本项目根据哔哩哔哩 Vue项目硅谷外卖 视频编写,视频教程讲的比较好,配合本仓库已实现的代码来练习,学习效果更佳,欢迎大家 Star 和 Fork。
- 此项目为一个前后端分离的外卖 Web App (SPA) 项目
- 使用了 Vue 全家桶+ES6+Webpack 等前端最新技术
- 包括商家, 商品, 购物车, 用户等多个功能子模块
- 采用模块化、组件化、工程化的模式开发
- 熟悉一个项目的开发流程
- 学会组件化、模块化、工程化的开发模式
- 掌握使用 vue-cli 脚手架初始化 Vue.js 项目
- 学会模拟 json 后端数据,实现前后端分离开发
- 学会 ES6+eslint 的开发方式
- 掌握一些项目优化技巧
- 学会使用 vue-router 开发SPA单页应用
- 学会使用 axios/vue-resource 与后端进行数据交互
- 学会使用 vuex 管理应用组件状态
- 学会使用 better-scroll/vue-scroller 实现页面滑动效果
- 学会使用 mint-ui 组件库构建界面
- 学会使用 vue-lazyload 实现图片惰加载
- 学会使用 mockjs 模拟后台数据接口
- 学会使用 stylus 编写模块化的 CSS
- 学会使用 Vue.js 的过渡编写酷炫的交互动画
- 学会制作并使用图标字体
- 学会解决移动端 1px 边框问题
- 学会移动端经典的 css sticky footer 布局
- 学会 flex 弹性布局
先运行服务器,再打开项目
开启服务端程序之前要先安装mongdb,并且成功打开数据库连接
server文件夹下cmd命令:
npm installnpm start
工程根目录下cmd命令:
npm installnpm start
登陆
- 手机号登陆,需要自己注册容联云通讯后先添加一个测试账号,然后在server\util\sms_util.js中修改相应个人配置,之后输入符合格式的手机号即可
- 密码登陆,默认用户名abc,密码123
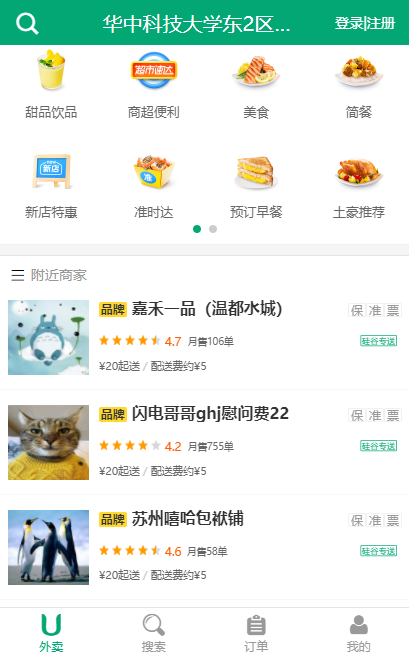
- 首页
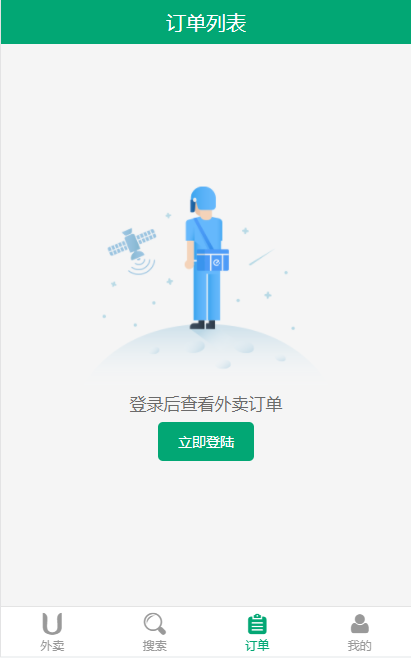
- 订单
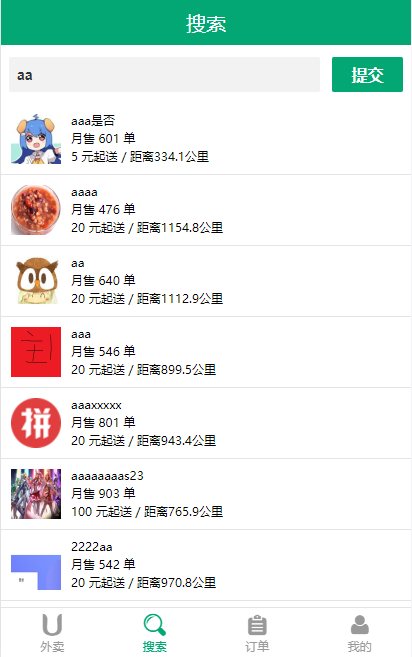
- 搜索
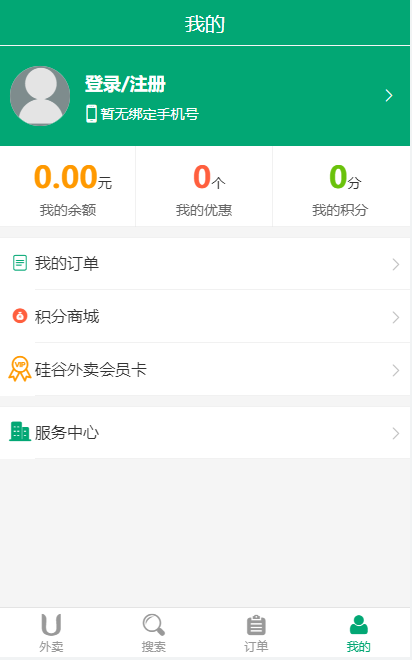
- 个人
- 登陆
- 商家信息
- 商家评价
- 商家详情