A simple and elegant Android native UI framework, free your hands! Click on the instruction document and experience it!
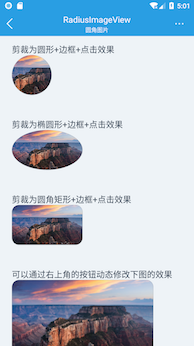
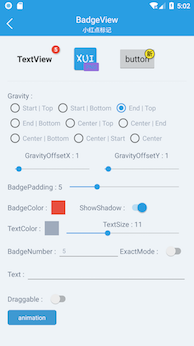
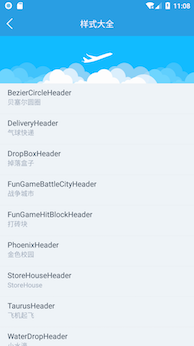
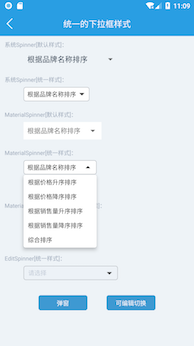
Covers most of the UI components:TextView、Button、EditText、ImageView、Spinner、Picker、Dialog、PopupWindow、ProgressBar、LoadingView、StateLayout、FlowLayout、Switch、Actionbar、TabBar、Banner、GuideView、BadgeView、MarqueeView、WebView、SearchView...etc. A series of components and colorful style themes。
Please read 【wisdom of asking questions】 before raising the issue and strictly follow the issue template fill in and save everyone's time.
Please read the instruction document carefully before use, important things are to be repeated for three time!!!
please read the instruction document carefully before use, important things are to be repeated for three time!!!
Please read the instruction document carefully before use, important things are to be repeated for three time!!!
| WeChat public number | juejin | zhihu | CSDN | jianshu | segmentfault | bilibili | toutiao |
|---|---|---|---|---|---|---|---|
| 我的Android开源之旅 | Click me | Click me | Click me | Click me | Click me | Click me | Click me |
In order to facilitate the rapid integration of X-Library, I provide a template project for your reference: https://github.com/xuexiangjys/TemplateAppProject
In addition, I have also produced several video tutorials for your reference.
-
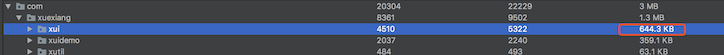
Simple and elegant,the total size of the project library is less than 1M (about 644k after packaging).
-
Rich components,provides the vast majority of our developers in common functional components.
-
Easy to use,in order to facilitate rapid development and improve development efficiency, the API is optimized to provide one click access.
-
Uniform style,the framework provides a series of unified styles to make the UI look beautiful and harmonious.
-
High compatibility,the framework also provides three different sizes of device styles (4.5 inch, 7 inch and 10 inch) and is compatible with Android 17 at least, which makes UI compatibility stronger.
-
Strong expansibility,each component provides rich properties and style APIs, and different styles of UI can be built by setting different style properties.
Before you consider using XUI, you must be clear that this framework provides a whole set of UI solutions. If you just want to use a few of them, you don't need to introduce such a huge UI library. You can find better component libraries on GitHub. If you want to have a customized, unified UI overall solution, then you can continue to look!
1.In the project root directory build.gradle:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2.Then add in the dependencies of build.gradle of the application project (usually app):
dependencies {
...
//androidx project
implementation 'com.github.xuexiangjys:XUI:1.2.1'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'androidx.recyclerview:recyclerview:1.2.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'com.github.bumptech.glide:glide:4.12.0'
}
【Note】 If your project does not currently use androidx, please use the following configuration:
dependencies {
...
//support project
implementation 'com.github.xuexiangjys:XUI:1.0.9-support'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
1.Modify the basic theme of the application (required)
The basic theme of the application must be set, otherwise the component will not work normally! It is very important to ensure that the theme of all windows using XUI components is a subclass of
XUITheme!!!
Basic topic type:
-
Large flat plate(10 inches, 240dpi, 1920*1200):XUITheme.Tablet.Big
-
Small plate(7 inches, 320dpi, 1920*1200):XUITheme.Tablet.Small
-
Mobile phone(4.5 inches, 320dpi, 720*1280):XUITheme.Phone
<style name="AppTheme" parent="XUITheme.Phone">
<!-- Customize your own theme style -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
Of course, you can also call the following code at the beginning of the Activity to set the theme dynamically.
@Override
protected void onCreate(Bundle savedInstanceState) {
XUI.initTheme(this);
super.onCreate(savedInstanceState);
...
