Web-based visual editor for generating atx testcase.
- atx (https://pypi.python.org/pypi/atx/)
- futures (https://pypi.python.org/pypi/futures/)
- tornado (https://pypi.python.org/pypi/tornado/)
using pip:
$ pip install -U atx-webide
or clone this repository and run:
python setup.py install
if you got "TypeError: decoding Unicode is not supported" in easy_install,
run pip install -U setuptools first.
$ python -m atxweb
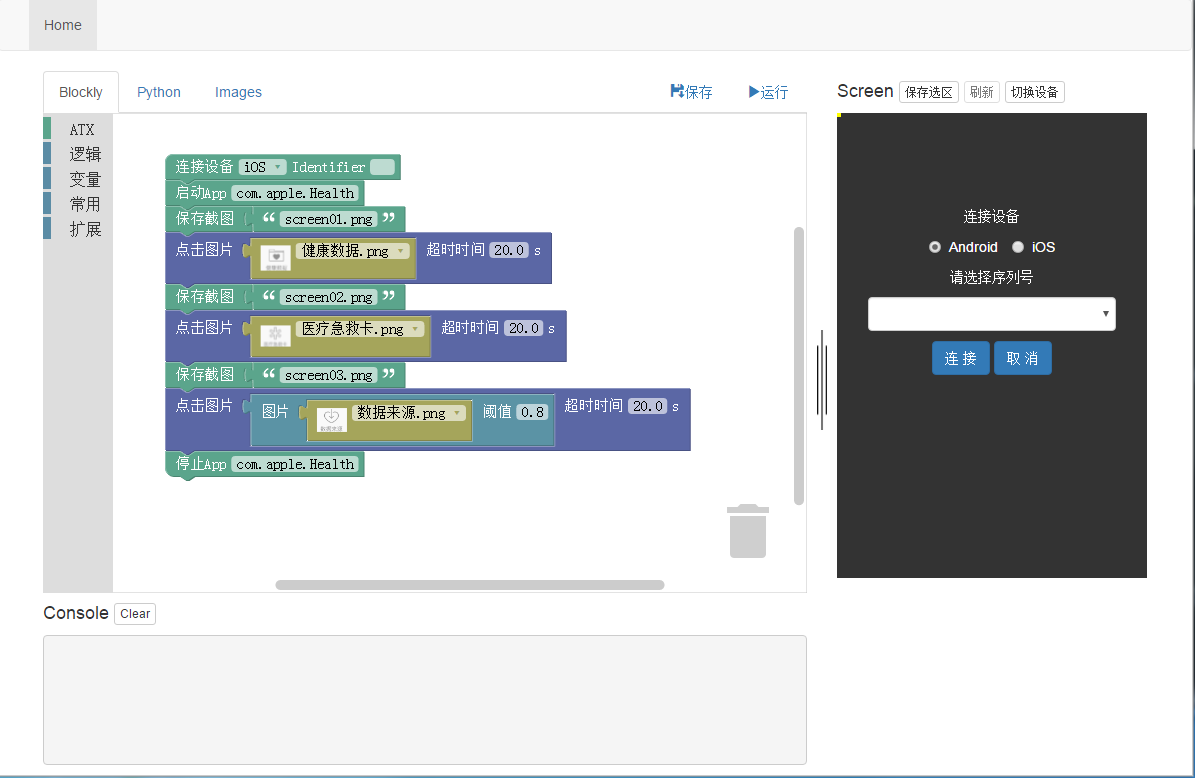
It will start the server and open the web browser. Just do as follows:
- choose & connect device,
- edit blocks,
- click 刷新 to refresh screen, click 运行/单步运行 to run/run step,
- when no blocks are selected, draw rect on screen and click 保存选区 to save cropped screen region,
- Python tab shows the generated code, Images tab shows the cropped images,
- when running, output will be show at console,
- click 保存 to save the workspace (actually changes will be saved when changing tabs, so it's not nessesary most of time).
Have Fun!