1、当前编译器并未提供注释的解析,在使用以下代码测试时,请去除以 // 注释的内容;
2、由于古文并没有标点符号,为了增强代码可读性,编码过程中可按需加入逗号,句号,空格,Tab四种中文符号,但为了客观性,符号做了长度限制;
3、与传统编程语言不同,该语法支持的是中文状态的符号(句号,逗号);
4、实现语法功能有限,文档中其它未说明的语法疑问可联系:QQ:2595666958。
以「」包裹,且不出现关键字与数字
吾有一数,名曰为「甲」。
// 对应javascript代码
var 甲;// 把 三 赋值给变量 甲
施「甲」以三。
// 对应javascript代码
甲 = 3;基础数值组合元素:0、1、2、3、4、5、6、7、8、9 分别对应文言文语法数值组合元素:零、一、二、三、四、五、六、七、八、九。 支持单位有千万亿
// 例:
吾有一数,名曰为「甲」,施「甲」以三十万零三十
// 对应javascript代码
var 甲 = 30030以『』包裹
// 例:
『文言文编程』
// 对应javascript代码
'文言文编程'加(+),减(-),乘(*)除(/)分别为以下语法 加「」以「」 减「」以「」 乘「」以「」 除「」以「」
// 例: 把变量甲加数字三
加「甲」以三
// 对应javascript代码
a + 3< = <= >= !=,分别代表以下语法 逾「」以「」 微「」以「」 同「」以「」 不逾「」以「」 不微「」以「」 不同「」以「」
