Demonstration of the use of gRPC and front-end.
The envoy.yaml file configures Envoy to listen to browser requests at port 12345, and forward them to port 9090.
$ npm run proxy- the NodeJS gRPC Service (port
9090) - the webpack server (port
10005)
run following command to test:
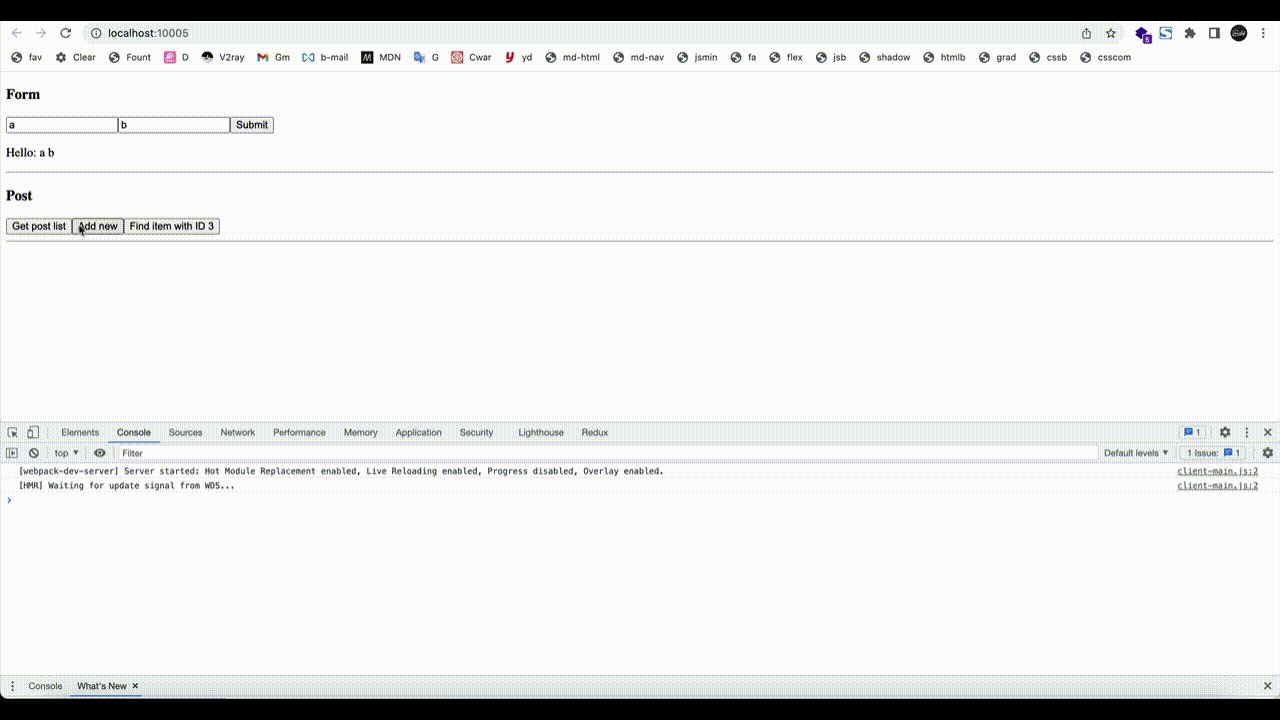
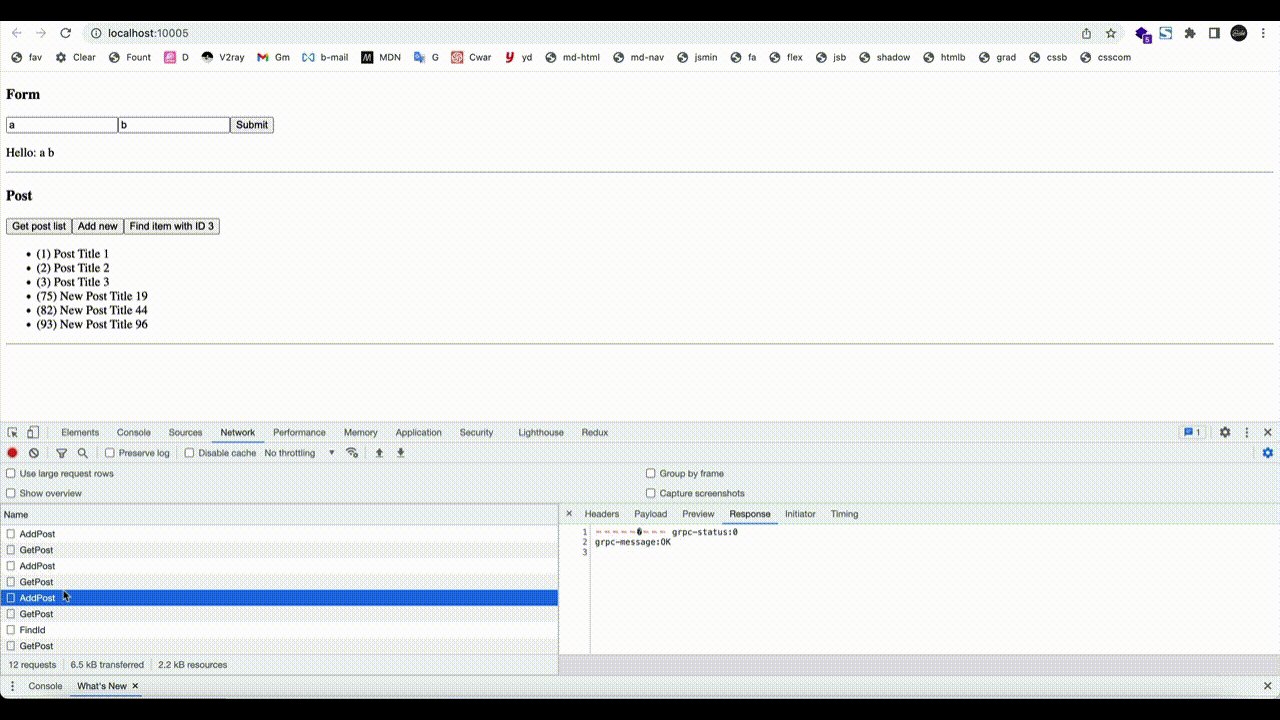
$ npm run startWhen these are all ready, you can open a browser tab and navigate to http://localhost:10005
$ npm run build:protosIt will generate a js file dist/client-main.js and a html file dist/index.html
$ npm run build:clientThis file is to call with <script>, which is used as the interface of gRPC API.
Execute the build command below, it will generate a js file dist-api/api-main.js and a html file dist-api/index.html
$ npm run build:api-prodor
$ npm run build:api-devNext, Use api-main.js to call the interface and run following command:
$ npm run proxy
$ npm run test:apiVisit http://localhost:4002 to test, it will output in the console: "Hello: string 1 string 2"
Licensed under the MIT.