Используя представленный в лекции пример, доработайте его следующим образом:
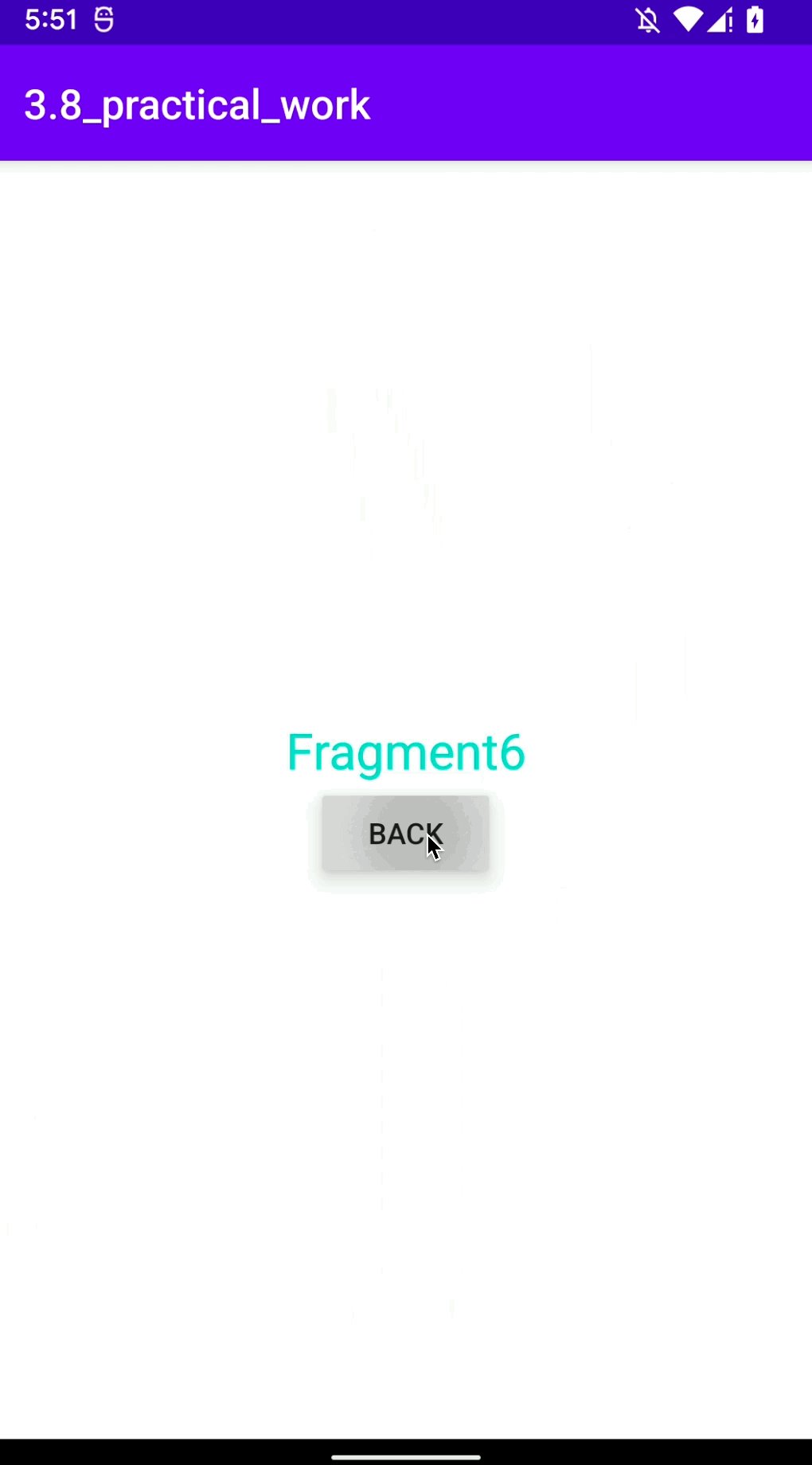
- добавьте новый фрагмент с именем BlankFragment6
- измените навигацию таким образом, чтобы кнопка button4 из BlankFragment3 осуществляла навигацию на BlankFragment
- на отображаемом фрагменте должны присутствовать:
- TextView с ID TextViewFragment6 и надписью Fragment6
- Button с ID ButtonBack и надписью Back, которая осуществляет навигацию возврат по стеку.
 |
|---|