We are building a graph-like visualization of the real-time friend circles. This app is implemented in MEAN stack and deployed with NGINX.
http://friends.xinyangzhang.com
Demo on YouTube(Chinese Version)
English Version comming soon...
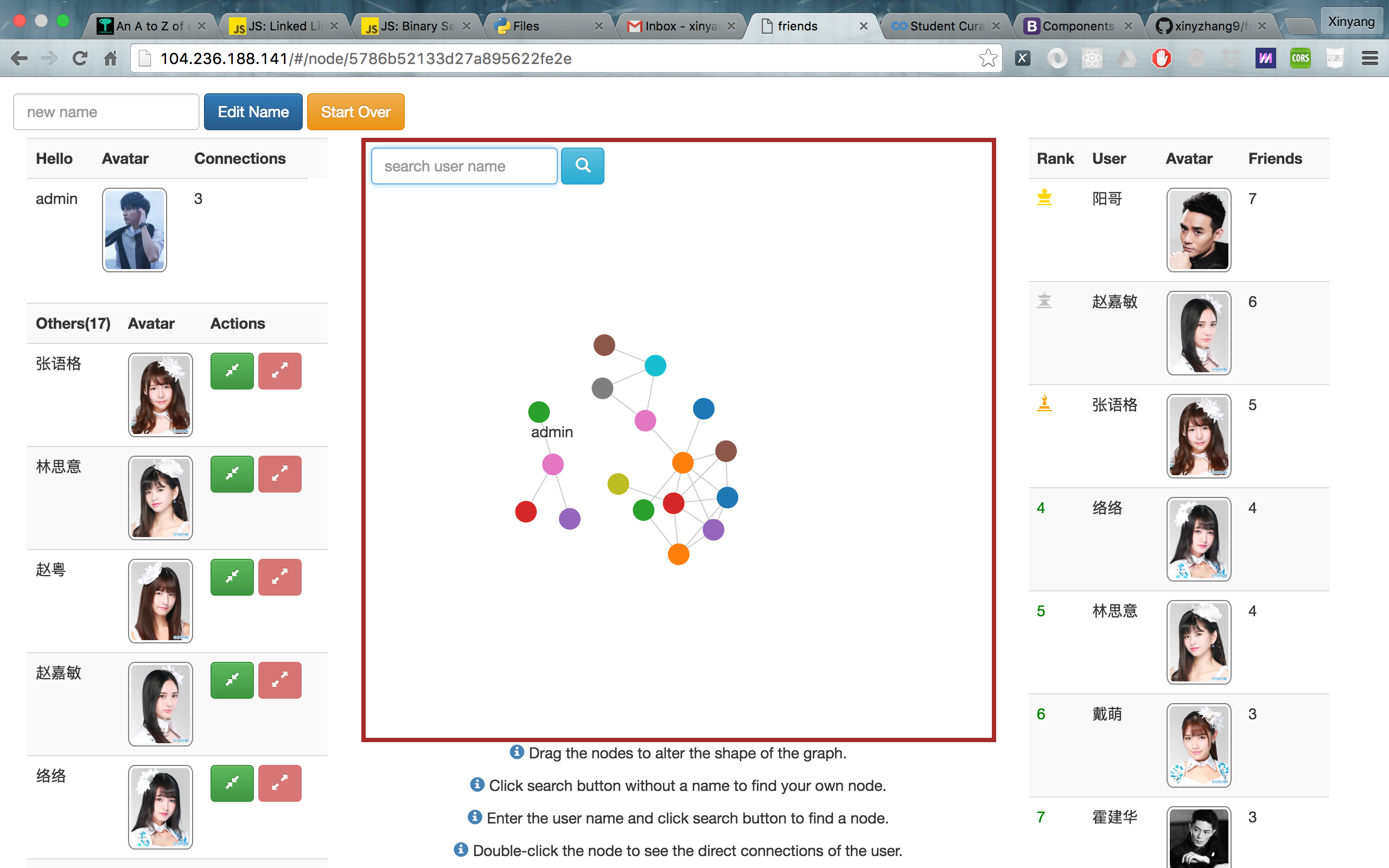
- Force-graph: Data is rendered in a force-graph which can be dragged to reshape and relocate.
- Real-time drawing: Drawing function is triggered by any change of user without page refresh.
- Highlight: Direct conncections of a user are highlighted once the node is double-clicked.
- Tooltip: The name of the user is shown when the node is hovered.
