By Xmartlabs SRL.
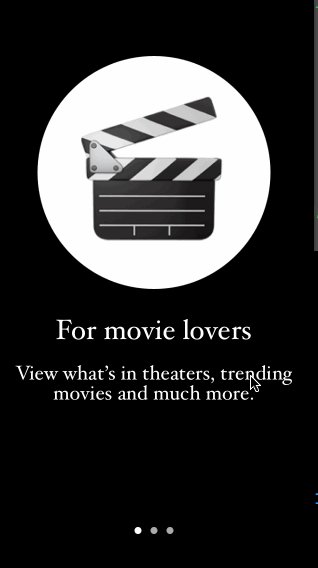
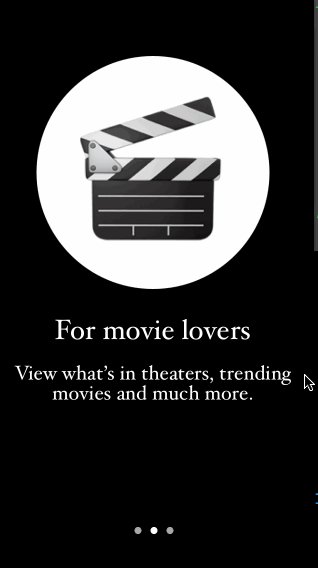
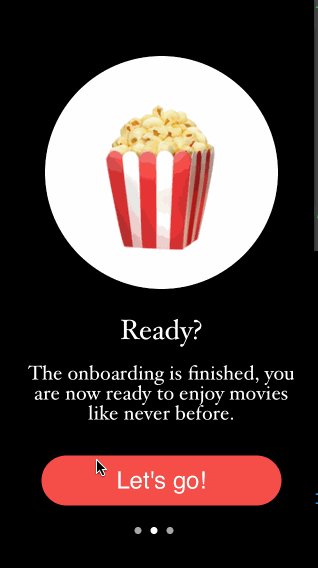
Ahoy is a swift library that helps you build awesome onboarding experiences for your users.
In order to setup your onboarding you need to define 2 components:
- The specific view controller that you are going to use, which should subclass from
OnboardingViewController. This will handle all the specific logic related to displaying the slides and managing any global control that you want to use (an skip button for example). - A
Presenterwhich should implement the protocolOnboardingPresenter. This will handle all the specific functionality of each cell (which text goes where, the type of cells, etc.)
- Create your own presenter implementation, either implementing
OnboardingPresenterprotocol or subclassing fromBasePresenter. - Create your
OnboardingViewControllersubclass and set thepresenterproperty to an instance of your presenter's class. This must be done before callingsuper.viewDidLoad().
After this you are ready to go! You can add any other ui components that you want via IBOutlets or directly by code.
import Ahoy
class MovieFanOnboardingController: OnboardingViewController {
override func viewDidLoad() {
presenter = MovieFanPresenter()
presenter.onOnBoardingFinished = { [weak self] in
_ = self?.navigationController?.popViewController(animated: true)
}
super.viewDidLoad()
}
}
class MovieFanPresenter: BasePresenter {
// Your presenter implementation's here
}In order to manage user interaction, when the onboarding is finished, skipped or when a slide is being displayed. Ahoy provides a few helpers to manage this consistently:
onOnboardingSkipped: Is called by the controller when the user taps on the skip action.onOnBoardingFinished: Is called by the controller when the user taps on finish.visibilityChanged(for cell: UICollectionViewCell, at index: Int, amount: CGFloat): is called each time the visibility of a cell changes, this can be used to implement some cool animations between each cell.
By default, Ahoy provides an implementation of OnboardingPresenter, BasePresenter which handles basic functionality and has some customization parameters:
public var cellBackgroundColor: UIColor
public var doneButtonColor: UIColor
public var doneButtonTextColor: UIColor
public var textColor: UIColor
public var swipeLabelText: String
public var titleFont: UIFont
public var bodyFont: UIFont
public var skipColor: UIColor
public var skipTitle: String
public var model: [OnboardingSlide]
public var onOnBoardingFinished: (() -> ())?
public var onOnboardingSkipped: (() -> ())?Ahoy provides another implementation of the OnboardingViewController that has global controls at the bottom of the screen. The BottomOnobardingController uses BottomPresenter as a Presenter.
- iOS 9.0+
- Xcode 9.0+
- If you want to contribute please feel free to submit pull requests.
- If you have a feature request please open an issue.
- If you found a bug or need help please check older issues, FAQ and threads on StackOverflow (Tag 'Ahoy') before submitting an issue..
Before contribute check the CONTRIBUTING file for more info.
If you use Ahoy in your app We would love to hear about it! Drop us a line on twitter.
Follow these 3 steps to run Example project: Clone Ahoy repository, open Ahoy workspace and run the Example project.
CocoaPods is a dependency manager for Cocoa projects.
To install Ahoy, simply add the following line to your Podfile:
pod 'Ahoy', '~> 2.0'Carthage is a simple, decentralized dependency manager for Cocoa.
To install Ahoy, simply add the following line to your Cartfile:
github "xmartlabs/Ahoy" ~> 2.0
This can be found in the CHANGELOG.md file.