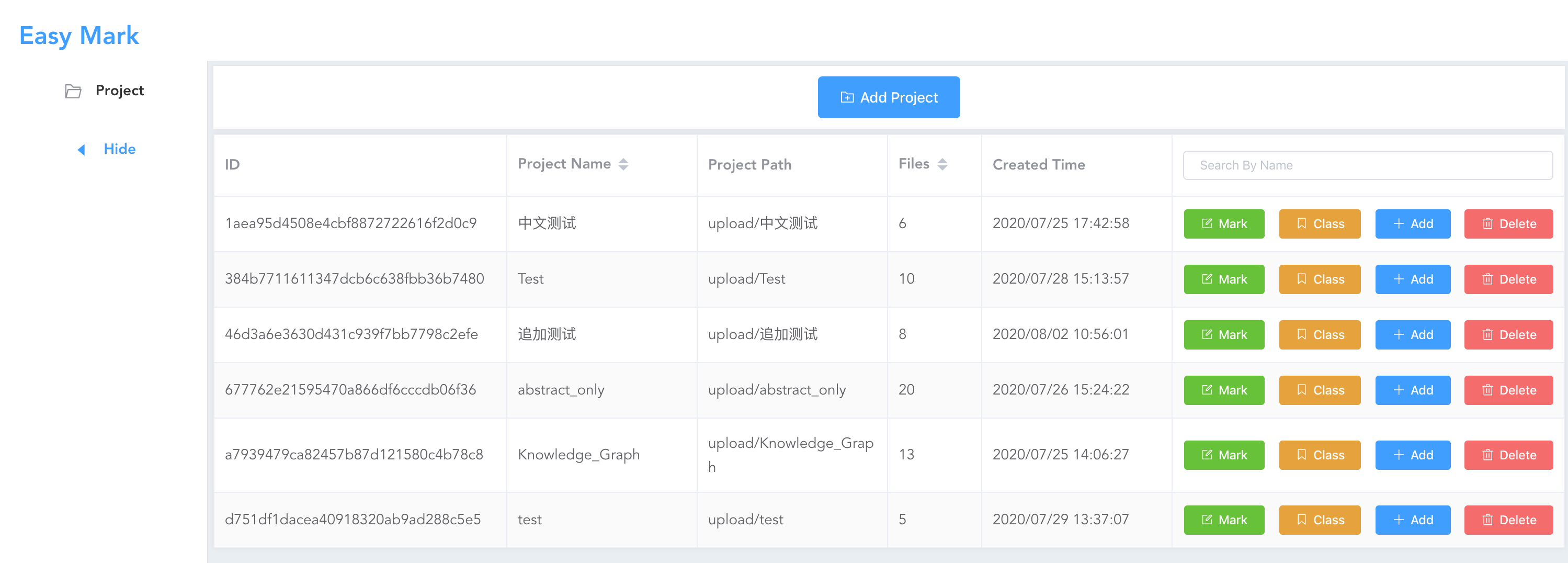
A Vue.js project (front-end interface) for marking entities in texts(especially pdf paper).
A Python project (back-end API) to support Vue data exchange.
Front-end and Back-end are both independent.
- Parse PDF paper into texts(multithreading)
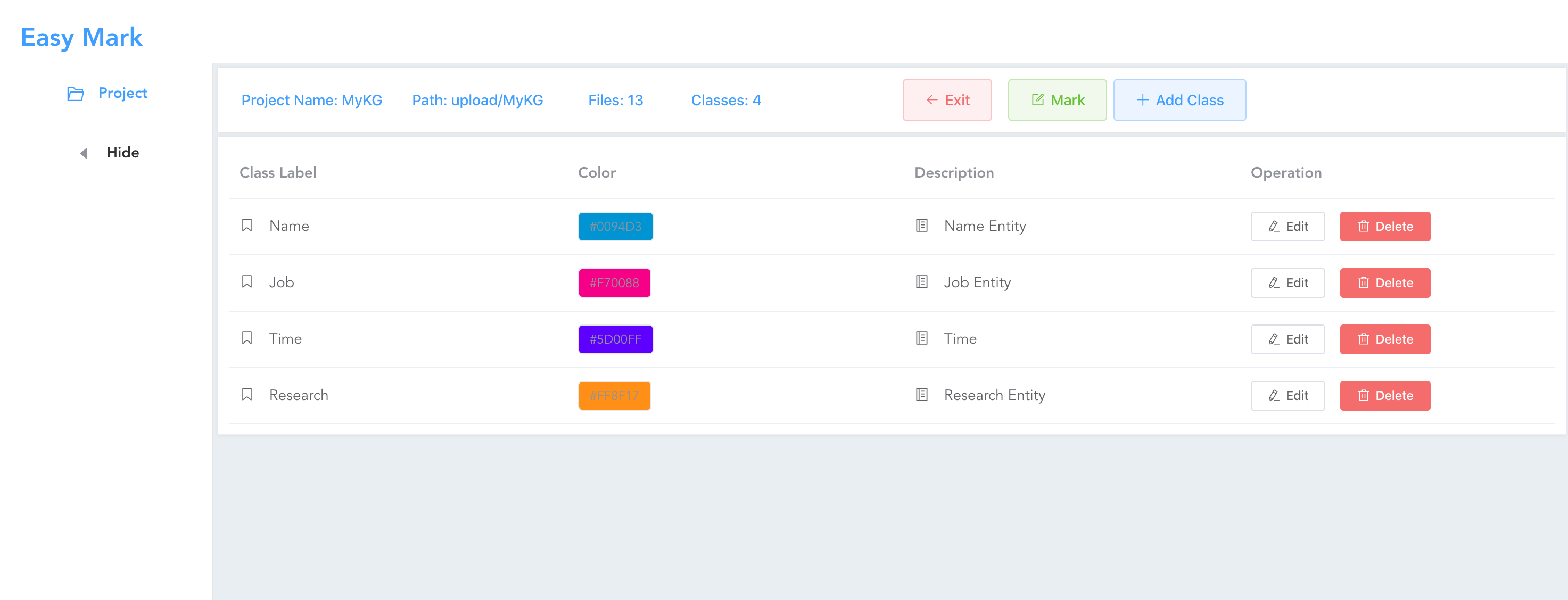
- Add new entity class
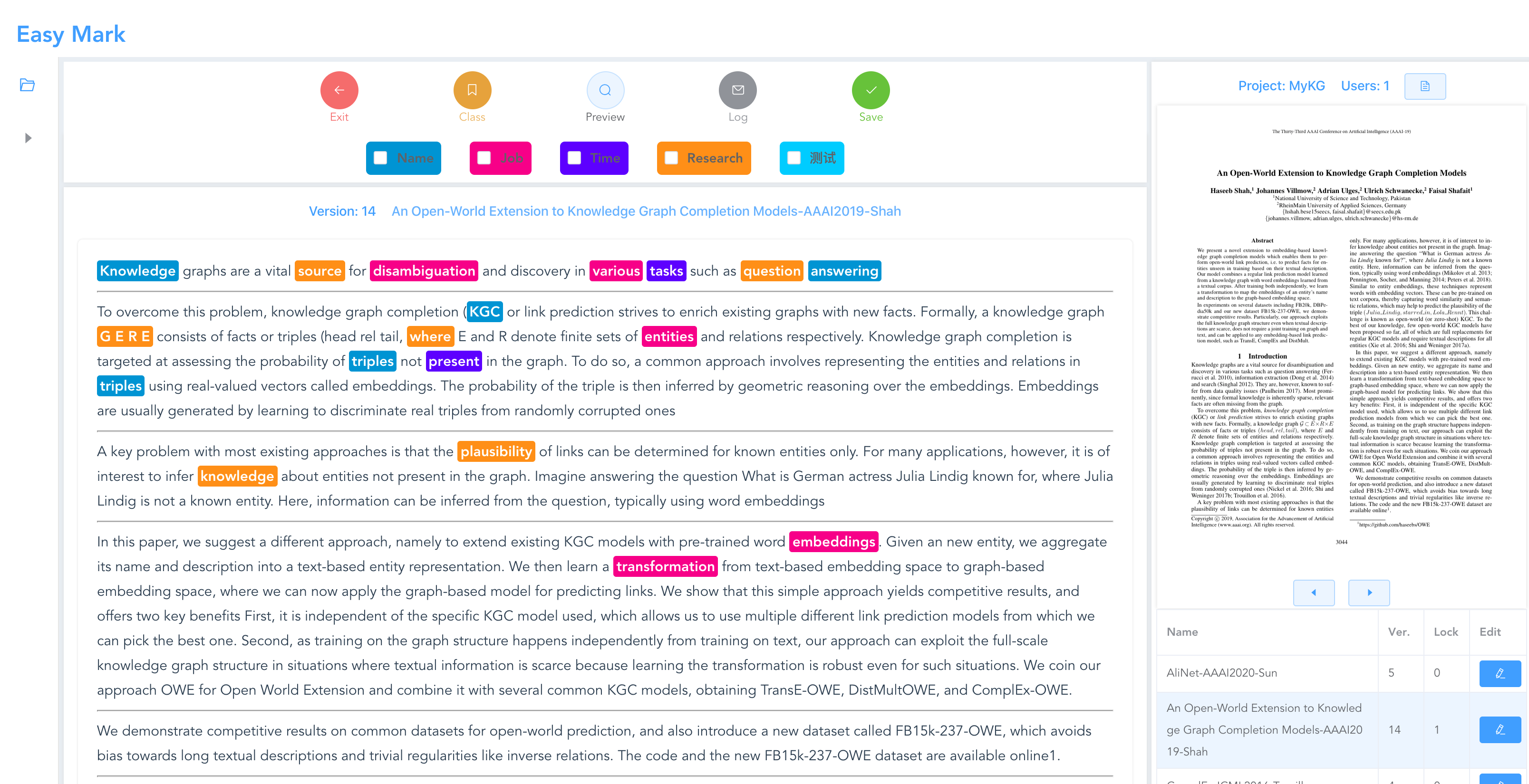
- Mark entities in texts
- Mark relations in texts
- Support multi-user collaboration
- Commit to the database asynchronously
- Recognize potential entities
- recognize and mark all identical entities after selection
- Add relation mark function
MySQL
User should import structure to MySQL.
Before building setup
- (npm run dev) Change ws_port and pdf_port in src/router/index.js
- (npm run dev) Change NER-API proxy port and Vue project host:port in config/index.js
- (npm run build) Replace all axios based api with full api router (e.g. replace /api/fetch_class with https://xxx.yy/api/fetch_class)
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor a detailed explanation on how things work, check out the guide and docs for vue-loader.
Build Setup For Back-end
Add Vue Project Host in origins For Security Configure Database in config
# install dependencies
pip install python-multipart
pip install uvicorn
pip install fastapi
pip install aiofiles
pip install aiomysql
# open services
uvicorn apiCore:app --reload --port 8000 --host 0.0.0.0npm install -g vue-cli
vue init webpack text_label
npm install axios -S
npm install element-ui -S
npm install vue-pdf -S
npm install jsplumb -S
npm install file-saver -S