A toolkit for building your CV with JSON and creating stylish HTML/PDF files.
jsoncv comprises the following components:
- Schema
- Editor
- CV HTML
- Converters
For in-depth explanations and usage guidelines, please refer to the documentation below.
jsoncv use JSON Schema to create JSON-based standard for CVs.
The schema used in jsoncv is a fork of the JSON Resume Schema, with the following differences:
-
JSON Schema version
JSON Resume utilizes the outdated draft-04 version, while jsoncv uses the current draft-07. To ensure compatibility with draft-07, all instances of
additionalItemshave been removed. -
Additional
sideProjectssectionjsoncv includes an additional section, called
sideProjects, that allows for the distinction between side projects and career projects -
Additional
nameproperty inmetasectionjsoncv includes a
nameproperty in themetasection, which allows the user to specify the desired name for exported HTML/PDF files.
These differences do not impact the compatibility between jsoncv and JSON Resume. This means that you can easily import JSON Resume data into jsoncv and vice versa, as jsoncv data will pass the validation of JSON Resume Schema .
The complete diff between the JSON Resume schema and the jsoncv schema can be viewed here
jsoncv comes with an online editor that provides a graphical user interface for creating and editing your jsoncv data. Visit it at https://jsoncv.reorx.com/editor/.
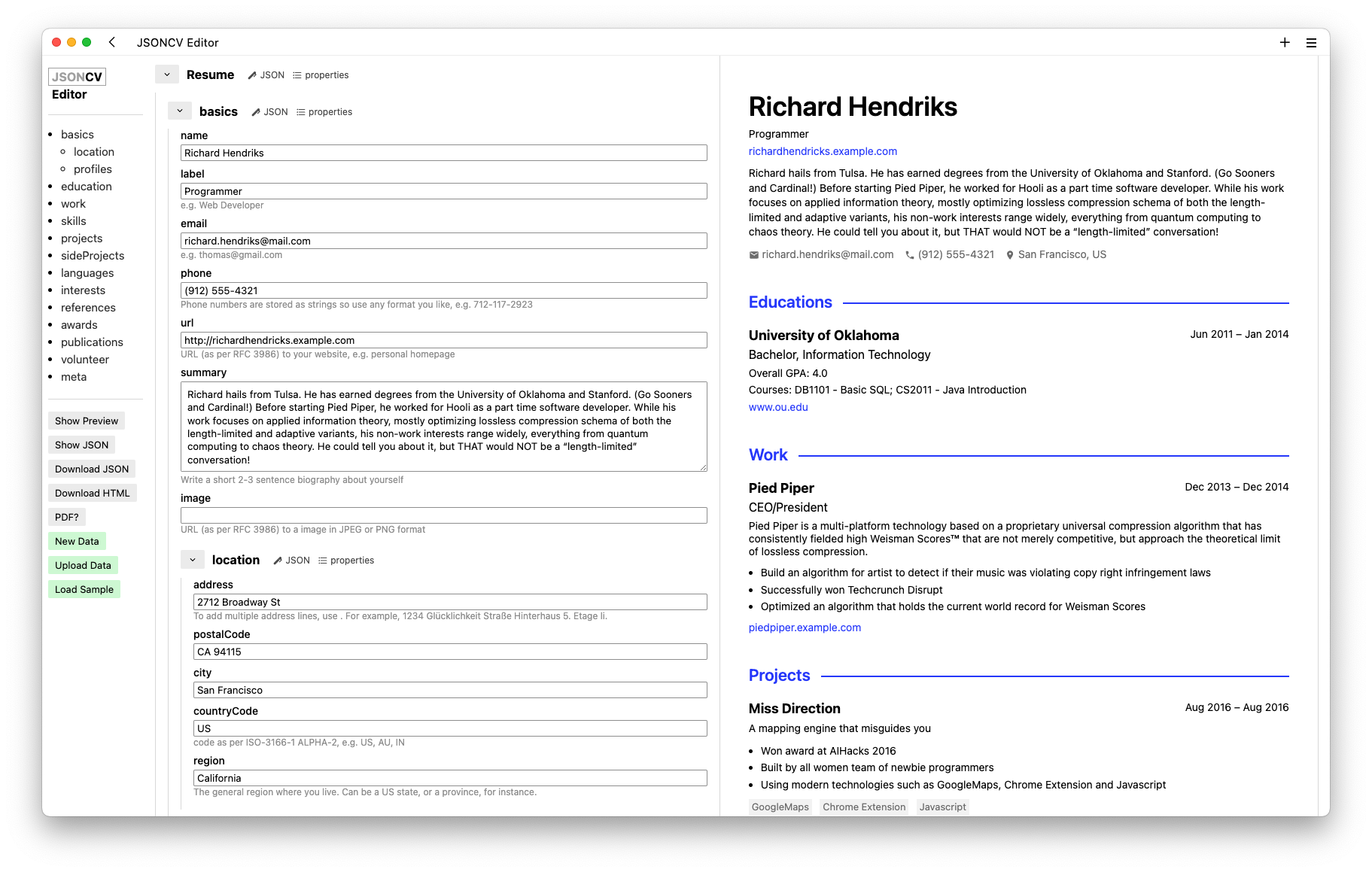
The Editor consists of three panes, from left to right:
-
Sidebar
Allows navigation to different sections in the schema form and provides operations such as "Download HTML" and "Upload Data"
-
Schema Form
Lets you edit the properties of your CV data. You can also select which properties to display or hide.
