🔖 This is a solution to the Article preview component challenge on Frontend Mentor.
🖥️ Welcome
Thanks for checking out this front-end coding challenge. Frontend Mentor challenges help you improve your coding skills by building realistic projects. To do this challenge, you need a basic understanding of HTML, CSS and a tiny bit of JavaScript. Press Enter 🚀 to start the game!!
- Brief
- The challenge
- Links
- My process
- Built with
- What I learned
- Difficult Things
- Author
- Acknowledgments
Practice your layout skills with this article preview component. There's lots of fun to be had playing around with animations for the sharing icons as well.
Your challenge is to build out this article preview component and get it looking as close to the design as possible. You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go 👍.
The only JavaScript you'll need for this challenge is to initiate the share options when someone clicks the share icon.
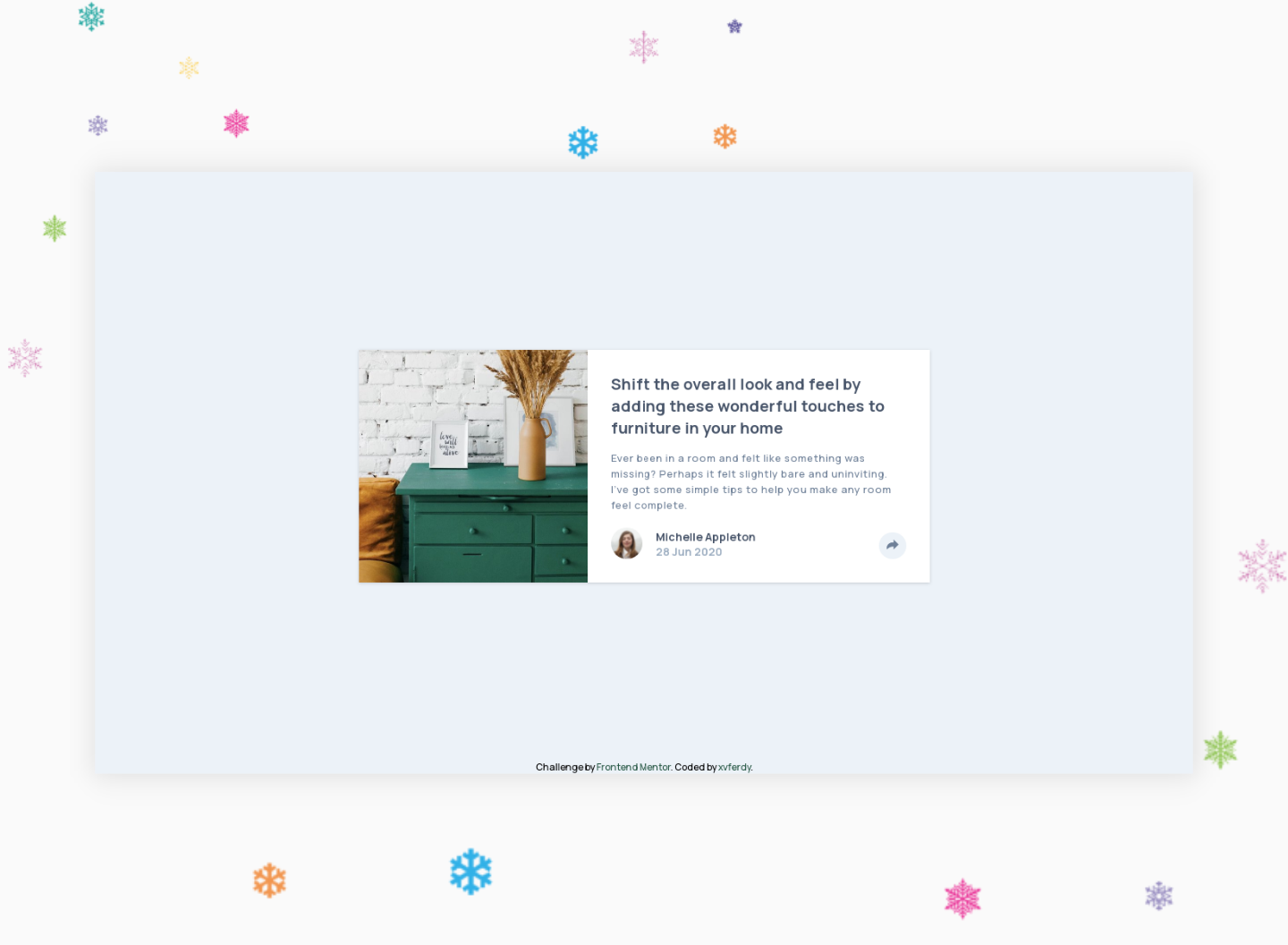
Preview 👓
Users should be able to:
| Challenge | Newbie | Junior | Intermediate | Advanced |
|---|---|---|---|---|
| View the optimal layout for the component depending on their device's screen size | ⭕ | |||
| See the social media share links when they click the share icon | ⭕ |
- Solution URL: Frontend Mentor Solution
- Live Site URL: Gituhb Pages
⌛ I challenge my self to finish this for ~2 days
▐
🧑💻 Day 1: Code basic layout with HTML & Sass
▐ Studying the design 0.5 hour
▐ Import style guide 0.5 hour
▐ Start mobile first 2.5 hours
▐
🎅🎄 Day 2: Christmas holiday
▐ Rewrite mobile first to desktop first ~2.5 hours
▐
🧑💻 Day 3: Working with Javascript
▐ Make small change for phone layout ~0.25 hour
▐ Javascript logic for active state ~1.5 hours
▐ CSS clip path ~1 hour
▐
🗓️ Day 4 onwards: Continue some unfinished task & submit the solution to Frontend Mentor 🚩
▐
🗓️
☑️ CSS object-fit
object-position: left has the same idea of background-position: left
img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: left;
}☑️ CSS clip-path
clip-path can show some part of our element by clip-in it
&--active {
filter: drop-shadow(0px 10px 5px rgba(0, 0, 0, 0.1));
clip-path: polygon(
0% 0%,
100% 0%,
100% 75%,
62% 75%,
56% 100%,
49% 75%,
0% 75%
);
}Things were difficult for me and I finally gave up 😓😓
- HTML5 Semantic
- Not know how to work with
<svg/> - Not figured out how to implement
border-radius - Not making
box-shadowon share links - Some DRY CSS code
Berlianto |
|---|