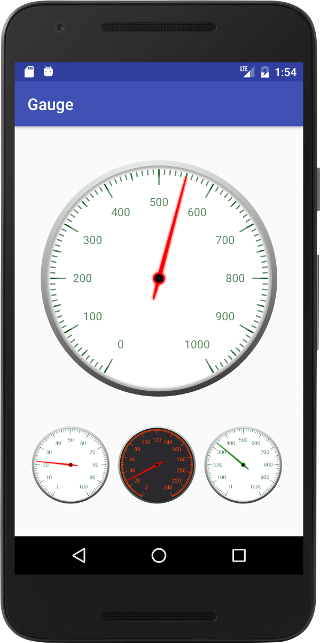
A Gauge View for Android
See my blog post for a brief introduction.
<de.nitri.gauge.Gauge
android:id="@+id/gauge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
gauge:initialValue="22"
gauge:maxValue="100"
gauge:minValue="0"
gauge:totalNicks="120"
gauge:valuePerNick="1" />Total number of nicks on a full 360 degree scale. This should be a multiple of majorNickInterval.
Float value (interval) per nick.
Integer interval (number of nicks) between enlarged nicks.
Note that there is always a major nick on top, that is at 0 degrees, so it is advisable that the sum of the min and max value be divisible by 2.
Float minimum value.
Float maximum value.
Boolean for an integer scale (defaults to true).
Float initial value.
Float text size for the number labels (defaults to a calculated value).
Integer face color.
Integer scale color.
Integer needle color.
Boolean to apply a shadow effect to the needle (defaults to true).
String to display on upper gauge face (e.g. a quantity).
String to display on lower gauge face (e.g. a unit).
Float text size for upper and lower text.
Float text size for upper text.
Float text size for lower text.
Text size is in pixels at a screen width (max. canvas width/height) of 1080 and is scaled accordingly at different resolutions. E.g. a value of 48 is unchanged at 1080 x 1920 and scaled down to 27 at 600 x 1024.
Set gauge to value.
Animate gauge to value.
Set string to display on upper gauge face.
Set string to display on lower gauge face.
Set a text size for the upper and lower text.
Set or override the text size for the upper text.
Set or override the text size for the lower text.
Set the delta time between movement steps during needle animation (default: 5 ms).
Set the factor that determines the step size during needle animation (default: 3f). The actual step size is calulated as follows: step_size = step_factor * scale_value_per_degree.
Set the minimum scale value.
Set the maximum scale value.
Set the total amount of nicks on a full 360 degree scale. Should be a multiple of majorNickInterval.
Set the value (interval) per nick.
Set the interval (number of nicks) between enlarged nicks.
Text size is in pixels at a screen width (max. canvas width/height) of 1080 and is scaled accordingly at different resolutions. E.g. a value of 48 is unchanged at 1080 x 1920 and scaled down to 27 at 600 x 1024.
http://pygmalion.nitri.org/javadoc/gauge/
Add the JitPack repository in your root build.gradle at the end of repositories:
repositories {
maven {
url 'https://www.jitpack.io'
}
}
Add the dependency:
dependencies {
implementation 'com.github.Pygmalion69:Gauge:1.5.2'
}