实时回复 / 无限对话 / 保存对话记录 / 预设Prompt集 / 联网搜索 / 根据文件回答
渲染LaTex / 渲染表格 / 渲染代码 / 代码高亮 / 自定义api-URL / “小而美”的体验 / Ready for GPT-4
| 使用技巧 | 安装方式 | 疑难杂症解决 | 给作者买可乐🥤 |
|---|
- 使用System Prompt可以很有效地设定前提条件。
- 使用Prompt模板功能时,选择Prompt模板集合文件,然后从下拉菜单中选择想要的prompt。
- 如果回答不满意,可以使用
重新生成按钮再试一次 - 对于长对话,可以使用
优化Tokens按钮减少Tokens占用。 - 输入框支持换行,按
shift enter即可。 - 部署到服务器:将程序最后一句改成
demo.launch(server_name="0.0.0.0", server_port=<你的端口号>)。 - 获取公共链接:将程序最后一句改成
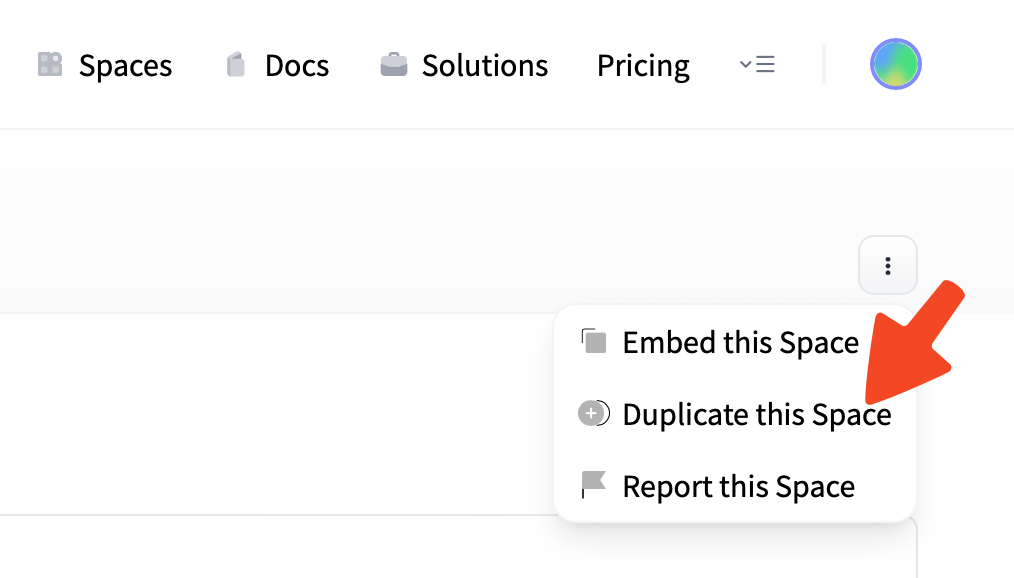
demo.launch(share=True)。注意程序必须在运行,才能通过公共链接访问。 - 在Hugging Face上使用:建议在右上角 复制Space 再使用,这样App反应可能会快一点。
访问本项目的Hugging Face页面,点击右上角的 Duplicate Space (复制空间),新建一个私人空间。然后就直接可以开始使用啦!放心,这是免费的。
您可以直接使用我的空间,这样能实时享受到最新功能。您也可以将项目复制为私人空间里使用,这样App反应可能会快一点。
Hugging Face的优点:免费,无需配置代理,部署容易(甚至不需要电脑)。
Hugging Face的缺点:不支持某些界面样式。
-
下载本项目
git clone https://github.com/GaiZhenbiao/ChuanhuChatGPT.git cd ChuanhuChatGPT或者,点击网页右上角的
Download ZIP,下载并解压完成后进入文件夹,进入终端或命令提示符。如果你使用Windows,应该在文件夹里按住
shift右键,选择“在终端中打开”。如果没有这个选项,选择“在此处打开Powershell窗口”。如果你使用macOS,可以在Finder底部的路径栏中右键当前文件夹,选择服务-新建位于文件夹位置的终端标签页。
-
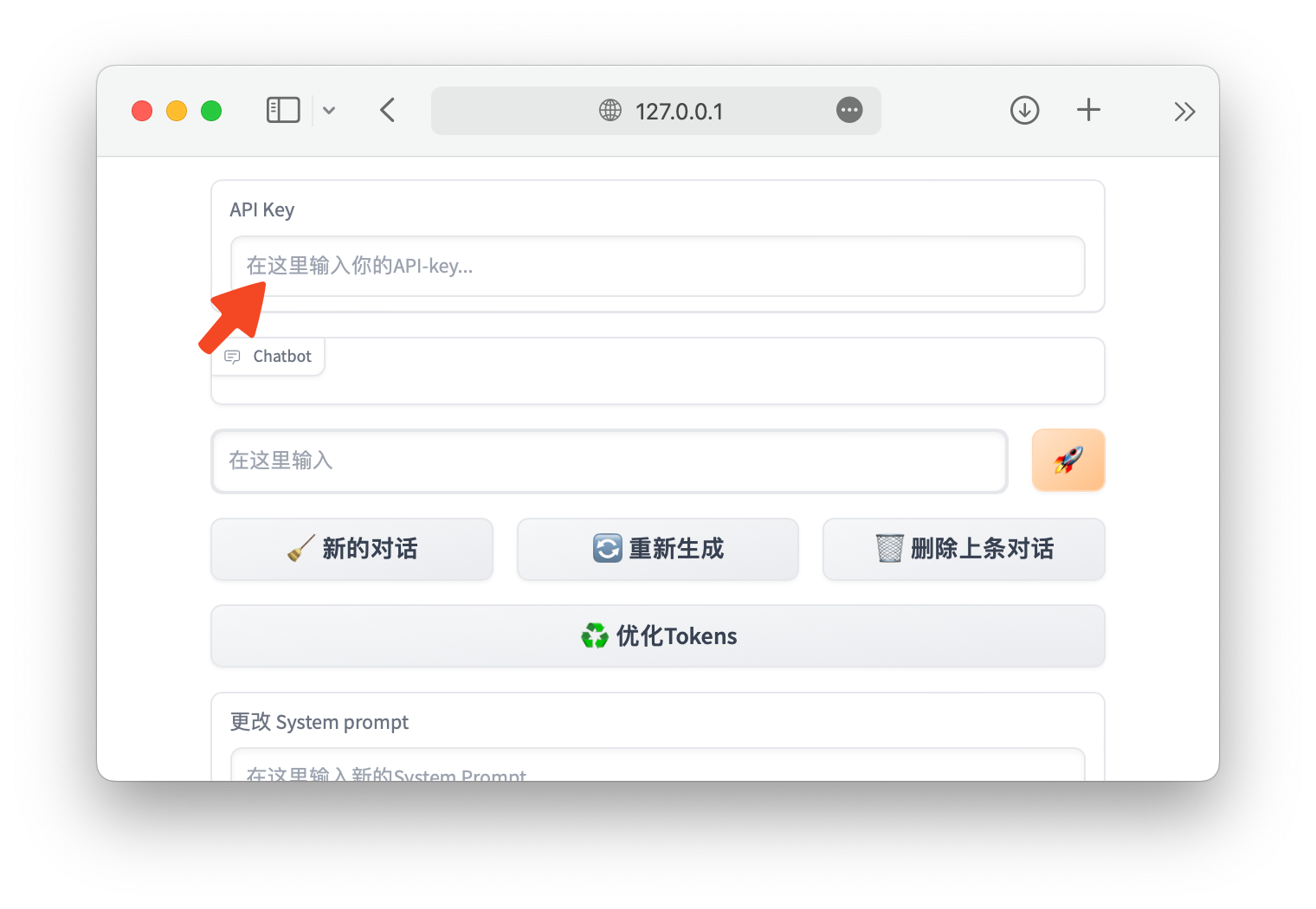
填写API密钥
以下2种方法任选其一:
2. 在文件中设定默认密钥、用户名密码以及更多设置(推荐)
这样设置的密钥以及其他设置项可以在拉取项目更新之后保留。
在项目文件夹中复制一份
config_example.json,并将其重命名为config.json,在其中填入 API-Key、用户名密码(可选)、API host(可选)、代理地址(可选)等设置。用户名密码支持多用户。示例:{ "openai_api_key": "sk-xxxxxxxxxxxxxxxxxxxxxxxxx", "users": [ ["用户1的用户名", "用户1的密码"], ["用户2的用户名", "用户2的密码"] ], }- 如果不设置用户名与密码,可以直接将“users”字段整段删去,或留空为
"users": [], - 原本在
api_key.txt和auth.json中填写相关设置的方法仍然可用,但不再推荐。
- 如果不设置用户名与密码,可以直接将“users”字段整段删去,或留空为
-
安装依赖
在终端中输入下面的命令,然后回车。
pip install -r requirements.txt
