Render PlantUML Diagrams in Obsidian
This plugin uses the PlantUML Online Server for rendering.
You can also host your own server (Docker / JEE / PicoWeb) and specify its address in the settings.
Create a fenced codeblock using plantuml as the language.
Specify your plantuml code inside.
To generate a diagram with higher resolution use plantuml-svg
You can also use plantuml-ascii to generate ASCII Art.
Documentation on Plantuml can be found on plantuml.com
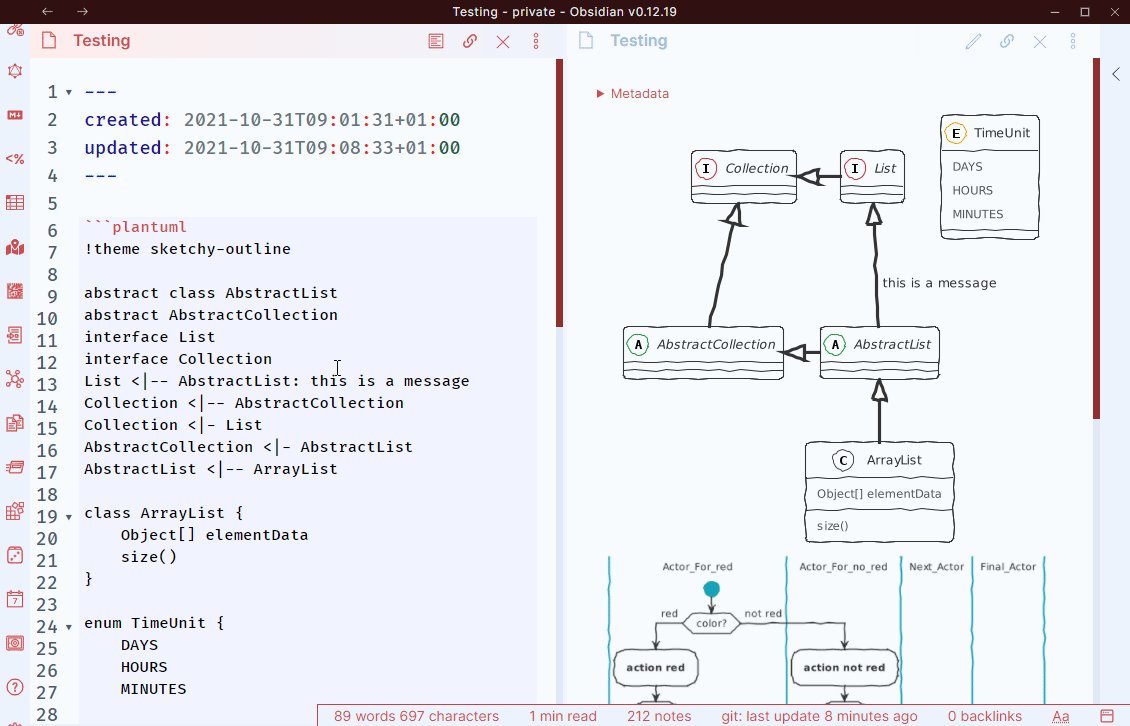
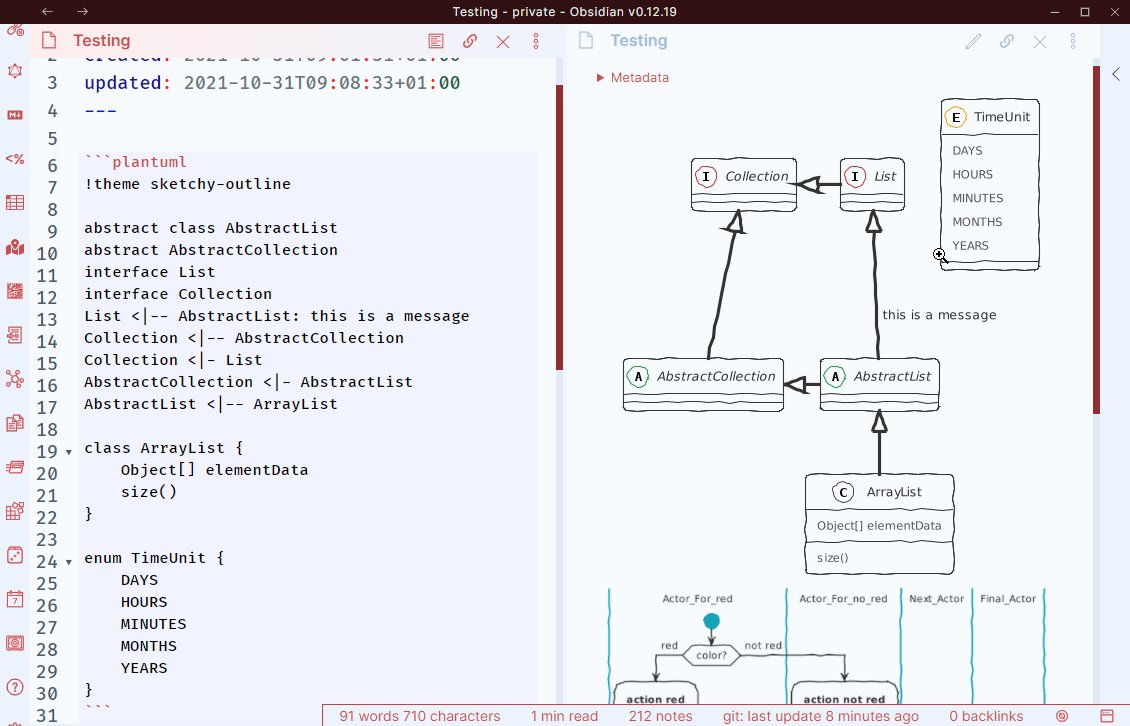
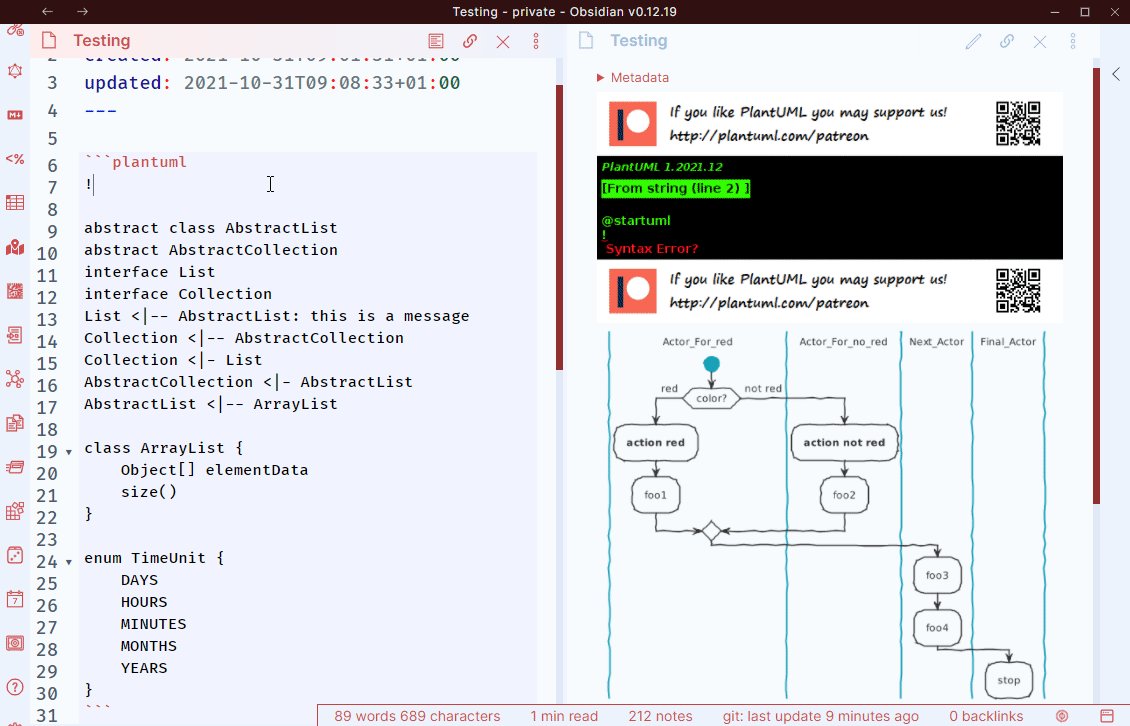
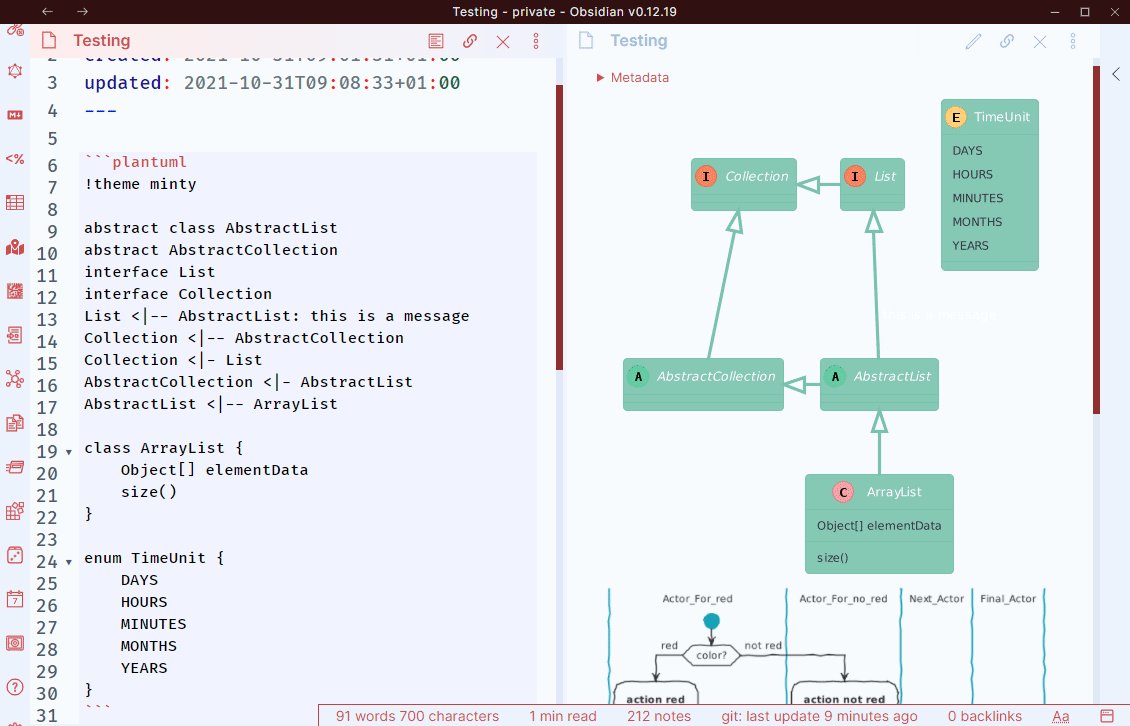
```plantuml
Bob -> Alice : hello
