Lambdas
- Click Logs in the left hand menu.
- Search for '/aws/lambda' to see a list of provisioned Lambda functions.
- Choose the Lambda function associated with the endpoint giving you trouble.
- Browse through the logs for error messages.
- I've found it most effective to find error messages by time.
- API Gateway
- Finding CloudWatch logs for API Gateway is a little trickier than Lambda.
- Open the AWS APIGateway console
- Find the API ID for the
xilution-todo-samAPI. - Go back to the AWS CloudWatch console.
- Click Logs in the left hand menu.
- Search for 'API-Gateway-Execution-Logs_{REPLACE-WITH-API-ID}/Prod'
- Lambdas
- Open the AWS CloudWatch console.
- CloudWatch Logs
-
Frontend
- Google Chrome
- Open the Chrome Developer Console
- Errors appear in the Console tab and will have a Error ID.
- You can get a more detailed description of the error by finding the Error ID in CloudWatch Logs.
- Also use the Network tab to observe how the app is interacting with the API.
- Google Chrome
-
Bugs
- If you have found an issue with 'xilution-react-todomvc', please submit a bug.
-
Open a command line app.
- Mac: Terminal
- Windows: Git Bash
-
Deprovision Resources
- Run
make deprovision-backendto deprovision backend resources. - Using the AWS Console, delete the S3 buckets
- xilution-todomvc-website-bucket
- xilution-todomvc-staging-bucket
- Run
make deprovision-baseto deprovision the base resources.
- Run
I'm hopeful that this reference implementation inspires you to to use AWS SAM and React for your next web application. I also invite you to learn more about how Xilution APIaaS can accelerate your next web or mobile application project.
Need help with your serverless project? Hit me up on Twitter. I would be happy to pitch in where I can.
-
💰 How much does it cost to run this example?
- AWS offers a "free" tier which enables you to gain free, hands-on experience with the AWS platform, products and services.
- You may find the AWS Simple Monthly Calculator to be useful in calculating your monthly AWS expense as well.
- Pricing for AWS managed services used in this example
- Lambda
- Highlight: The first 1 million requests per month are free for all subscribers! 🎉
- API Gateway
- S3
- CloudFormation
- For comparison, here is AWS's published pricing for virtual server and managed server services.
- EC2
- ECS
- Includes Fargate and EC2 Launch Types Models
- ElasticBeanstalk
- Lambda
- Pricing for Xilution APIaaS Products used in this example
- This example integrates with Xilution's Test environment which is Free for evaluation purposes.
- The Xilution APIaaS products highlighted in this example have not yet been released for production consumption.
- See the Xilution APIaaS Products page for the latest product phase and pricing details.
- For comparision, here is AWS's published pricing for data storage services.
-
Why React?
- React was chosen for this example's frontend because of its pervasiveness and (most importantly) its unit testability.
- Other JavaScript frameworks like Angular or Vue.js could be used as the frontend for this example.
-
Is the backend necessary?
- The backend is useful for abstracting secrets and domain specific functionality from the frontend.
-
Why Node.js for the backend? Are there alternative programming languages?
- Node.js was selected for the backend of this example to provided a consistent programming experience between the frontend and the backend.
- AWS Lambda supports many other programming languages including Java, C#, Python and Go.
-
Can this example run on other public cloud platforms?
- In theory, yes. Azure and Google Cloud Platform offer similar types of web hosting and compute services needed to run this example. Eventually, I would like to develop Terraform templates for several different public cloud platforms. If you're passionate about your cloud platform and would like to see it incorporated in this example, I invite you to submit a pull request.
-
What about the Serverless framework?
- I personally don't have experience working with the Serverless framework, but I hear good things. The pervasiveness of the framework warrants a mention in this example's FAQ. I applaud the maintainers of the framework for their advancement of serverless computing. I would like to learn more about the framework and how it could be incorporated into this example. If you're passionate about the Serverless framework or other similar frameworks, I invite you to submit a pull request.
-
Do I have to use Xilution APIaaS?
- Nope. You can use just about any persistance model in your backend implementation including other API as a Service providers. AWS RDS and DynamoDB are valid alternatives if you choose to provision and maintain your own persistence infrastructure. However, I think you'll reconsider investing in a relational or noSQL database and choose API as a Service when you consider the productivity gains that a serverless architecture model has already afforded you. In a way, API as a Service is like the icing on the cake. If you're interested in learning more about API as a Service, this blog article Ed Shelley is a good place to start.
Todd Brunia is the founder of Xilution. Xilution creates and markets API as a Service products.
See something about this example that you think could be improved? Pull requests are encouraged and greatly appreciated!