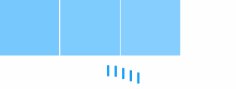
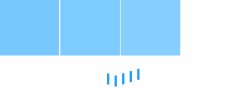
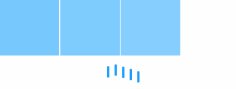
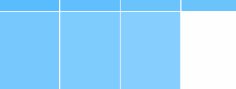
Highly scalable, custom, multi-style refresh framework.
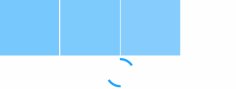
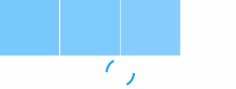
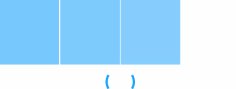
| KafkaRefreshStyle | Top Screenshots | Bottom Screenshots |
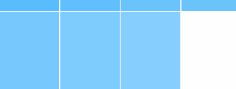
| Native |  |
 |
| ReplicatorWoody |  |
 |
| ReplicatorAllen |  |
 |
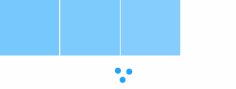
| ReplicatorCircle |  |
 |
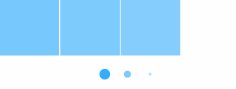
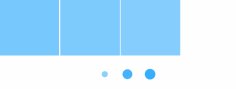
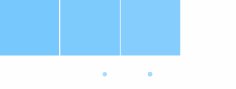
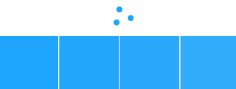
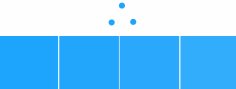
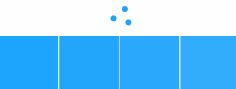
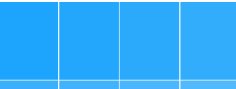
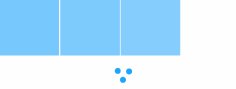
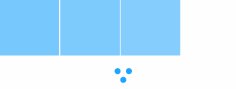
| ReplicatorDot |  |
 |
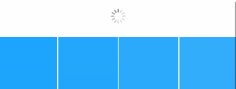
| ReplicatorArc |  |
 |
| ReplicatorTriangle |  |
 |
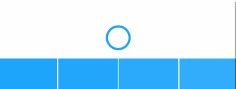
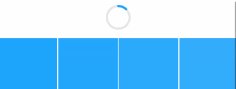
| AnimatableRing |  |
 |
| AnimatableArrow |  |
 |
-
Built-in rich animation style, support self-customization
-
Non-refresh state hidden automatically
To avoid developers manually adjust contentInset refresh the appearance of the control after the impact of the visual experience;
the most common situation, the absence of data, the bottom of the refresh control is not hidden, the use of KafkaRefresh to avoid the problem. -
Anti-dithering at the end of the refresh
When the refresh control finishes refreshing, if UIScrollView is in a scrolling state, KafkaRefresh will adjust the contntOffset that controls the UIScrollView at this time according to the refresh control.
-
Support setting the offset threshold to trigger refresh
Setting the value of
stretchOffsetYAxisThresholdcan control the refresh pull distance.This property is a ratio relative to the height of the control and must be set greater than 1.0. -
Support global setting
KafkaRefreshDefaults is a singleton for global settings
-
Support progress callback
Real-time callback Drag the offset ratio, for the expansion of the interface, according to the progress of adjustment animation.
-
Adaptive contentInset system adjustment and manual adjustment
Adaptive UINavigationController for UIScrollView's contentInset property adjustment, even if the contentInset automatically set value, then KafkaRefresh can still adapt this adjustment.
-
Support anti-content offset rolling refresh
In general, we use the UITableView, especially UITableView need to use the drop-in refresh function, we rarely set SectionHeader. Unfortunately, if you use SectionHeader and integrate with UIRefreshControl or other third-party libraries, the refresh effect will be very ugly. The reason is that SectionHeader will follow the change of contentInset. The famous refresh library MJRefresh in dealing with this situation, the ScrollView manually scroll to the top, so you can solve the problem of SectionHeader dangling.