Alice -> Wonderland: hello
Wonderland -> next: hello
next -> Last: hello
Last -> next: hello
next -> Wonderland : hello
Wonderland -> Alice : hello
Alice -> Bob: hello
```results in:
```plantuml-ascii
Bob -> Alice : hello
Alice -> Wonderland: hello
Wonderland -> next: hello
next -> Last: hello
Last -> next: hello
next -> Wonderland : hello
Wonderland -> Alice : hello
Alice -> Bob: hello
```results in:
┌───┐ ┌─────┐ ┌──────────┐ ┌────┐ ┌────┐
│Bob│ │Alice│ │Wonderland│ │next│ │Last│
└─┬─┘ └──┬──┘ └────┬─────┘ └─┬──┘ └─┬──┘
│ hello │ │ │ │
│──────────────>│ │ │ │
│ │ │ │ │
│ │ hello │ │ │
│ │─────────────────>│ │ │
│ │ │ │ │
│ │ │ hello │ │
│ │ │ ─────────────────> │
│ │ │ │ │
│ │ │ │ hello │
│ │ │ │ ──────────────>
│ │ │ │ │
│ │ │ │ hello │
│ │ │ │ <──────────────
│ │ │ │ │
│ │ │ hello │ │
│ │ │ <───────────────── │
│ │ │ │ │
│ │ hello │ │ │
│ │<─────────────────│ │ │
│ │ │ │ │
│ hello │ │ │ │
│<──────────────│ │ │ │
┌─┴─┐ ┌──┴──┐ ┌────┴─────┐ ┌─┴──┐ ┌─┴──┐
│Bob│ │Alice│ │Wonderland│ │next│ │Last│
└───┘ └─────┘ └──────────┘ └────┘ └────┘
Settings > Third-party plugins > Community Plugins > Browse and search for PlantUML.
- Clone this repo
npm ioryarnto install dependenciesnpm run build- Copy over
main.js,styles.css,manifest.jsonto your vaultVaultFolder/.obsidian/plugins/obsidian-plantuml/.