-
Preview
Displays the rendered CV HTML as changes are made in the Schema Form.
The core product of jsoncv is CV HTML, which is the HTML representation of your jsoncv data. It is a compact, single-file HTML document that can be converted to PDF or hosted online to create a static CV website.
CV HTML is designed with a specific layout to display a CV on an A4 sheet of paper. The CSS has been tailored to optimize printing, ensuring the best typography whether printed on paper or saved as a PDF. Therefore, CV HTML is best suited for creating professional or academic CVs/resumes, rather than creative or interactive portfolio websites.
CV HTMl supports themes, which can be found in the src/themes directory.
To get CV HTML, please refer to Export CV data and HTML and Build HTML locally
Converters are scripts to help user converting jsoncv data from/to other sources.
Currently, there is only one converter available: rxresume-to-jsoncv.js, which converts data exported from RxResume into the jsoncv format.
If you have any additional requirements, please feel free to submit an issue. Pull requests are also greatly appreciated.
It is recommended to write your CV using the online Editor. However, if you are comfortable with JSON, you can maintain the data file using a text editor on your local machine.
When you open the Editor for the first time, a sample data is loaded. You can either edit it or click the "New Data" button to start with an empty form. Your CV data is saved in your browser every time you make a change, so you don't have to worry about losing your work.
If you already have a local copy of your CV data, you can click the "Upload Data" button to load it into the Editor.
Once you have finished editing, you can click the Download JSON button to export your CV data in JSON format.
If you want to export the rendered HTML in the Preview pane, simply click the Download HTML button.
Please note that you can name the exported files by adding the meta.name property.
If it is not specified, the filename will be constructed using a combination of basics.name and meta.version.
To keep things simple, jsoncv does not include or use any external tools to generate PDFs. Instead, you should use the generated HTML file to convert it to a PDF document. The only requirement is a modern browser; the steps below use Google Chrome as an example:
-
Open the generated HTML file in Chrome.
-
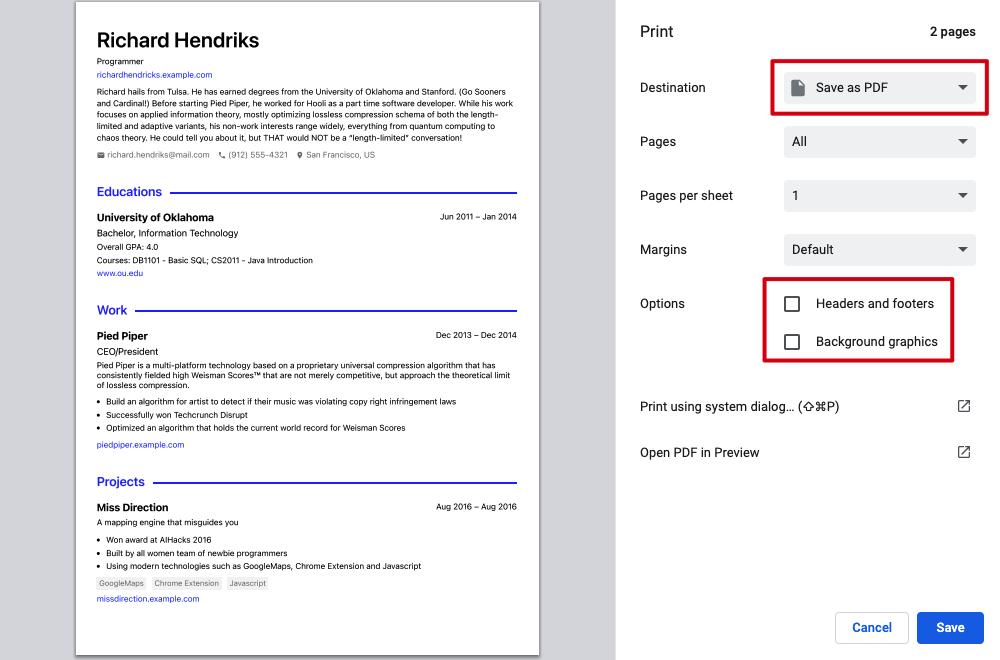
Press ⌘ P (or ⌃ P in Windows), and the Print dialog will open.
-
In the dialog, select "Destination" as "Save as PDF" and make sure all items in "Options" are unchecked.
-
Click "Save" to save the PDF file in your file system.
Please note that the PDF exported from Chrome may have some issues with text copying. For more information, see the FAQ section.
jsoncv uses Vite as its static-site building tool.
