
📸 Embedding a camera experience within your own app should't be that hard.
A flutter plugin to integrate awesome Android / iOS camera experience.
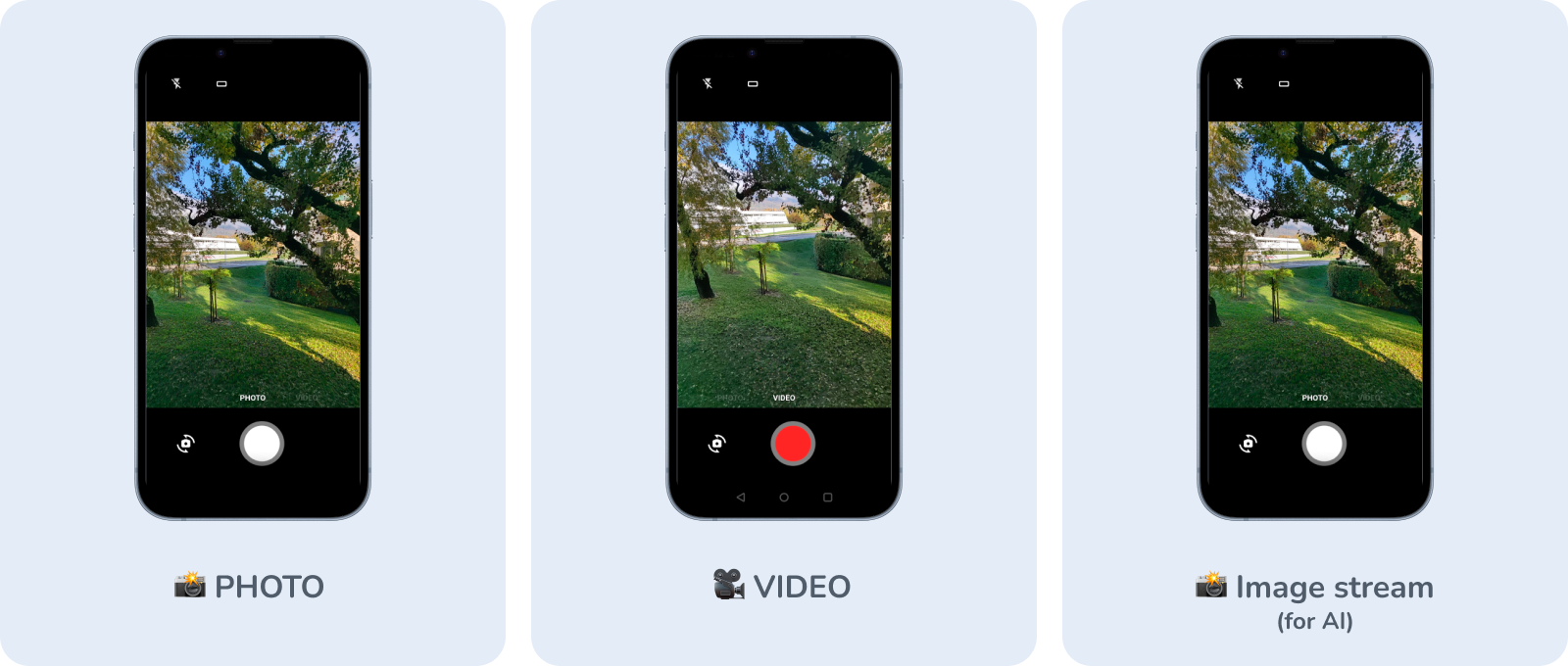
This packages provides you a fully customizable camera experience that you can use within your app.
Use our awesome built in interface or customize it as you want.
