Built with React, Styled Components, and React-Flip-Toolkit.

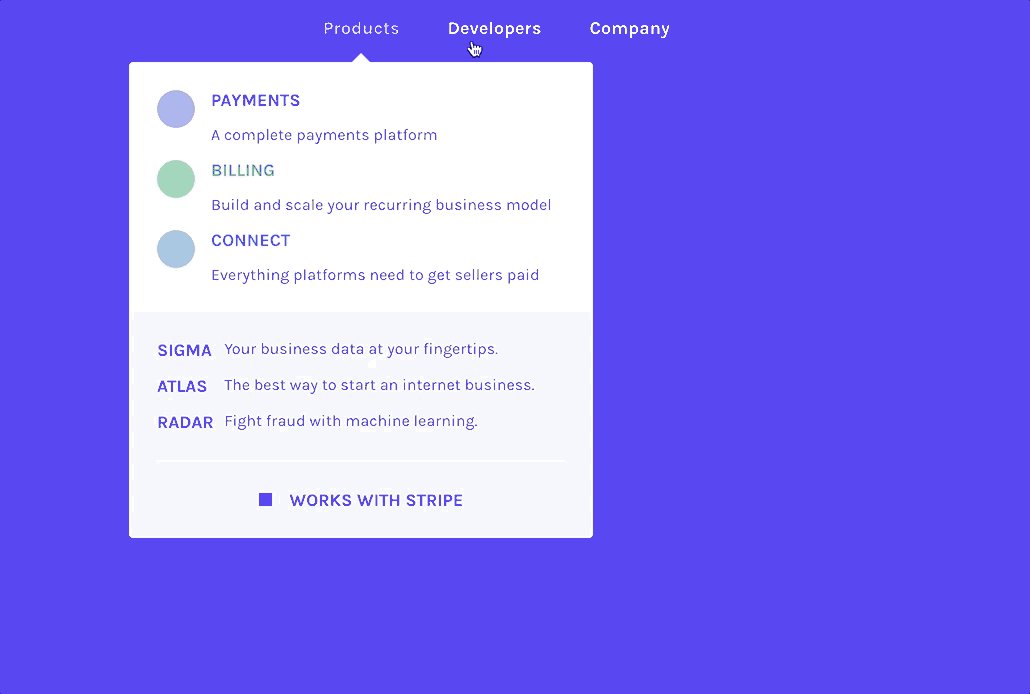
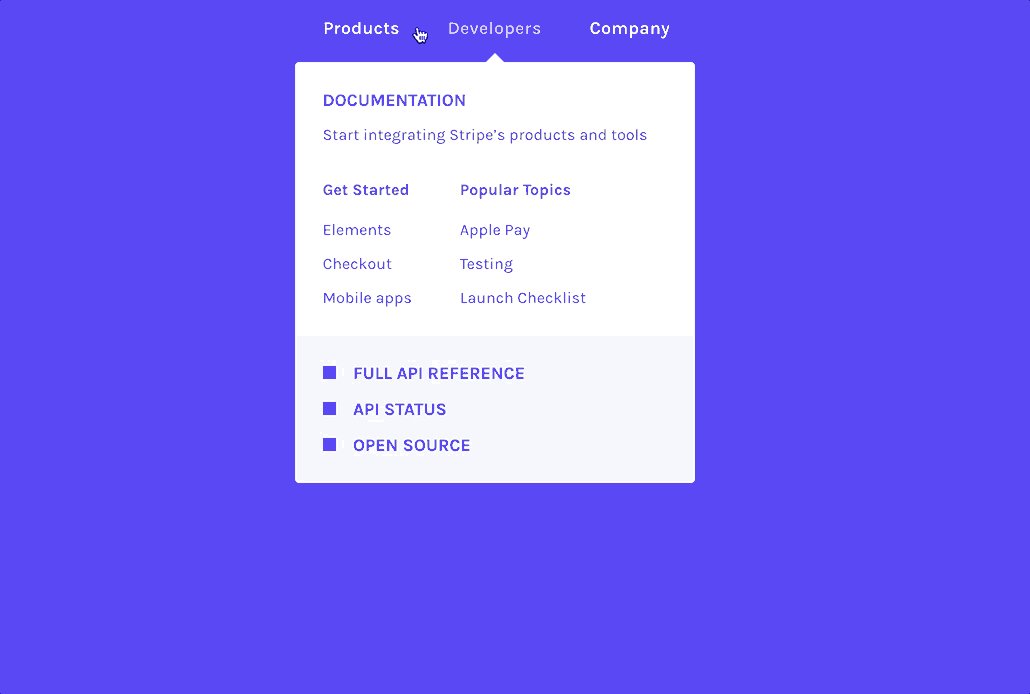
This animation demo explores how one might recreate Stripe's animated menu in React.
In order to keep the example as simple as possible, it focuses mainly on the animation aspect and therefore is not WAI-ARIA compliant. (Take a look at Stripe's full implementation for what seems to be a fully accessible nav menu component.)
There are multiple ways one could implement this animation, each with its own tradeoffs. This demo is particularly focused on developer ease of use.