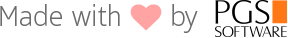
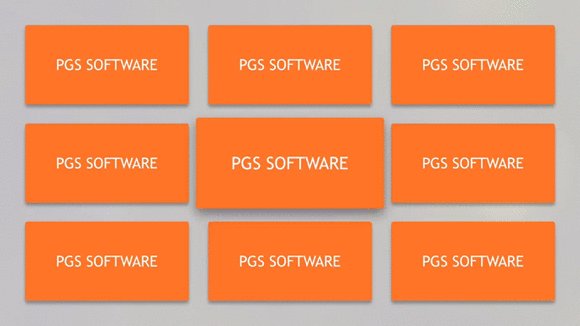
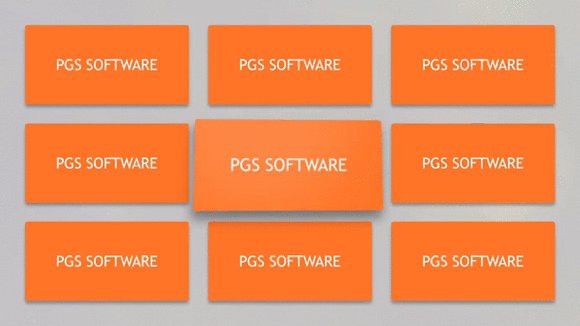
Easy to use UIView, UICollectionViewCell with parallax effect and extensions to add this effect to any UIView. Rotate view using Apple TV remote. Works confusingly similar to tiles in the home screen of the Apple TV.
Open your storyboard or xib and drag and drop UIView control.
Change custom class to ParallaxView in Identity inspector.
You can also create control from code.
In Interface builder change collection view cell class to ParallaxCollectionViewCell or do it from code.
You can also create subclass of ParallaxCollectionViewCell insted of UICollectionViewCell and use it as normal collection view cell.
If ParallaxView and ParallaxCollectionViewCell don't fit to your needs you can use extension that can be used with any UIView. In many cases it can look like in this example:
override func didUpdateFocus(in context: UIFocusUpdateContext, with coordinator: UIFocusAnimationCoordinator) {
coordinator.addCoordinatedAnimations({
if context.nextFocusedView === yourCustomView {
yourCustomView.addParallaxMotionEffects()
}
if context.previouslyFocusedView === yourCustomView {
yourCustomView.removeParallaxMotionEffects()
}
}, completion: nil)
}It is important to add and remove parallax effect inside the animation block to avoid the glitches.
ParallaxView and ParallaxCollectionViewCell internally use the same methods.
For more details look into example.
The component is documented in code, also look into example for more details.
ParallaxView and ParallaxCollectionViewCell have the same properties for customisation.
-
parallaxEffectOptions- using this property you can customize parallax effect.parallaxMotionEffect- configure parallax effect (pan, angles, etc.)subviewsParallaxMode- enum that allow you to configure parallax effect for subviews of theParallaxViewshadowPanDeviation- maximal value of points that shadow of theParallaxViewwill be moved during parallax effectglowAlpha- configure alpha of the glow effect (if is equal to 0.0 then the glow effect will be not added)glowContainerView- view that will be used as the container for the glow effect. You don't have to configure this because forParallaxViewit will be automatically created a subview for this purpose, while forParallaxCollectionViewCellit will be usedcontentViewof the cell. Also by default it is nil when you use extension (selfwill be used as the glow container but only ifglowAlphais bigger than 0.0). But if you want to, you can define custom view - look into example project for more details.glowImageView- image view that will be used as the glow effect.ParallaxViewframework provides default image that will be set.
-
parallaxViewActions- use properties of this property to change default behaviours of the parallax view. Internally bothParallaxViewandParallaxCollectionViewCellcalls callbacks.setupUnfocusedState- closure will be called in animation block when view should change its appearance to the focused statesetupFocusedState- closure will be called in animation block when view should change its appearance to the unfocused statebeforeBecomeFocusedAnimation- closure will be called before the animation to the focused change startbeforeResignFocusAnimation- closure will be called before the animation to the unfocused change startbecomeFocused- closure will be called when didFocusChange happened. In most cases default implementation should workresignFocus- closure will be called when didFocusChange happened. In most cases default implementation should work.animatePressIn- default implementation of the press begin animationanimatePressOut- default implementation of the press ended animation
-
cornerRadius- use this value insted ofself.view.layer.cornerRadius. This will automatically correct radius for glow effect view if it is necessary
Swift 3.0, tvOS 9.0
The most convenient way to install it is by using Cocoapods with Podfile:
pod 'ParallaxView'or using Carthage and add a line to Cartfile:
github "PGSSoft/ParallaxView"
import ParallaxViewYou can download the latest files from our Releases page. After doing so, drag ParallaxView.xcodeproj into your project in Xcode, and for your project target on General tab in Embedded Binaries section add ParallaxView.framework. Example project is configured the same way, so you have the crib sheet.
Bug reports and pull requests are welcome on GitHub at https://github.com/PGSSoft/ParallaxView.
The project is available as open source under the terms of the MIT License.
The project maintained by software development agency PGS Software. See our other open-source projects or contact us to develop your product.