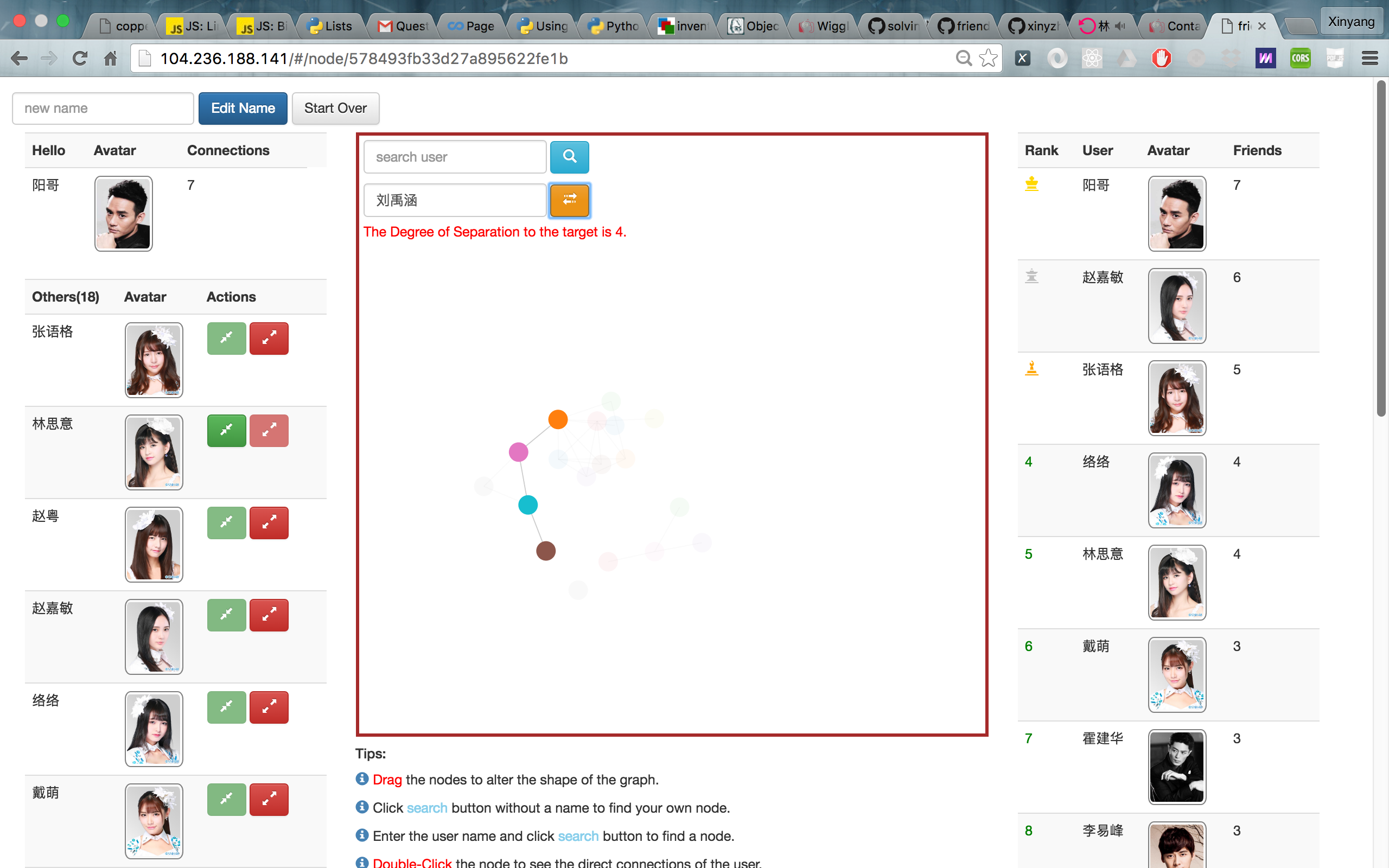
- Search: The node can be quickly found by searching the user name.
- Find me: User's own node can be quickly found by just clicking the search button.
- Ranking: The rank of real-time top users are shown on the right panel.
- Admin: A hidden admin page is used to manage all user data.
- Degree of Separation: The shortest path between user and target is calculated and present with animation.
| Stage | Start | End | Goals |
|---|---|---|---|
| 1 | 06/07/16 | 06/13/16 | Week 1 - Project Selection, Plan Discussion, and Proposal Draft Writing |
| 2 | 06/14/16 | 06/20/16 | Week 2 - Resource Discovery, Project Implementation, Document Writing |
| 3 | 06/21/16 | 06/27/16 | Week 3 - Database design and implementation |
| 4 | 06/28/16 | 07/04/16 | Week 4 - Front-end design and implementation |
| 5 | 07/05/16 | 07/11/16 | Week 5 - Features implementation, functional testing |
| 6 | 07/12/16 | 07/18/16 | Week 6 - Code Polishing, Presentation, Documents writing |
See the LICENSE file for license rights and limitations (MIT).
- category: full stack
- team: Mongoose
- contributor: Xinyang Zhang(阳哥)(xinyzhang9@gmail.com)
- description: real-time visualization of the friend-circles.
- stack: Angular, Express, NodeJS, d3.js, MongoDB, nginx
Note: The data we are using may be fake. For now we are not recommending users to input real data. All images and names are only for the purpose of demonstration.
category options: full stack, big data, visualization, front-end