React-Made-By is a simple component to display author name at the bottom right corner of a page such as this "Made with ☕ by Me" alongside with an image.
- Displays user's text at the bottom right corner (it defaults to right but can be changed to be left ) of the page
- Displays image
- Links to a destination url when the component is clicked.
Because I was looking for an excuse to build a standalone component and publish it in the wild? To be honest, I needed a "created by" component that provided the above features for my projects. Since I was unable to find one which met my requirements (and the fact that I generally enjoy re-inventing the wheel) this is what I came up with.
Check it out here
The preferred way of using the component is via NPM
npm install --save react-made-by
make sure you have installed the peer dependencies as well with below versions
react: ^16.8.0,
react-dom": ^16.8.0
It is, however, also available to be used separately (build/index.js). This file is hosted here
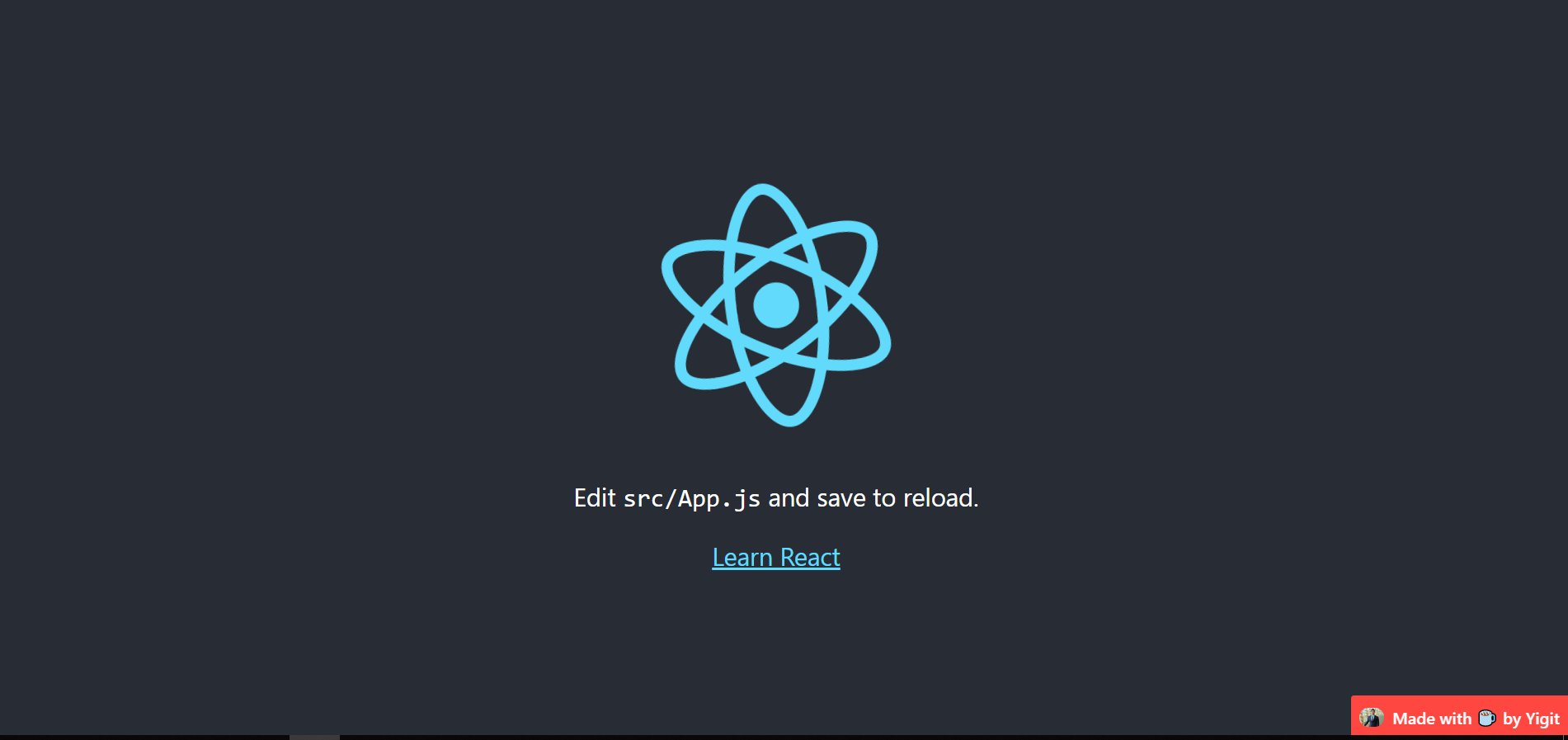
Here's a sample implementation that creates the "Made By {NAME}" the component on default Create-React-App page.
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import MadeBy from "react-made-by";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
<MadeBy
imgsrc="https://ya332.github.io/assets/img/headshot_400x300.jpg"
destination="https://ya332.github.io"
text="Made with ☕ by Yigit"
imgfirst={true}
position="left"
style={{zIndex:'1'}}
/>
</div>
);
}
export default App;const MadeBy = require("react-made-by");If you have ideas to make this component better, I'd love to hear.
| Option | Type | Default | Description |
|---|---|---|---|
text |
String |
Made with lots of ☕! |
Text to be displayed |
destination |
String |
"" |
URL string. When clicked on the tag, a new tab with this destination url opens |
imgsrc |
String |
"" |
src of the image displayed on the component. |
position |
String |
"right" |
Location of the tag on the screen. Potential values are 'left' and 'right' |
imgfirst |
Boolean |
true |
When set to true, the component displays img and then p element. When set to false, it displays the p and then img element. Potential values are true and false |
style |
JSON Object |
DefaultMadeByStyles (for more info check the source code) |
You can pass any CSS field via style, and it will override. For example, style={{marginTop:'34234px'}} |
Sample Usage:
<MadeBy
imgsrc="https://ya332.github.io/assets/img/headshot_400x300.jpg"
destination="https://ya332.github.io"
text="Made with ☕ by Yigit"
imgfirst={true}
position="left"
style={{zIndex:'1'}}
/>It is very easy to customize the look of the component the way you want it. If you need to set your own class names on the component, you may pass css attributes via style field.
...
<MadeBy
...
style={{
zIndex: '1231',
paddingEnd:'43px',
marginTop:'231231px'
}}
...
...The component is written in ES6 and uses Webpack as its build tool.
Easiest way is to go to here and start playing with it.
You can add the example/src/MadeBy.js file to your project as a component, or you can link a test create-react-app project to react-made-by library. To do the link, follow these steps:
Given that you are at /app/ and react-made-by is at this directory /app/react-made-by:
npx create-react-app test-react-made-by
cd test-react-made-by
npm install
npm link
cd ../react-made-by
npm link test-react-made-byIf you get Invalid Hooks Warning, check this (link)[https://reactjs.org/warnings/invalid-hook-call-warning.html] and do npm link ../test-react-made-by/node_modules/react from /app/react-made-by
Doing the following will watch the files, but not run a webpack-dev-server on a browser, so you can't see your changes.
git clone git@github.com:ya332/react-made-by.git
cd react-made-by
npm install
npm run start
open http://localhost:3000/build
Got ideas on how to make this better? Open an issue here!
Also thanks to the awesome contributors who've made the library far better!