Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
bootstrap/
└── dist/
├── css/
│ ├── bootstrap-dark.css
│ ├── bootstrap-dark.css.map
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ ├── bootstrap-reboot.min.css.map
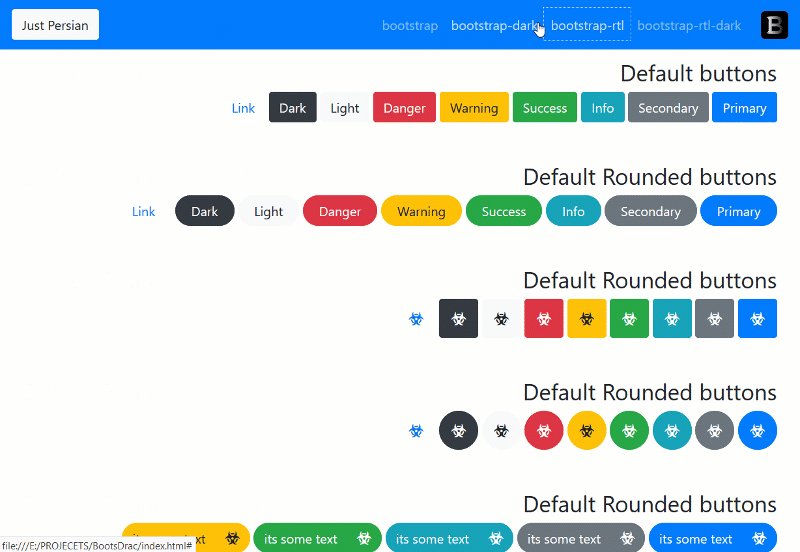
│ ├── bootstrap-rtl-dark.css
│ ├── bootstrap-rtl-dark.css.map
│ ├── bootstrap-rtl.css
│ ├── bootstrap-rtl.css.map
│ ├── bootstrap.css
│ └── bootstrap.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.js.map
├── bootstrap.bundle.min.js
├── bootstrap.bundle.min.js.map
├── bootstrap.js
├── bootstrap.js.map
├── bootstrap.min.js
└── bootstrap.min.js.map
🔹 First of all don't forget npm i :)
🔹 I used gulp as package manager, sry if u don't like it.
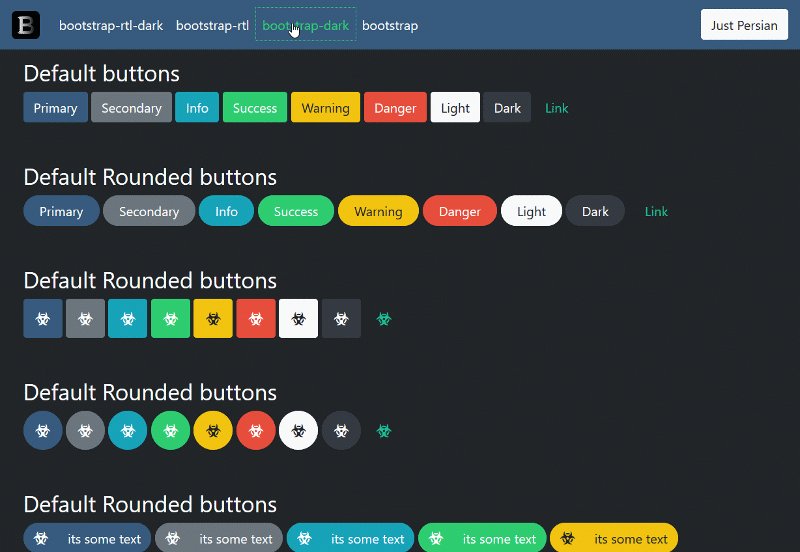
🔹 For darkmode theme I added another variable file: _variables_dark.scss.
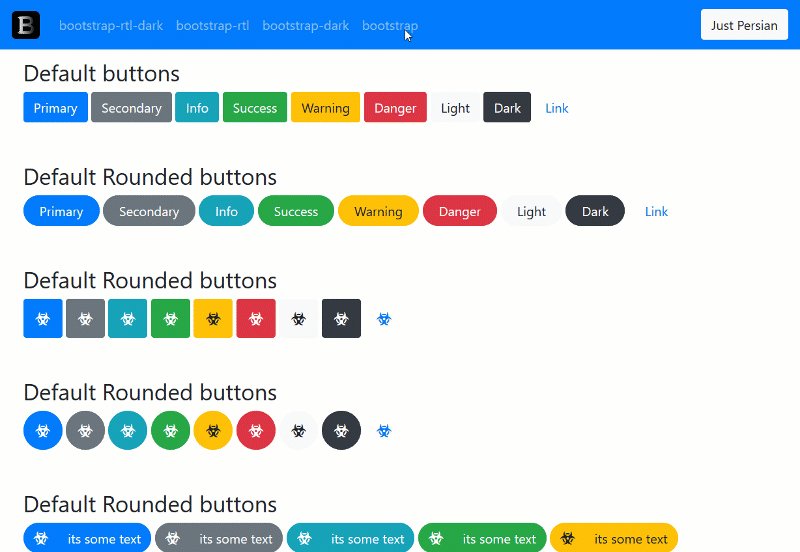
🔹 I added some extra things to Bootstrap(like custom buttons, Custom Switches and etc), If you want to remove it or edit it you can find it in this directory:
bootstrap/
└── scss/
└── dracs-addons/
├── _addons-main.scss
├── _addons-mixins.scss
└── _addons-variables.scss
Mark Otto
Jacob Thornton
MohammadReza Jelveh (RTL/Dark Version)