// 例: 判断变量甲是否大于变量乙
逾「乙」以「甲」
// 对应javascript代码
甲 > 乙以下语法分别代表着不换行输出与换行(在结尾加换行符)输出,[ ? ]为可选项,| 为二选一,均在为了提升语法流畅度 书之 [以] 书行 [以] | 以行书[(之?]
// 例: 判断变量甲是否大于变量乙
书之以「甲」
书行以「甲」
// 对应javascript代码
console.log(甲)
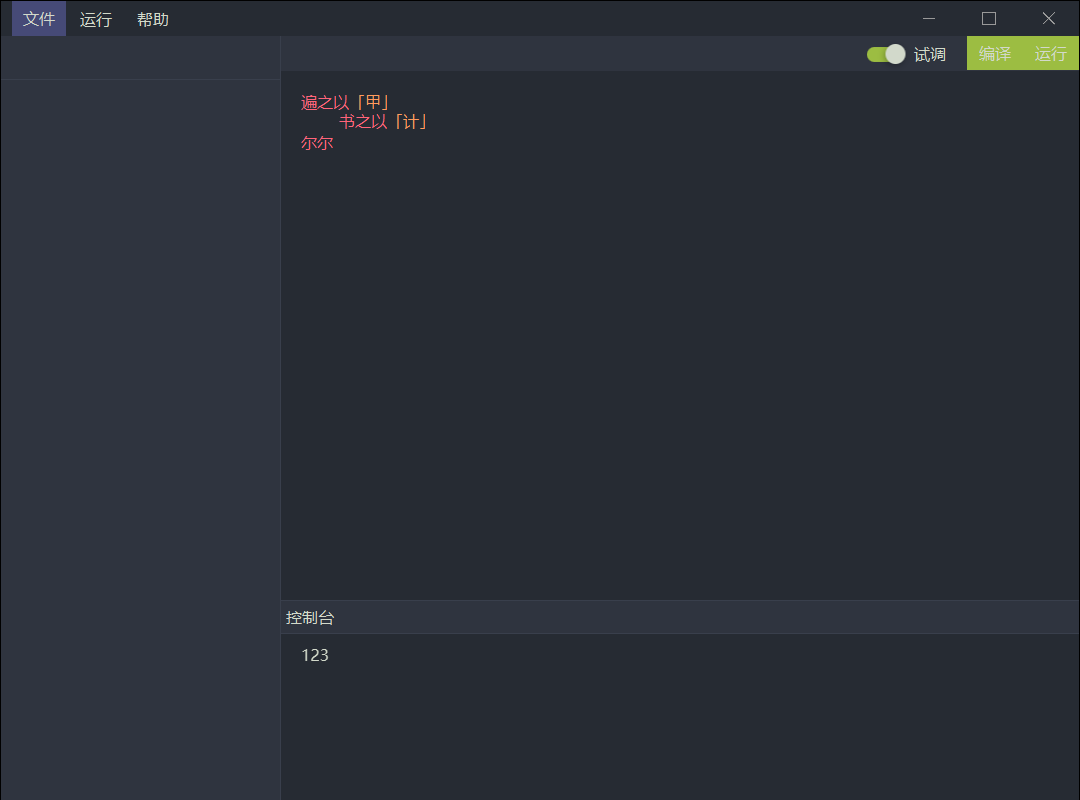
console.log(甲 + '\n')// 例: 遍历 变量甲的数值次数,并把每次当前循环的计数输出
遍之以「甲」
书之以「计」 // 名称为 计 的变量是自带的,无需定义,每次循环会记录当前的循环次数
尔尔 // 循环语句的结束标识符
// 对应javascript代码
for (var i = 0; i < n; i++) {
console.log(i);
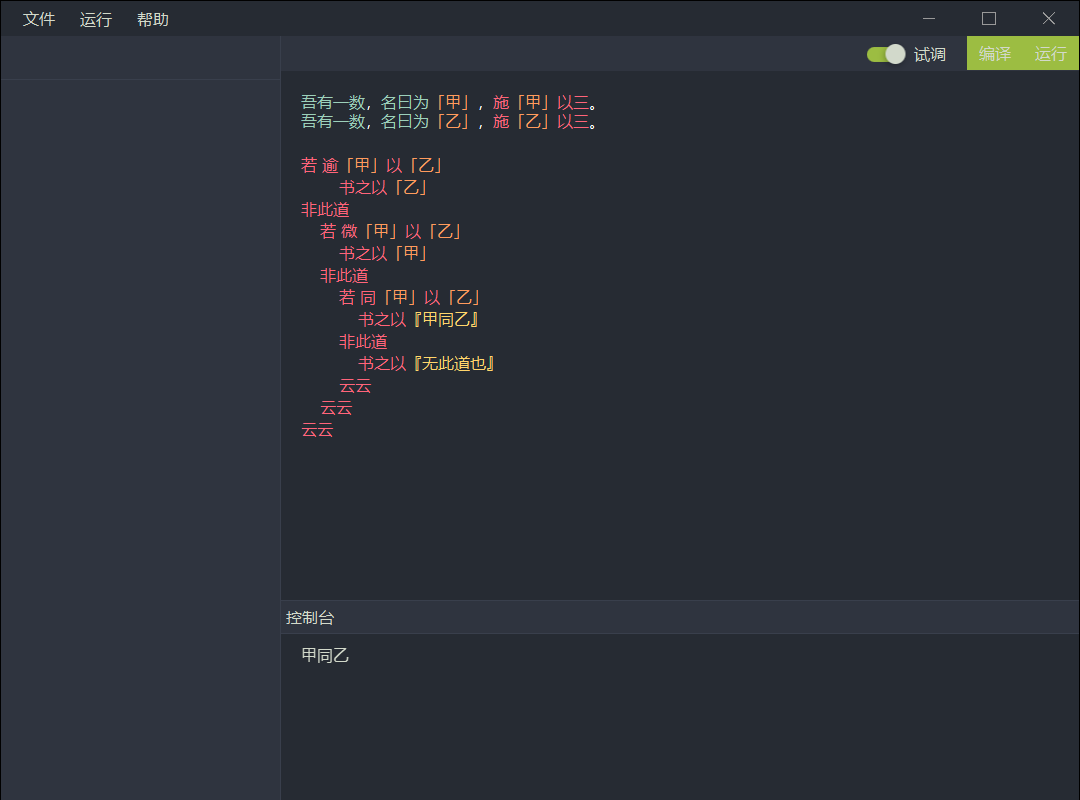
}// 例:
吾有一数,名曰为「甲」,施「甲」以三。
吾有一数,名曰为「乙」,施「乙」以三。
若 逾「甲」以「乙」 // 如果条件成立(变量乙大于变量甲)
书之以「乙」
非此道 // 否则
若 微「甲」以「乙」
