基于 PHP8.2 + Laravel11 + Mysql + React + TypeScript + UmiJs + Ant Design + Taro 等前沿技术栈开发的全栈开发框架,提供按钮级权限验证、动态菜单、用户分组权限、数据字典、可视化CRUD、系统配置、文件管理系统等便捷开发, 拥有 Web管理端、Web客户端 和 Taro多端小程序。遵循 Apache License 无需授权即可免费商用.
采用Api接口规范,前后端分离开发模式,后端不必考虑视图UI功能,前端web目录不包含任何后端代码。
阿里 Umi Js 以及 AntdPro 组件库,不仅简单易用,并且可以是你的技术更上一层楼,带你体验技术的革新,站在巨人肩膀上享受开发的便捷和乐趣。
我们提供了完善的权限验证系统,支持客户端、管理端,双动态菜单,页面按钮级权限控制,使用PHP8注解验证精确控制接口请求,支持分组权限禁用继承。
强大的数据字典,支持CRUD生成,value、label 映射,支持标签、文字、徽标三种表格展示类型,多种显示状态,还有方便的系统配置。
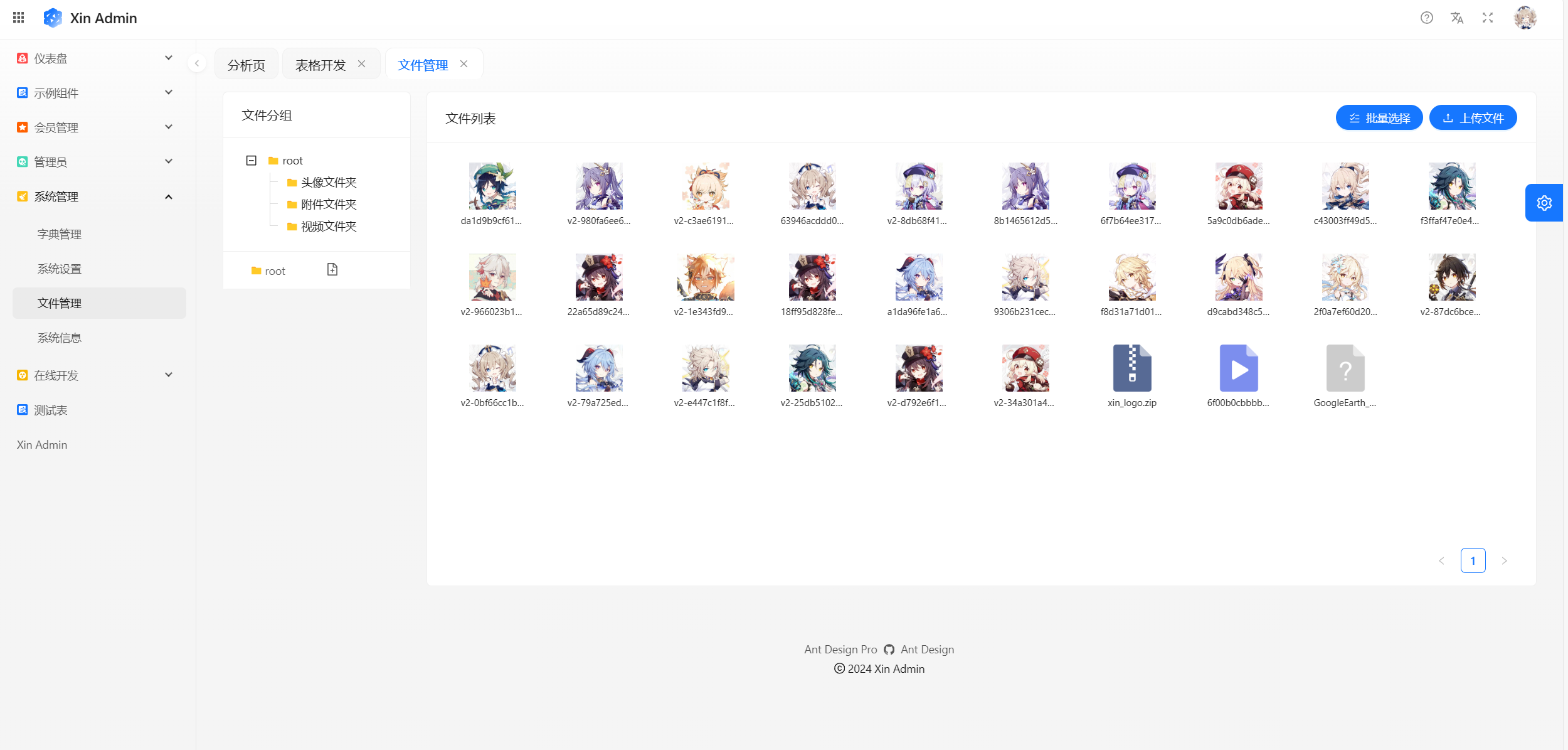
XinAdmin 拥有强大的文件系统,可拓展 AliOss 存储 支持多选、文件分组等,支持图片、视频、音频、压缩文件和其它文件上传
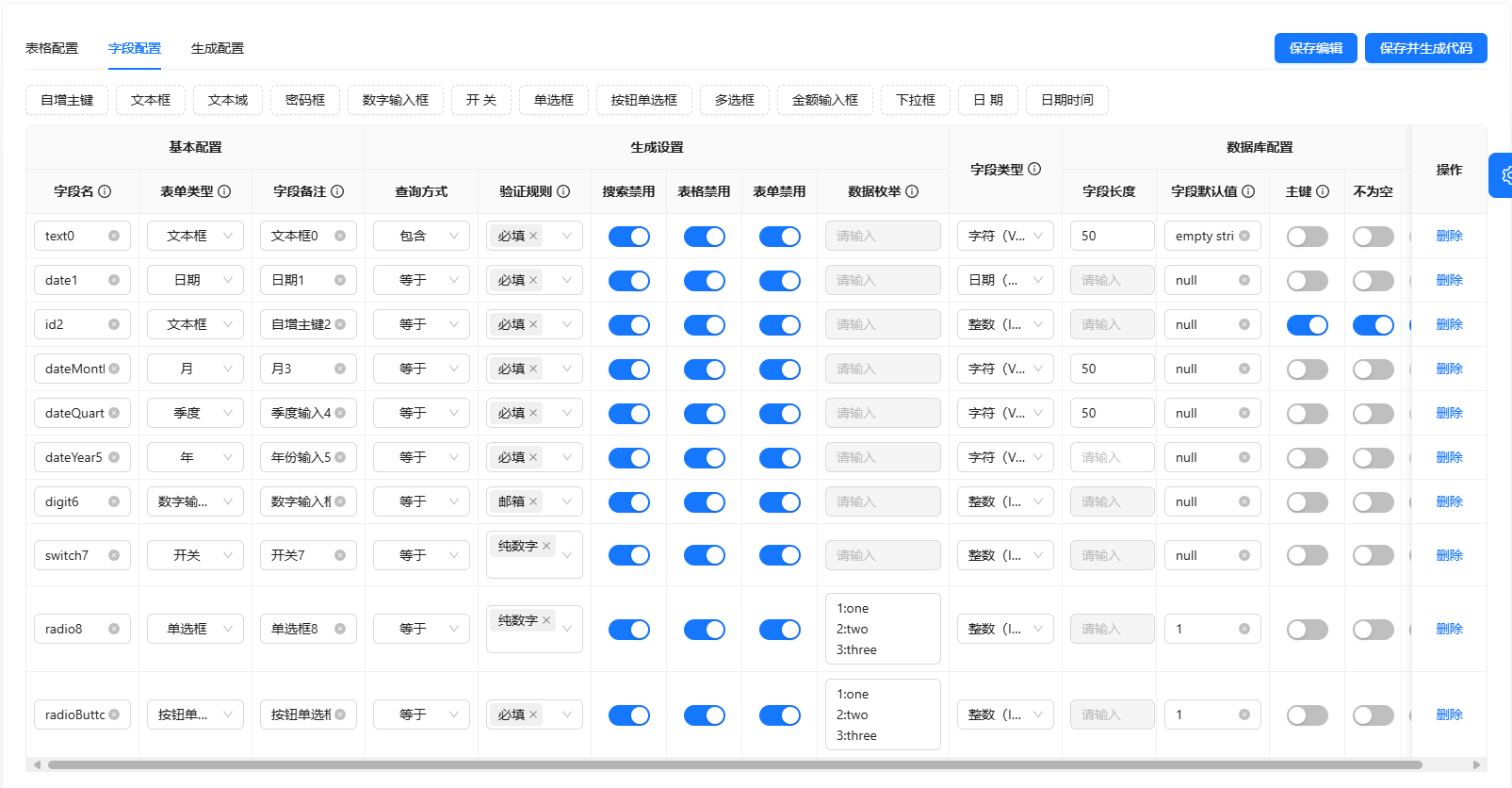
在线开发表格表单,支持一键生成CRUD代码,预览生成代码,提供多种表单组件,详细查看具体介绍。
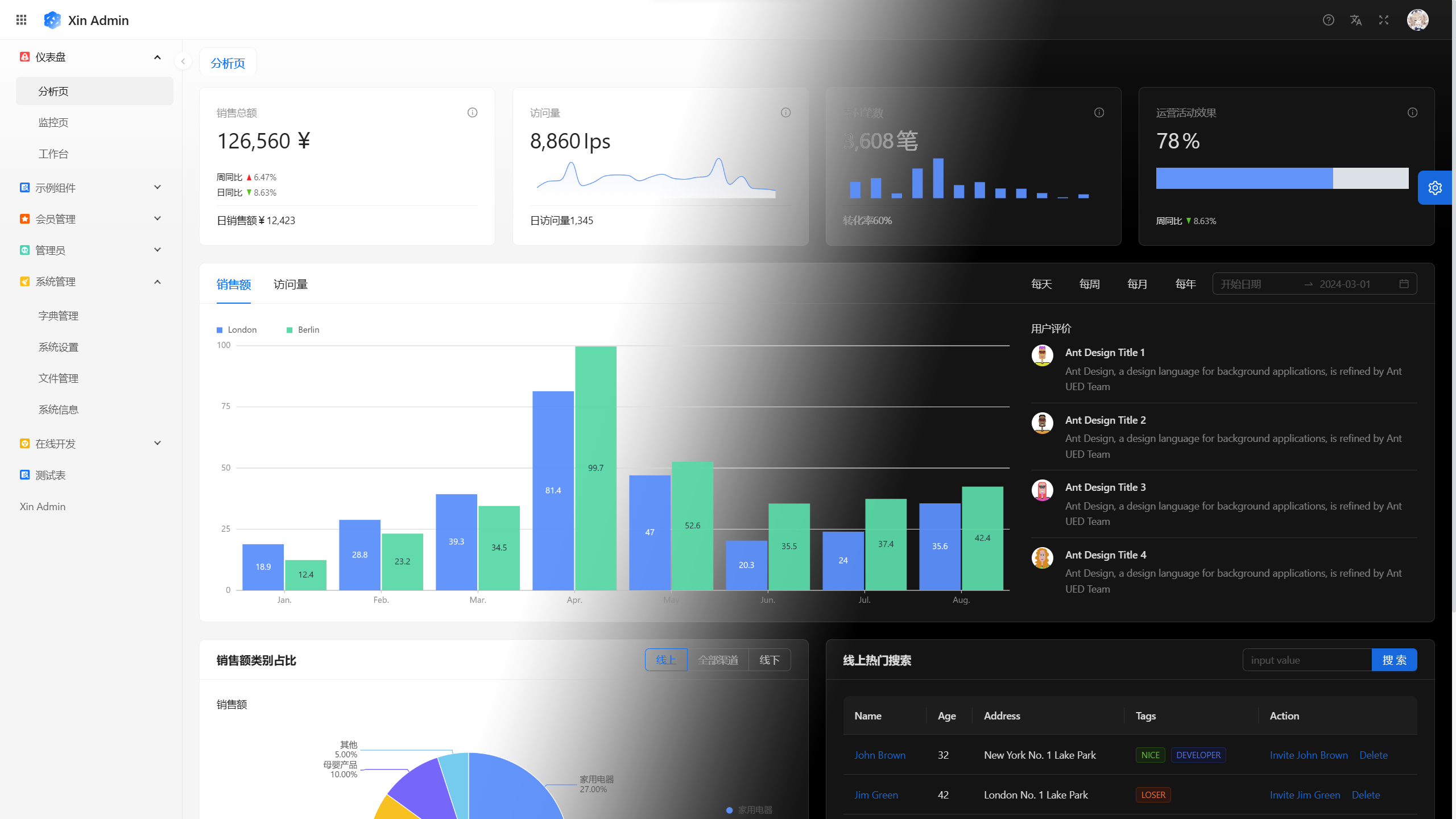
- 仪表盘:提供基于 antv 开箱即用的仪表盘方案,以及演示页面
- 示例组件:包含图标、表格、列表、表单等组件的示例
- 前台会员:前台会员的权限管理、分组和列表以及余额记录等
- 管理员:管理员是后台系统的访问者,提供管理员分组、权限、列表以及管理员信息设置
- 系统设置:系统设置是对服务器可变参数快速设置的表单,可以自定义分组以及表单类型
- 文件管理:文件上传解决方案,可拓展 AliOss 存储,后台文件管理文件夹,支持多选、文件分组等,支持图片、视频、音频、压缩文件和其它文件上传
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护
- 代码生成:可视化生成对应的增删改查相对应业务
技术无止境,在我享受他人技术成果的时候,也想要为技术做出一份贡献。对于设计理念,我们始终站在巨人的肩膀之上,探索属于我们的全新篇章!
如果觉得项目不错,或者已经在使用了,希望你可以去 Github 或者 Gitee 帮我们点个 ⭐ Star,或者赞助我们,这将是对我们极大的鼓励与支持。