如果报错,试试
pip3 install -r requirements.txt
如果还是不行,请先安装Python。
如果下载慢,建议配置清华源(但清华镜像部分包版本可能落后于官方源),或者科学上网。
-
启动
请使用下面的命令。
python ChuanhuChatbot.py
如果报错,试试
python3 ChuanhuChatbot.py
如果还是不行,请先安装Python。
如果一切顺利,现在,你应该已经可以在浏览器地址栏中输入 http://localhost:7860 查看并使用 ChuanhuChatGPT 了。
如果你在安装过程中碰到了问题,请先查看疑难杂症解决部分。
你可以通过本项目提供的脚本检测仓库是否有更新,如果有,则拉取最新脚本、安装依赖、重启服务器。此功能支持Linux和macOS系统。
如果你想运行,只需要运行run_Linux.sh或者run_macOS.command。如果你还想保持最新版本,只需要定时运行脚本。例如,在crontab中加入下面的内容:
*/20 * * * * /path/to/ChuanhuChatGPT/run_Linux.sh
就可以每20分钟检查一次脚本更新,如果有更新,则自动拉取并重启服务器。
如果觉得以上方法比较麻烦,我们提供了Docker镜像
docker pull tuchuanhuhuhu/chuanhuchatgpt:latestdocker run -d --name chatgpt \
-e my_api_key="替换成API" \
-e api_host="替换成自定义的api请求地址" \
-e USERNAME="替换成用户名" \
-e PASSWORD="替换成密码" \
-v ~/chatGPThistory:/app/history \
-p 7860:7860 \
tuchuanhuhuhu/chuanhuchatgpt:latest注:USERNAME 和 PASSWORD 两行可省略。若省略则不会启用认证。
docker logs chatgptdocker build -t chuanhuchatgpt:latest .如果需要在公网服务器部署本项目,请阅读该部分
将最后一句修改为
demo.queue().launch(server_name="0.0.0.0", server_port=7860, share=False) # 可自定义端口
将最后一句修改为
demo.queue().launch(server_name="0.0.0.0", server_port=7860,auth=("在这里填写用户名", "在这里填写密码")) # 可设置用户名与密码
注意:配置反向代理不是必须的。如果需要使用域名,则需要配置 Nginx 反向代理。
又及:目前配置认证后,Nginx 必须配置 SSL,否则会出现 Cookie 不匹配问题。
添加独立配置文件:
server {
listen 80;
server_name /域名/; # 请填入你设定的域名
access_log off;
error_log off;
location / {
proxy_pass http://127.0.0.1:7860; # 注意端口号
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade; # Websocket配置
proxy_set_header Connection $connection_upgrade; #Websocket配置
