Thanks for checking out this front-end coding challenge.
To do this challenge, you need a basic understanding of HTML and CSS.
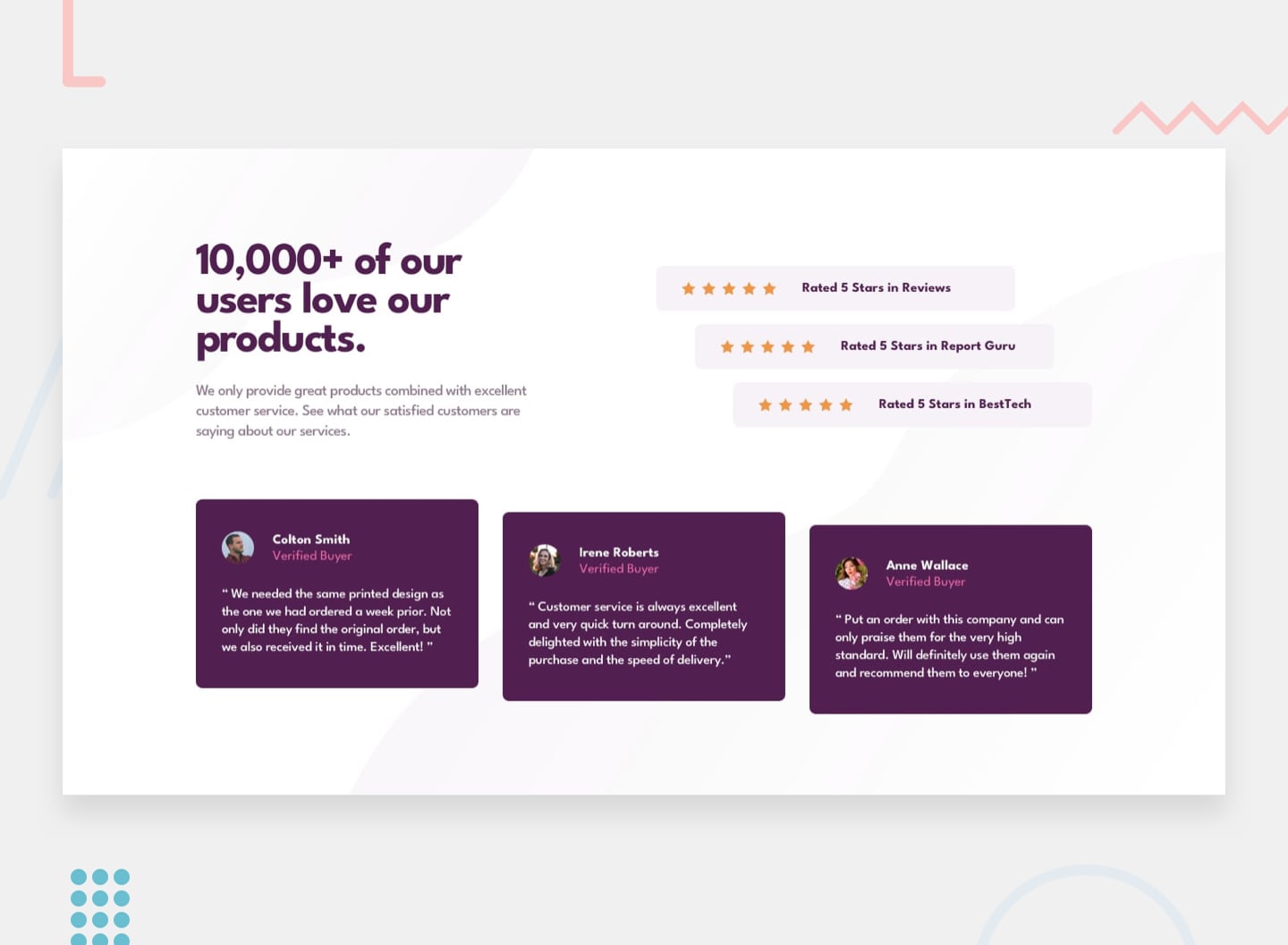
Your challenge is to build out this social proof section and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the section depending on their device's screen size
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design.
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as font-size, padding and margin.
If you would like the design files (we provide Sketch & Figma versions) to inspect the design in more detail, you can subscribe as a PRO member.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize your project as a public repository on GitHub. Creating a repo will make it easier to share your code with the community if you need help. If you're not sure how to do this, have a read-through of this Try Git resource.
- Configure your repository to publish your code to a web address. This will also be useful if you need some help during a challenge as you can share the URL for your project with your repo URL. There are a number of ways to do this, and we provide some recommendations below.
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes to create reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
Below is a suggested process, please for those not familiar with git and github do make sure to read this section as it will provide the much needed guide to your workflow.
-Fork the repository to your GitHub account. -Clone your fork -Create a new branch: git checkout -b feature/improvement -Make your changes and commit them: git commit -am 'creating a card component' -Push to the branch: git push origin feature/improvement -Submit a pull request detailing your changes.
And if you notice a bug or find an issue with a part/component of the project you can create a new issue and wait for the bug or feature to be added either by you or any other circle member assigned the issue. to create an issue on github.
-navigate to the repository -Click on the Issues tab and then click New Issue -give the Issue a title and then type the body in the Write tab. -The Issue editor accepts markdown, or you can format text in the body from the toolbar. When formatting from the toolbar, it simply adds the markdown to the text
Once you’ve finished writing the Issue, click Submit New Issue to save your work.
A few notes on creating your item:
-To directly mention a team member, click the @ symbol in the formatting toolbar. -To reference another Issue, pull request or discussion, click the chat symbol with an upward -right-pointing arrow. -To add a saved reply, click the left-pointing arrow in the formatting toolbar. -Assigning an Issue is done once the Issue is created.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.