Internationalisation (i18n) for netlify CMS.
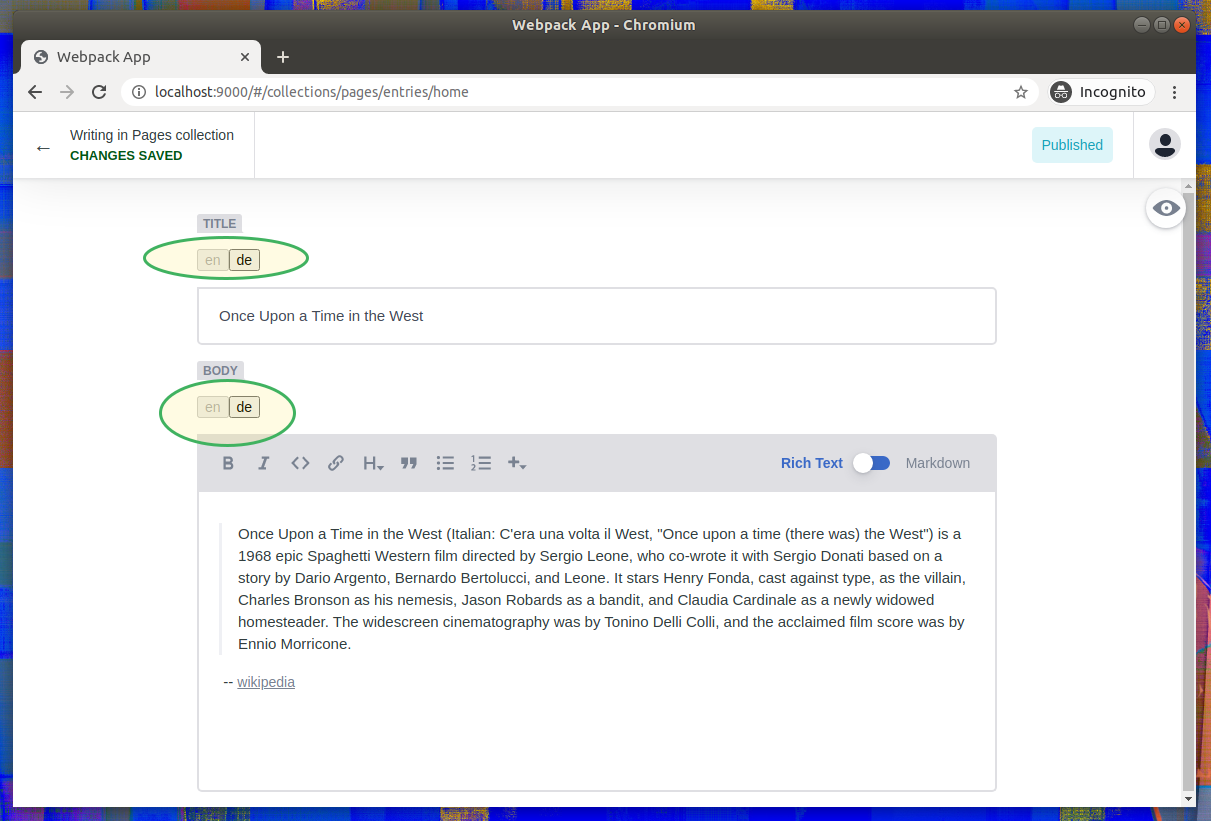
Create widgets with ability to toggle between different locales.
yarn add netlify-cms-app # peer dependencyyarn add netlify-cms-i18nThe package provides a function createLocalizedWidget which takes a widget and a list of locales
and returns a localized (i18n) widget of the same type.
Create and register localized versions of standard netlify-cms widgets:
import cms from 'netlify-cms-app'
import { createLocalizedWidget, Locale } from 'netlify-cms-i18n'
const LOCALES: Locale[] = ['en', 'de']
cms.getWidgets().forEach((widget) => {
const { name, control, preview } = createLocalizedWidget(widget, LOCALES)
cms.registerWidget(name, control, preview)
})
cms.init()Localized widgets are available as i18n-<widget> in your admin/config.yml:
collections:
- label: Pages
name: pages
files:
- label: Home
name: home
file: _data/home.json
fields:
- label: Title
name: title
widget: i18n-string
- label: Body
name: body
widget: i18n-markdownClone the repo and start the playground:
git clone https://github.com/EmCeeEs/netlify-cms-i18n.gitcd netlify-cms-i18nyarn installyarn start