书之以「甲」
非此道
若 同「甲」以「乙」
书之以『甲同乙』
非此道
书之以『无此道也』
云云
云云
云云 // 分支语句的结束标识符
// 对应javascript代码
if (乙 > 甲) {
console.log(乙);
} else if (乙 < 甲) {
console.log(甲);
} else if (甲 == 乙) {
console.log("甲同乙");
} else {
console.log("无此道也");
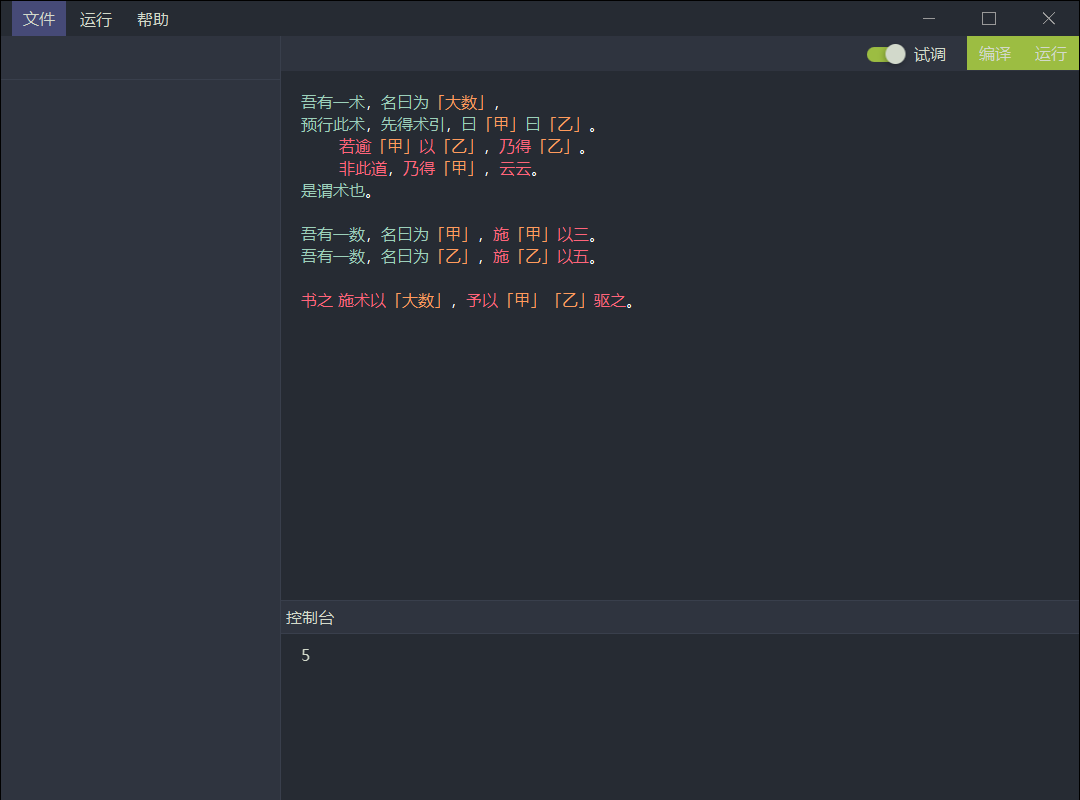
}吾有一术,名曰为「大数」,// 定义函数,函数名为大数
预行此术,先得术引,曰「甲」曰「乙」。 // 定义形参,分别是甲、乙
若逾「甲」以「乙」,乃得「乙」。
非此道,乃得「甲」,云云。
是谓术也。 // 函数结束的标识
吾有一数,名曰为「甲」,施「甲」以三。
吾有一数,名曰为「乙」,施「乙」以五。
书之 施术以「大数」,予以「甲」「乙」驱之。 // 调用名称为 大数 的变量,并填充实参变量 甲 和 乙,最后把运行结果输出。
// 对应javascript代码
function 大数(甲, 乙) {
if (乙 > 甲) return 乙;
else return 甲;
}
var 甲 = 3;
var 乙 = 5;
console.log(大数(甲, 乙));