proxy_max_temp_file_size 0;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}修改nginx.conf配置文件(通常在/etc/nginx/nginx.conf),向http部分添加如下配置:
(这一步是为了配置websocket连接,如之前配置过可忽略)
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}为了同时配置域名访问和身份认证,需要配置SSL的证书,可以参考这篇博客一键配置
如果你的VPS 80端口与443端口没有被占用,则可以考虑如下的方法,只需要将你的域名提前绑定到你的VPS 的IP即可。此方法由@iskoldt-X 提供。
首先,运行nginx-proxy
docker run --detach \
--name nginx-proxy \
--publish 80:80 \
--publish 443:443 \
--volume certs:/etc/nginx/certs \
--volume vhost:/etc/nginx/vhost.d \
--volume html:/usr/share/nginx/html \
--volume /var/run/docker.sock:/tmp/docker.sock:ro \
nginxproxy/nginx-proxy
接着,运行acme-companion,这是用来自动申请TLS 证书的容器
docker run --detach \
--name nginx-proxy-acme \
--volumes-from nginx-proxy \
--volume /var/run/docker.sock:/var/run/docker.sock:ro \
--volume acme:/etc/acme.sh \
--env "DEFAULT_EMAIL=你的邮箱(用于申请TLS 证书)" \
nginxproxy/acme-companion
最后,可以运行ChuanhuChatGPT
docker run -d --name chatgpt \
-e my_api_key="你的API" \
-e api_host="替换成自定义的api请求地址" \
-e USERNAME="替换成用户名" \
-e PASSWORD="替换成密码" \
-v ~/chatGPThistory:/app/history \
-e VIRTUAL_HOST=你的域名 \
-e VIRTUAL_PORT=7860 \
-e LETSENCRYPT_HOST=你的域名 \
tuchuanhuhuhu/chuanhuchatgpt:latest
如此即可为ChuanhuChatGPT实现自动申请TLS证书并且开启HTTPS
在遇到各种问题查阅相关信息前,您可以先尝试手动拉取本项目的最新更改并更新 gradio,然后重试。步骤为:
- 点击网页上的
Download ZIP下载最新代码,或git pull https://github.com/GaiZhenbiao/ChuanhuChatGPT.git main -f
- 尝试再次安装依赖(可能本项目引入了新的依赖)
pip install -r requirements.txt - 更新gradio
pip install gradio --upgrade --force-reinstall
很多时候,这样就可以解决问题。
如果问题仍然存在,请查阅该页面:常见问题
该页面列出了几乎所有您可能遇到的各种问题,包括如何配置代理,以及遇到问题后您该采取的措施,请务必认真阅读。
若需了解更多信息,请查看我们的 wiki:
🐯如果觉得这个软件对你有所帮助,欢迎请作者喝可乐、喝咖啡~