A command line tool for developing React Native apps
Haul is a drop-in replacement for react-native CLI built on open tools like Webpack. It can act as a development server or bundle your React Native app for production.
@haul-bundler/cli and other packages under @haul-bundler scope are a overhaul of haul package and support only React Native 0.59.0 and above. If you need to support older versions, please check legacy branch.
@haul-bundler/cli and other packages requires Node 10 to be installed. If you're running older version, please upgrade to Node 10 LTS or newer.
- Replaces React Native packager to bundle your app
- Access to full webpack ecosystem, using additional loaders and plugins is simple
- Doesn't need watchman, symlinks work nicely
- Helpful and easy to understand error messages
Start by adding Haul as a dependency to your React Native project (use react-native init MyProject to create one if you don't have a project):
yarn add --dev @haul-bundler/cli
# Traditionalist? No problem:
npm install --save-dev @haul-bundler/cliTo configure your project to use haul, run the following:
yarn haul init
# npm >= 5.2.0 :
npx haul init
# npm < 5.2.0 :
npm install -g npx
npx haul initThis will automatically add the configuration needed to make Haul work with your app, e.g. add haul.config.js to your project, which you can customize to add more functionality.
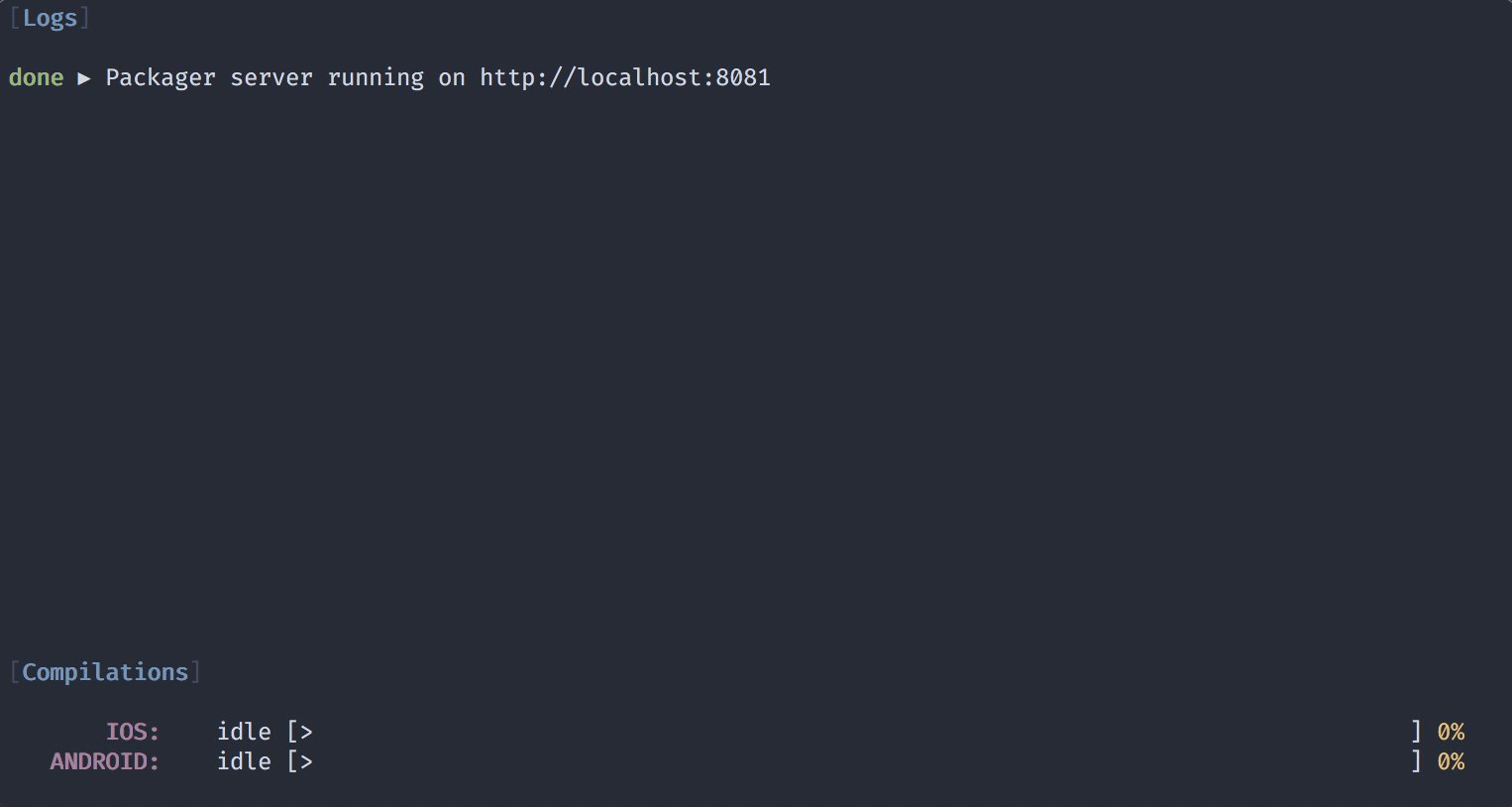
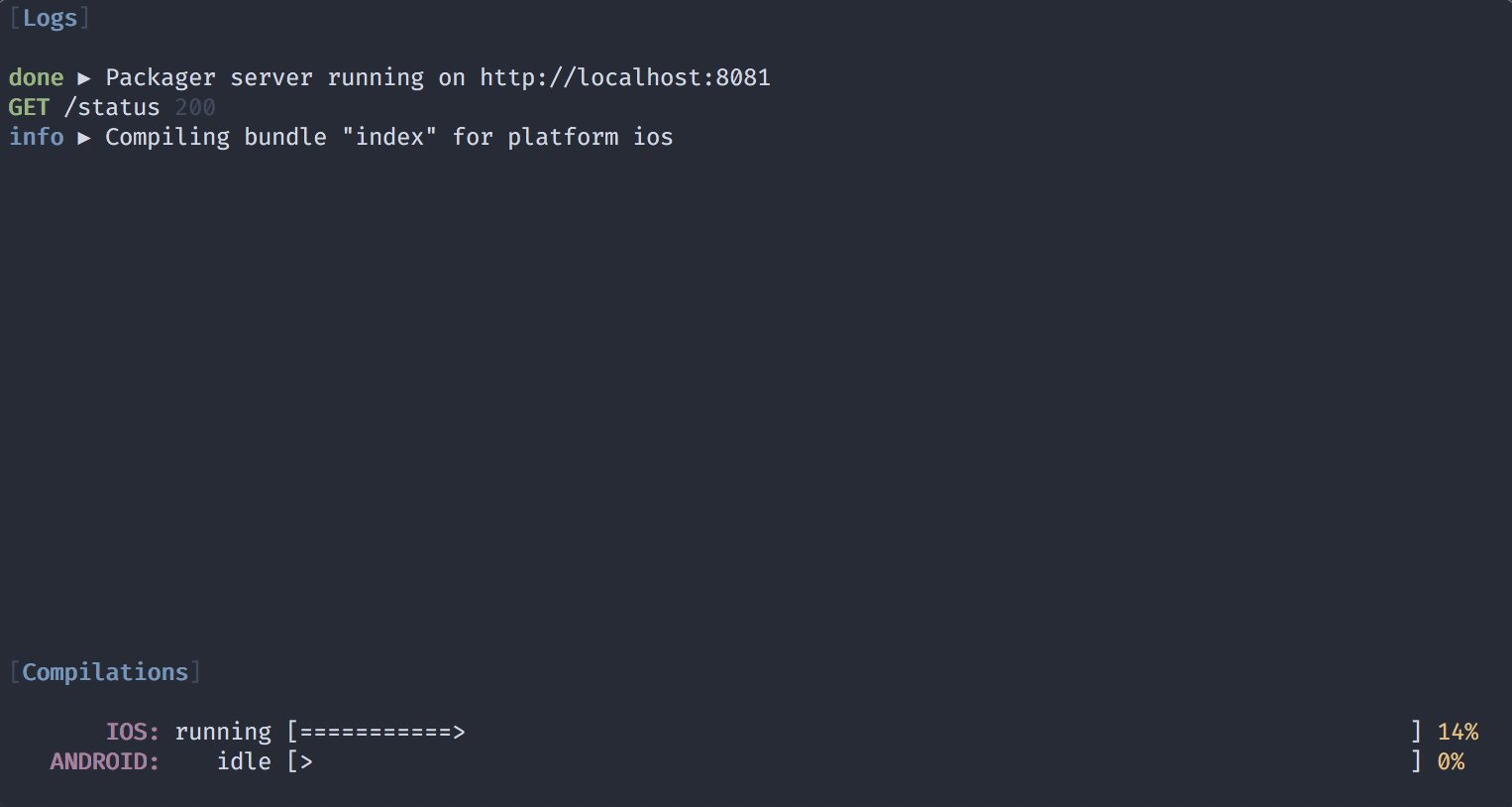
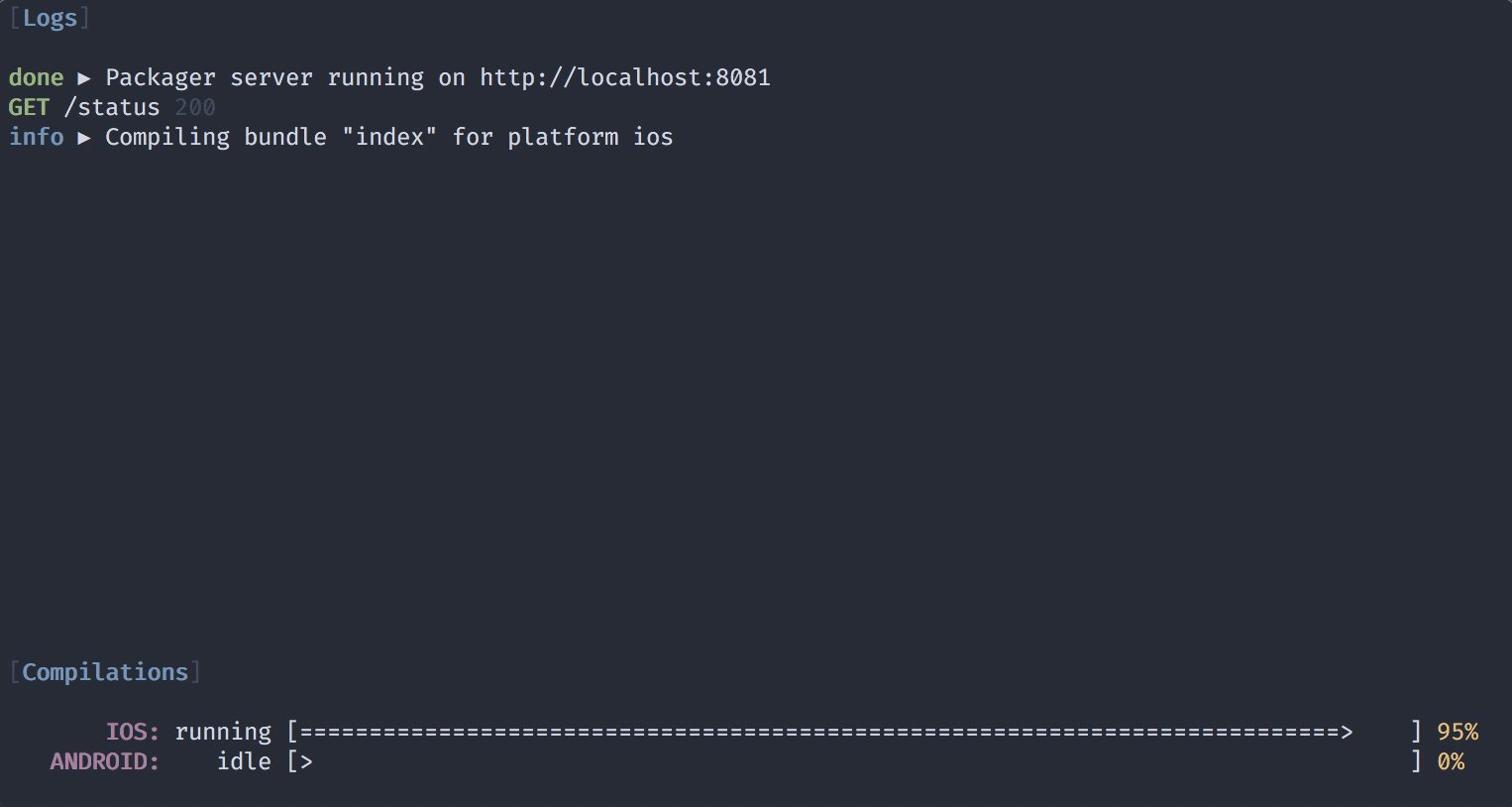
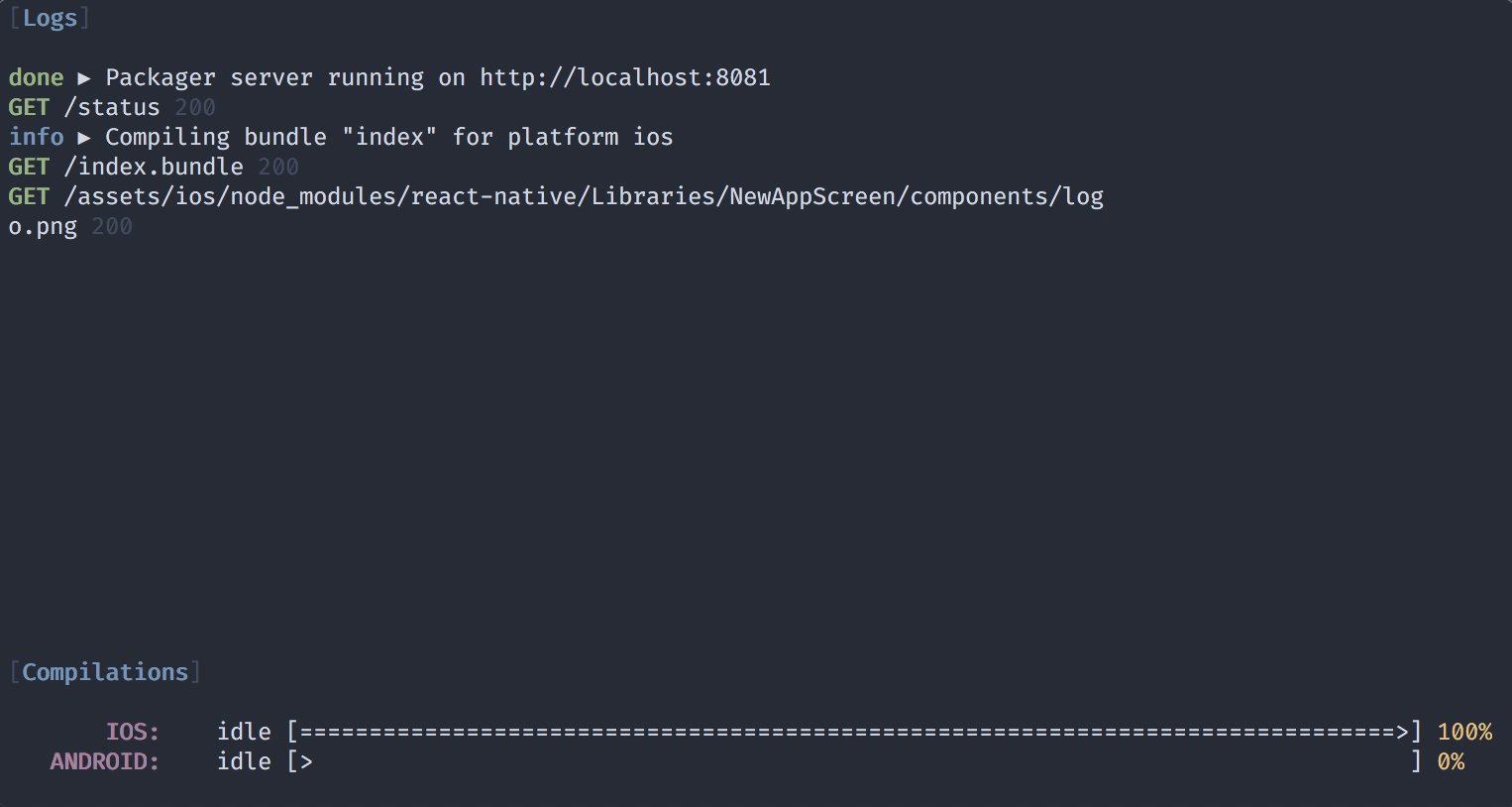
Next, you're ready to start the development server:
yarn haul start
# Or:
npx haul startFinally, reload your app to update the bundle or run your app just like you normally would:
react-native run-iosCheck out the docs to learn more about available commands and tips on customizing the webpack configuration.
Haul uses a completely different architecture from React Native packager, which means there are some things which don't work quite the same.
- Delta Bundles (RN 0.52+) have minimal support
- Existing
react-nativecommands - No support for Hot Module Replacement
The following features are unlikely to be supported in the future:
- Haste module system: use something like babel-plugin-module-resolver instead
- Transpile files under
node_modules: transpile your modules before publishing, or configure webpack not to ignore them
Haul is an open source project and will always remain free to use. If you think it's cool, please star it 🌟. Callstack is a group of React and React Native geeks, contact us at hello@callstack.com if you need any help with these or just want to say hi!