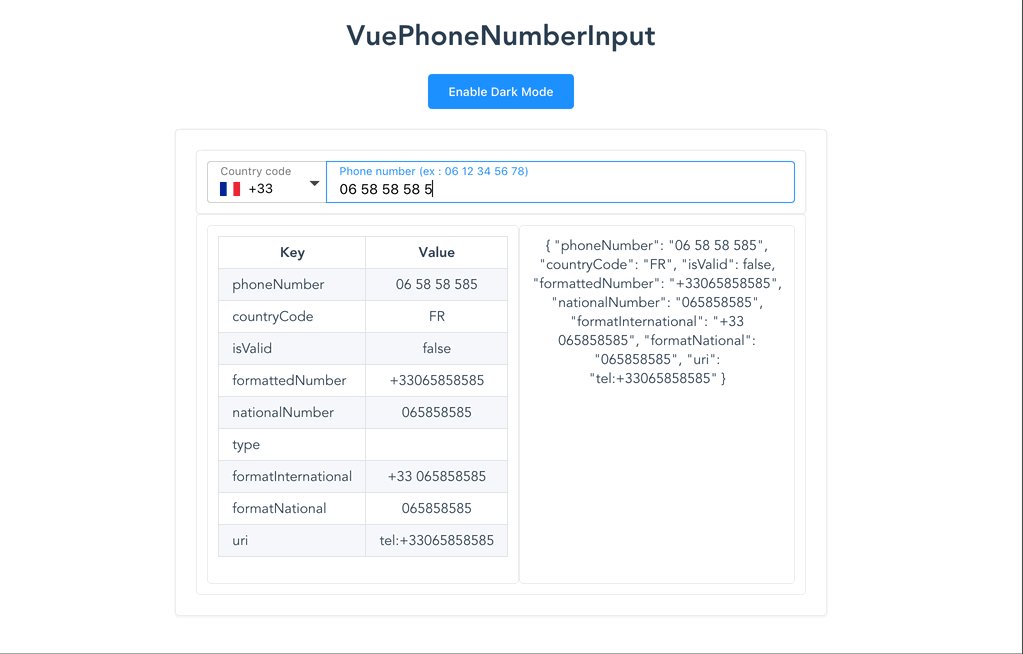
A beautiful text field to format phone numbers made with VueJS
yarn add vue-phone-number-input
npm i --save vue-phone-number-input
import VuePhoneNumberInput from 'vue-phone-number-input';
import 'vue-phone-number-input/dist/vue-phone-number-input.css';
Vue.component('vue-phone-number-input', VuePhoneNumberInput);<VuePhoneNumberInput v-model="yourValue" /><VuePhoneNumberInput v-model="yourValue" />
<script src="https://unpkg.com/vue" charset="utf-8"></script>
<script src="./dist/vue-phone-number-input.umd.min.js" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="./dist/vue-phone-number-input.css">
<script type="text/javascript">
Vue.component('vue-phone-number-input', window.VuePhoneNumberInput.default);
</script>- You can set
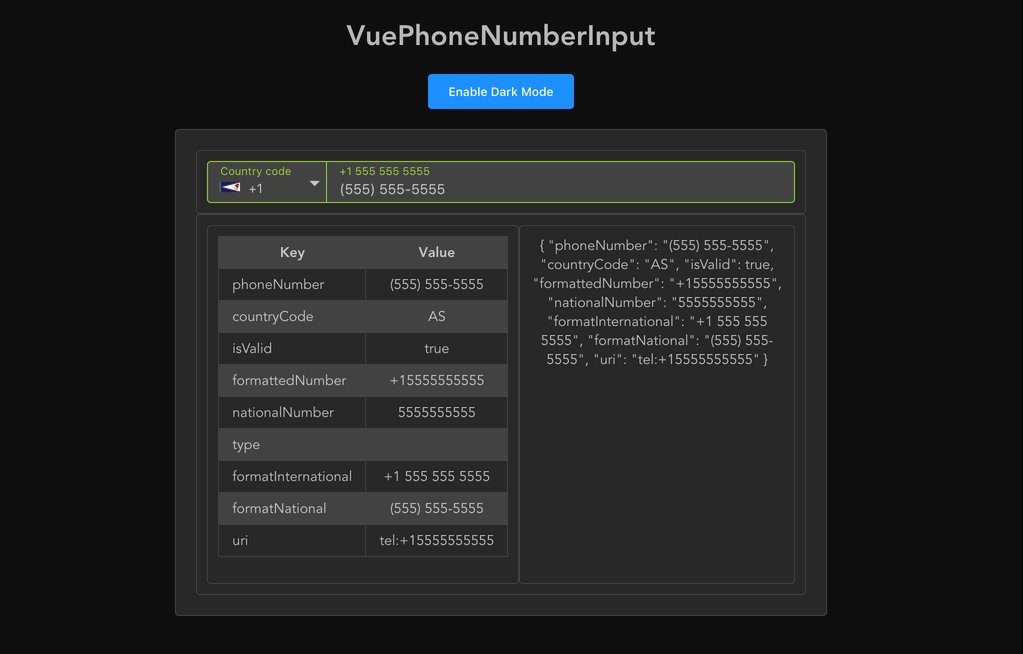
preferred-countries,ignored-countriesor haveonly-countries - Validator State : input becomes green (you can modify this color with
valid-coloroption) when the phone number is valid (can be disabled byno-validator-stateattr) - Use browser locale to set the country calling code (can be disabled & you can use
default-country-codeoption) - Phone number formatting while typing
- You can search your country in list (open countries list & type your country name)
- Keyboard accessibility (Arrow down, Arrow up : Countries list navigation - Escape : Close countries list)
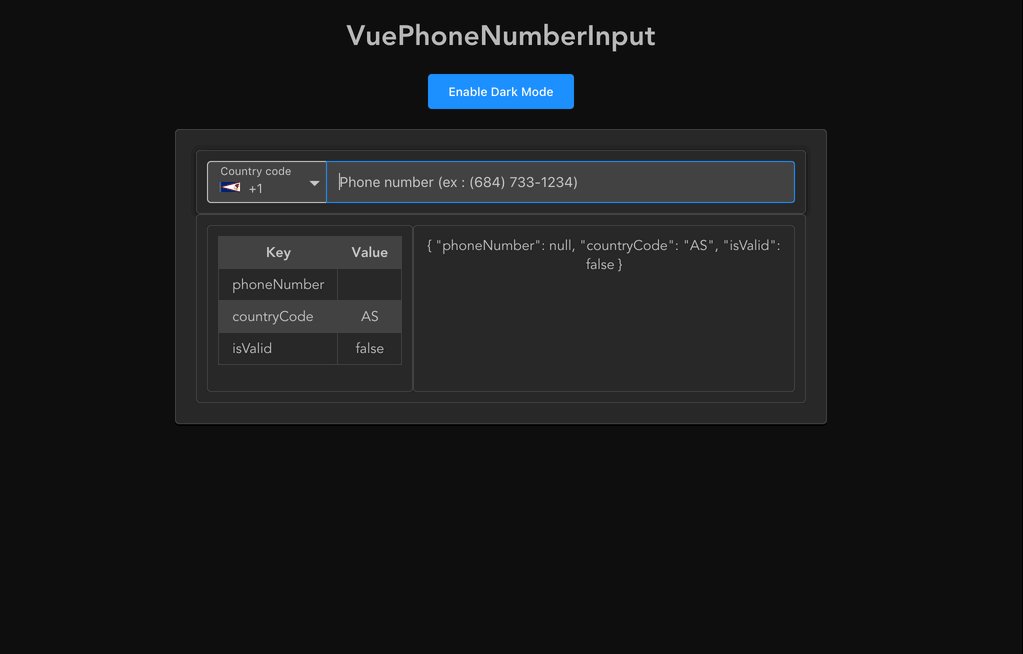
- Phone number example for each country in placeholder/label
- Auto focus phone number input after selecting country