}
2.Adjust font library (omit if there is no requirement for font)
(1)Set the font library path you need to modify (under assets)
// Set the default font to Chinese line Kai, write your font library here
XUI.getInstance().initFontStyle("fonts/hwxk.ttf");
(2)Add the following code to the basic activity of the project to inject fonts
Note: after version 1.1.4, use the following settings for injection
@Override
protected void attachBaseContext(Context newBase) {
// Injection font
super.attachBaseContext(ViewPumpContextWrapper.wrap(newBase));
}
Note: versions 1.1.3 and earlier use the following settings for injection
@Override
protected void attachBaseContext(Context newBase) {
// Injection font
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
The demo program is about 18M (mainly because the demo integrates a small video shooting library, which is about 13M, while XUI library is only 644k in size). The project is relatively large, and dandelion is recommended to download.
Pgyer Download password: xuexiangjys
Due to my limited energy, you are welcome to actively contribute your idea. You will have the opportunity to participate in the maintenance of star over 1000 projects on GitHub and enhance your industry influence!
Code contribution requirements:
-
Please keep the existing code style, not according to your habits. Please comply with Alibaba java coding specification.
-
Just modify the code you are sure need to be optimized, not all the different code from your ideas.
-
Before launching a pull request, you should test your commit code adequately.
-
Please commit new code to the dev branch instead of the master branch.
- QMUI_Android
- AgentWeb
- Android-Iconics
- Android-PickerView
- CityPicker
- ELinkageScroll
- FlycoBanner_Master
- Linkage-RecyclerView
- MaterialEditText
- MaterialSpinner
- MaterialProgressBar
- MPAndroidChart
- PictureSelector
- SmartRefreshLayout
- SlideBack
- SwipeRecyclerView
Your support is the driving force of my maintenance. I will list the list of all the reward personnel at the bottom as the voucher. Please leave the notes of the support items before rewarding!
Thank you for your sponsorship:
| Name | Money | Platform |
|---|---|---|
| C*y | 1¥ | |
| *流 | 1¥ | |
| *声 | 50¥ | |
| *宇涛 | 5¥ | Alipay |
| *事 | 10¥ | |
| 优*1 | 168¥ | |
| *、 | 20¥ | |
| *钰晗 | 6¥ | Alipay |
| *娜 | 3¥ | |
| *米 | 20¥ | |
| *忘 | 10¥ | |
| *清红 | 1¥ | Alipay |
| *口 | 5¥ | |
| * | 10.24¥ | |
| *俊耀 | 100¥ | Alipay |
| *俊杰 | 1¥ | Alipay |
| *鸥 | 10.24¥ | |
| *云 | 20.21¥ | Alipay |
| *钰晗 | 66¥ | Alipay |
| *杰柱 | 10¥ | Alipay |
| *毛 | 6.66¥ | |
| *凯 | 10¥ | |
| r*o | 8.88¥ | |
| T*8 | 7.77¥ | |
| v*d | 20¥ | |
| B*G | 1¥ | |
| *舞 | 10¥ | |
| *肉 | 2¥ | |
| *拖 | 12.12¥ | |
| *鱼 | 20¥ | |
| *明 | 20¥ | |
| *化 | 8¥ | |
| *攀 | 16.80¥ | Alipay |
| **航 | 10¥ | Alipay |
| **飞 | 10.24¥ | Alipay |
| *瑟 | 1¥ | |
| *原 | 10.24¥ | Alipay |
| *越 | 10.24¥ | |
| **俊 | 80¥ | Alipay |
| *尋 | 10.24¥ | |
| 爱生活 | 100¥ | |
| *茶 | 100¥ | |
| *头 | 2¥ | |
| *噜 | 10.99¥ | |
| Wm | 10¥ | |
| *谷 | 10¥ | |
| *望 | 5¥ | |
| J*o | 10.24¥ | |
| *休 | 10.24¥ | |
| **俊 | 80¥ | Alipay |
| **伟 | 1.1¥ | Alipay |
| **云 | 5¥ | Alipay |
| *航 | 3¥ | Alipay |
| *维 | 5¥ | |
| *鑫 | 188.88¥ | Alipay |
| *玉 | 10¥ | Alipay |
| **贺 | 100¥ | Alipay |
| **伟 | 65¥ | Alipay |
| *G | 1¥ | |
| M*u | 10.24¥ | |
| S*m | 10.24¥ | |
| T*g | 15¥ | |
| *边 | 10.24¥ | |
| *寻 | 20.48¥ | |
| *凉 | 10.24¥ | |
| S*y | 10.24¥ | |
| M*n | 1¥ | |
| J*e | 10.24¥ | |
| *、 | 10.24¥ | |
| 禹*) | 1¥ | |
| X*? | 18.88¥ | |
| *事 | 5¥ | |
| *之 | 10¥ | |
| *安 | 18.88¥ | |
| *🎵 | 10.24¥ | |
| *👔 | 10¥ | |
| *洲 | 10¥ |