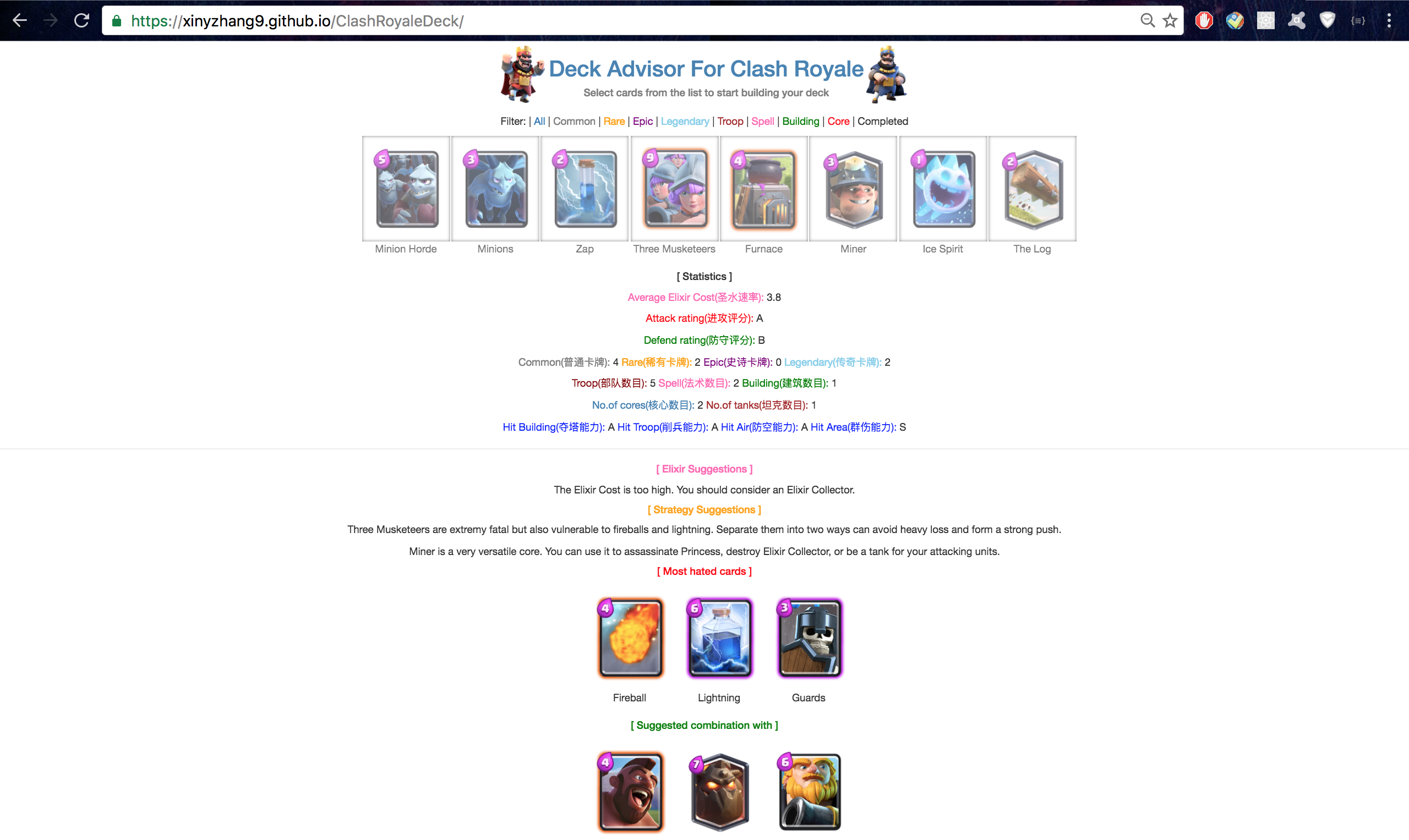
This is a single-page application: a deck advisor for Clash Royale players. User can build their own deck from the most updated (include new released) 64 cards. the advisor will show some useful statistics and suggestions on how to improve this deck.
Add new released cards to databases.
React + Redux + Webpack
(Python is also used to crawl images of the cards)
- Displays all 64 cards in the game when the page is first loaded.
- Provides differnet filters to classify cards.
- Shows statistics and suggestions only when user has selected exact 8 cards.(Game rule)
- Calculates ratings of the deck in multiple dimensions, including offensive score and defensive score.
- Gives suggestions based on the core card of the user's deck.
- Suggests the most dangerous cards the opponent will use to counter the user's deck.
- Suggests the possible attack combinations based on user's chosen cards.
- Bundles all node-modules and server-side code into a single js file and deployed directly on Github page.
https://xinyzhang9.github.io/ClashRoyaleDeck/
1. Clone or Download this repo
2. Switch to this repo in your terminal
3. Type the command "npm install"
4. Type the command "sudo npm run build"
5. Open your index.html file in this repo
1. Clone or Download this repo
2. Switch to this repo in your terminal
3. Type the command "npm install"
4. Edit index.html, change <script src="bundle.js"></script> to <script src="/static/bundle.js"></script>
5. Type the command "npm run start"
6. Open your browser at localhost:3000