The index.html file in the root of the project is the entry point for builing a single-file CV HTML.
Here are the steps to build a CV HTML using your own data:
-
Make sure that you are using NodeJS version 18 or higher.
-
Install the dependencies by running:
npm run install -
Build your CV HTML by specifying
DATA_FILENAMEandOUT_DIRenvironment variables:DATA_FILENAME="$HOME/Downloads/mycv/cv.json" OUT_DIR="$HOME/Downloads/mycv" npm run buildThis will build your CV HTML using the data file located at
$HOME/Downloads/mycv/cv.json, and the generated HTML will be located in the$HOME/Downloads/mycvdirectory.
The following environment variables are supported in the build process:
DATA_FILENAME: The CV data to use, can be a relative or absolute path.OUT_DIR: The output directory for the generated HTML file.THEME: The theme to use, must be one of the directory name insrc/themes/.
To customize the primary color of the theme, modify the --primary-color CSS variable in index.scss. Note that making this change will result in unstaged changes in Git. If you want to build the HTML yourself, it is recommended that you create a new project instead of editing the source code in jsoncv. For instructions on how to do this, please refer to the Build a static CV site section.
The generated index.html file can be used anywhere and on any hosting platform.
Simply upload it to a web server, and you will have your own online CV site.
The built-in theme "reorx" also includes responsive support for mobile devices.
However, if you want extra customization, like the CV site at https://cv.reorx.com/ which has a footer with links to the PDF file and the author's home page, you can follow these steps:
-
Create an empty repository
-
Add jsoncv as the submodule
git submodule add https://github.com/reorx/jsoncv.git -
Put your CV data file, for example
cv.json, in the project. -
Initialize
package.jsonby runningnpm init. -
Install jsoncv as a dependency by running
npm i ./jsoncv. -
Copy the
scriptsanddevDependenciesfrom./jsoncv/package.jsontopackage.json, and then runnpm ito install them. -
Copy
./jsoncv/vite.json.jstovite.json.jsand make the following changes:- Change all instances of
./srcto./jsoncv/src. - Change the value of
dataFilenameto your CV data file, for examplecv.json. - Change
renderData.themeto the theme you want to use.
- Change all instances of
-
Copy
./jsoncv/index.htmltoindex.htmland change all instances of./srcto./jsoncv/src. Then Copy./jsoncv/index.scsstoindex.scss. -
Run
npm run buildto test if everything works.
After completing these steps, you can now add your own elements and styles to index.html and index.scss
to further customize your CV website. You can use HTML, CSS, and JavaScript to add
your own branding, layout, and functionality to the site.
jsoncv includes several built-in themes that you can use either directly in the Editor or when building the static CV site. If you want to create your own custom theme, here is how:
The file system hierarchy for themes is as follows:
src/themes
└── reorx
├── index.ejs
└── index.scss
You can add your own theme by creating a new folder under src/themes
with index.ejs and index.scss files.
index.ejs is an ejs template used for constructing the CV content.
The data that is passed to the template is structured as follows:
cv: the entire jsoncv data that conforms to the jsoncv schemafn: a set of utility functionsgetCVTitle: gets the CV title fromcvdatareformatDate: transforms a date string to a specified formatgetIconSVG: gets the iconify SVG string or DOM element from the icon namenoSchemaURL: remove the schema (https://) prefix of the url
For more information, see the complete definition in src/themes/data.js.
Once you have created a new theme (let's use yourtheme as an example),
you can start developing and previewing it by running the following code:
THEME=yourtheme npm run dev-site
Pull requests for adding new themes are always welcomed.
You can just name the theme after your own name, this is what I did for the theme "reorx". Because I think that theme is tightly bound to the developer's aesthetic and personal taste, and common words may not accurately represent the theme.
- vite
- ejs
- scss
- iconify
- ajv
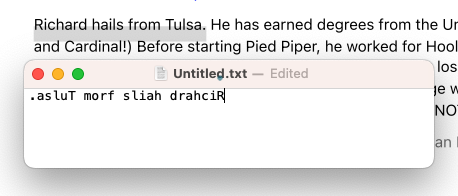
Yes, this is a known issue with Chrome's "Save as PDF" feature. The resulting PDFs can have text that is backwards when copied in Preview.app on MacOS.
This issue has been reported by several users and is not specific to jsoncv. As seen in: "Save as PDF" produces documents with backwards text. - Google Chrome Community
Solution: Use Firefox or Safari to get the PDF
See Does JavaScript guarantee object property order? - Stack Overflow
- Supports Markdown in
summaryanddescriptionproperties - Allows customizing primary color for the current theme
- Export PDF directly (using browser's print feature)
- Supports responsive style for themes, so that the CV site is friendly to view on mobile devices.
- Add more themes.
- Allows switching themes in Editor
- Add more sample data. By clicking the "Load Sample" button, a dialog will open, allowing the user to select from various languages
jsoncv could not be made possible without these awesome projects below:
If you think this project is enjoyable to use, or saves some time, consider giving me a cup of coffee :)