- Differents size of input (sm or lg)
- You can disable the flags -
no-flagsprops - Dark UI option
- Disabled option
- Set your translations
| Props | Type | Required | Default |
|---|---|---|---|
| v-model | String/Int | true | - |
| id | String | false | VuePhoneNumberInput |
| color | String HEX |
no | dogderblue |
| valid-color | String HEX |
no | yellowgreen |
| size | String `sm | lg` | no |
| default-country-code (1) | String | no | null |
| preferred-countries (2) | Array<string> |
no | null |
| ignored-countries | Array<string> |
no | null |
| only-countries | Array<string> |
no | null |
| no-validator-state | Boolean | no | false |
| no-use-browser-locale | Boolean | no | false |
| no-flags | Boolean | no | false |
| disabled | Boolean | no | false |
| dark | Boolean | no | false |
| required | Boolean | no | false |
| error | Boolean | no | false |
| translations (3) | Object | no | null |
(1) Ex : default-country-code="FR"
(2) Ex : preferred-countries="['FR', 'BE', 'DE']" This countries will be at the top of the list
(3) translations comes to replace default texts - Ex :
translations="{
countrySelectorLabel: 'Code pays',
countrySelectorError: 'Choisir un pays',
phoneNumberLabel: 'Numéro de téléphone',
example: 'Exemple :'
}"| Props | Action |
|---|---|
| ArrowDown | Navigation down in countries list |
| ArrowUp | Navigation up in countries list |
| Escape | Close countries list |
| All letters characters | Searching country name in countries list (should be open) |
npm installnpm run servenpm run lintThis project is licensed under MIT License