Here's all native features that cameraAwesome provides to the flutter side.
| System | Android | iOS |
|---|---|---|
| 🔖 Ask permissions | ✅ | ✅ |
| 🎥 Record video | ✅ | ✅ |
| 🔈 Enable/disable audio | ✅ | ✅ |
| 🎞 Take picture | ✅ | ✅ |
| 🌤 Exposure level | ✅ | ✅ |
| 📡 Broadcast live image stream | ✅ | ✅ |
| 👁 zoom | ✅ | ✅ |
| 📸 Device flash support | ✅ | ✅ |
| ⌛️ Auto focus | ✅ | ✅ |
| 📲 Live switching camera | ✅ | ✅ |
| 😵💫 Camera rotation stream | ✅ | ✅ |
| 🤐 Background auto stop | ✅ | ✅ |
dependencies:
camerawesome: ^1.0.0
...- iOS add these on
ios/Runner/Info.plistfile
<key>NSCameraUsageDescription</key>
<string>Your own description</string>
<key>NSMicrophoneUsageDescription</key>
<string>To enable microphone access when recording video</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>To enable GPS location access for Exif data</string>-
Android
- Set permissions before
<application>
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- Change the minimum SDK version to 21 (or higher) in
android/app/build.gradle
minSdkVersion 21 - Set permissions before
import 'package:camerawesome/camerawesome_plugin.dart';Just use our builder.
That's all you need to create a complete camera experience within you app.
CameraAwesomeBuilder.awesome(
initialCaptureMode: CaptureModes.PHOTO,
picturePathBuilder: (captureMode) => _path(captureMode),
videoPathBuilder: (captureMode) => _path(captureMode),
onMediaTap: (mediaCapture) {
OpenFile.open(mediaCapture.filePath);
},
),Our builder provides a custom factory.
Now you have access to the builder property and can create your own camera experience.
The camera preview will be visible behind what you will provide to our builder.
Note
Only the camera preview is not customizable yet
CameraAwesomeBuilder.custom(
initialCaptureMode: CaptureModes.PHOTO,
picturePathBuilder: (captureMode) => _path(captureMode),
videoPathBuilder: (captureMode) => _path(captureMode),
builder: (state) {
// create your interface here
},
),Here is the definition of our builder method.
typedef CameraLayoutBuilder = Widget Function(CameraState cameraState);The only thing you have access is the cameraState.
Depending on which state is our camera experience you will have access to some different method.
Using the state you can do anything you need without having to think about the camera flow
- On app start we are in [PreparingCameraState]
- Then depending on the initialCaptureMode you set you will be [PictureCameraState] or [VideoCameraState]
- Starting a video will push a [VideoRecordingCameraState]
- Stopping the video will push back the [VideoCameraState]
Also if you want to use some specific function you can use the when method so you can write like this.
state.when(
onPictureMode: (pictureState) => pictureState.start(),
onVideoMode: (videoState) => videoState.start(),
onVideoRecordingMode: (videoState) => videoState.pause(),
);This is a first step into this feature as we are currently working on this.
⚠️ Only work on Android for now
Use this to achieve
- QR-Code scanning
- facial recognition
- AI object detection
- realtime video chats
You can check an example using MLKit on Android that detect faces inside the '''example''' directory.
CameraAwesomeBuilder.awesome(
initialCaptureMode: CaptureModes.PHOTO,
picturePathBuilder: (captureMode) => _path(captureMode),
videoPathBuilder: (captureMode) => _path(captureMode),
onMediaTap: (mediaCapture) => OpenFile.open(mediaCapture.filePath),
onImageForAnalysis: analyzeImage,
imageAnalysisConfig: AnalysisConfig(
outputFormat: InputAnalysisImageFormat.nv21, // choose between jpeg / nv21 / yuv_420_888
width: 1024,
),
),MLkit recommands to use nv21 format.
For machine learning you don't need full resolution images (1024 is enough and makes computation easyer)
Through state you can access to a SensorConfig class.
This contains
| Function | Comment |
|---|---|
| setZoom | changing zoom |
| setFlashMode | changing flash between NONE,ON,AUTO,ALWAYS |
| setBrightness | change brightness level manually (better to let this auto) |
All of this configurations are listenable through a stream so your UI can automatically get updated according to the actual configuration.
- bind exif preferences (flutter)
- create complete documentation for all use cases (docs.page)
- Tests E2E (flutter)
- Handle rotation in awesome UI (flutter)
- Image analysis state (flutter)
- Apply Preview filter
- Apply filter on image
- Timer before picture (flutter)
- include cameraX extensions (https://github.com/android/camera-samples/tree/main/CameraXExtensions)
- Multiple camera photo mode