However, if your UITableView uses preprocessing or preloading techniques, then this is obviously not enough. When KafkaRefresh processes the situation, it determines according to the current position of the refresh control. If the user pull-down distance exceeds the height of the refresh control and the refresh control still can not be displayed on the screen, then only the refresh logic needs to be processed at this time, Without any refresh effect (without changing contentInset and contentOffset), even if the user suddenly slipping the top of the page, it will dynamically change the contentInset value, the user can still see the refresh effect, so deal with the data preloading Technical performance is very friendly.
-
Solved the section view floating problem
When UITableView or UICollectionView has more than one group, and the height of the sectionView is not 0, the state of refresh will be half-empty. Since EGOTableViewPullRefresh, the refresh framework that tried to solve the problem started with MJRefresh, but unfortunately MJRefresh did not perfectly solve the problem (essentially because contentOffset does not change continuously). KafkaRefresh Avoids this problem even when swiping fast on a refresh.
-
Support horizontal and vertical screen switching adaptive
No need to consider in the horizontal and vertical screen refresh refresh problem.
-
iOS 7+
Support iOS 7 above system. Including iPhone X.
-
Document coverage 100%
You can see the use of all methods and classes in the header file.
- CocoaPods
pod 'KafkaRefresh'- Carthage
If anyone wants to install by carthage , please supply a pull request. I'm not using this package manager myself.
#import "KafkaRefresh.h" - The first way
[self.tableView bindRefreshStyle:KafkaRefreshStyleAnimatableArrow
fillColor:MainColor
atPosition:KafkaRefreshPositionHeader refreshHanler:^{
//.......
}];
[self.tableView bindRefreshStyle:KafkaRefreshStyleAnimatableArrow
fillColor:MinorColor
atPosition:KafkaRefreshPositionFooter
refreshHanler:^{
//.....
}];- The second way
KafkaArrowHeader * arrow = [[KafkaArrowHeader alloc] init];
arrow.refreshHandler = ^{
//.....
};
self.tableView.headRefreshControl = arrow;- The third way(global configuration)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[KafkaRefreshDefaults standardRefreshDefaults] setHeaderDefaultStyle:KafkaRefreshStyleAnimatableRing];
return YES;
}
[self.tableView bindDefaultRefreshStyleAtPosition:KafkaRefreshPositionHeader refreshHanler:^{
//.....
}];
[self.tableView.headRefreshControl beginRefreshing];
[self.tableView.footRefreshControl beginRefreshing]; [self.tableView.headRefreshControl endRefreshing];
[self.tableView.footRefreshControl endRefreshing];
- (void)endRefreshingWithAlertText:(NSString *)text completion:(dispatch_block_t)completion;
- (void)endRefreshingAndNoLongerRefreshingWithAlertText:(NSString *)text;Take KafkaheadRefreshControl as an example
#import "KafkaheadRefreshControl.h"
@interface CustomHeader : KafkafootRefreshControl
@end@implementation CustomHeader
- (void)setupProperties{
[super setupProperties];
//Initialization properties
}
- (void)kafkaDidScrollWithProgress:(CGFloat)progress max:(const CGFloat)max{
//progress callback
}
- (void)kafkaRefreshStateDidChange:(KafkaRefreshState)state{
[super kafkaRefreshStateDidChange:state];
switch (state) {
case KafkaRefreshStateNone:{
break;
}
case KafkaRefreshStateScrolling:{
break;
}
case KafkaRefreshStateReady:{
break;
}
case KafkaRefreshStateRefreshing:{
break;
}
case KafkaRefreshStateWillEndRefresh:{
break;
}
}
}
@end- Please update the latest version;
- After iOS 11, if you use estimatedRowHeight and the estimatedRowHeight height is too far from the true height, UITableView repeated refreshes may occur before version 0.8.3, which has been resolved since version 0.8.3 (iOS bug)
- If you need help,please email xorshine@icloud.com.
- If you found a bug,and can provide steps to reliably reproduce it, open an issue.
- Personal energy is limited, Kafka provides callback interface enough to increase the richer UI effect, we welcome you to join together and submit the pull request.
KafkaRefresh is released under the MIT license. See LICENSE for details.






