Add the ability to write plain CSS classes to Bricks elements without adding the class to the Global Class database.
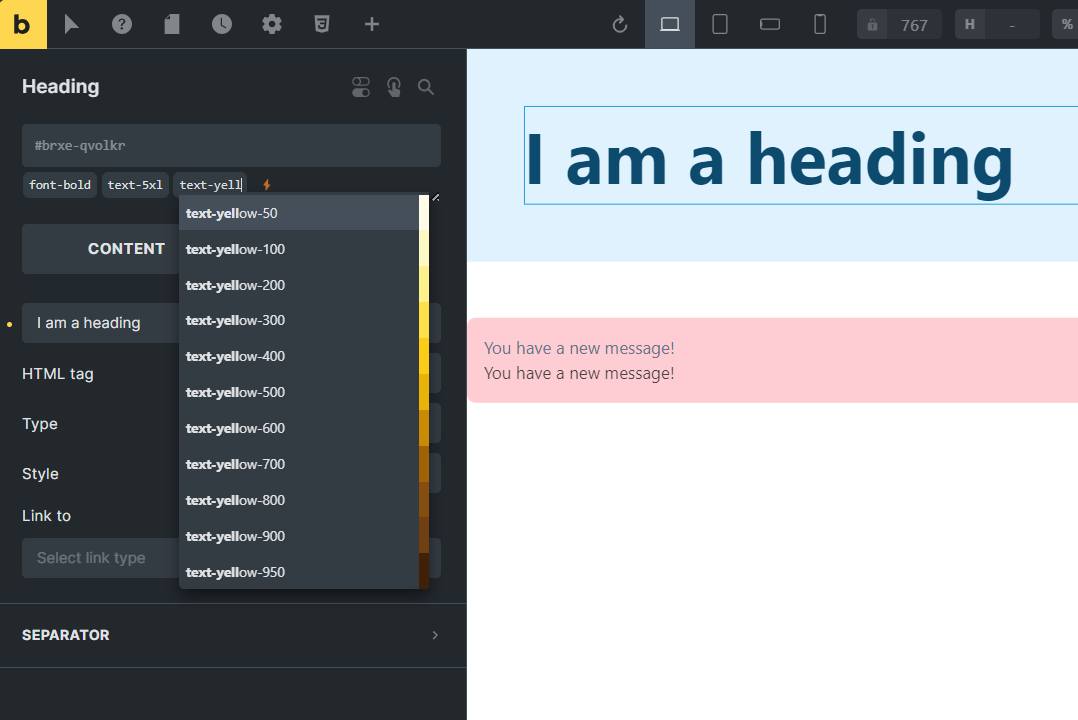
The auto-complete feature, you can quickly add the class from your favorite CSS framework such as Yabe Siul (Tailwind CSS), Core Framework, Automatic.css (ACSS), Master CSS, Bootstrap, even your own custom CSS classes.
Equipped with a quick class preview feature, you can quickly preview the CSS classes in the Bricks editor by hovering over the class name or navigating with your keyboard without adding the class to the element.
- Download the plugin zip file
- Install the plugin by uploading the zip file
- Activate the plugin
- Open the Bricks editor
- Select an element
- The
⚡️emoji is visible on the panel where you can start typing the class name
-
Tailwind CSS: built-in. provided by the Yabe Siul plugin
-
Core Framework: built-in
-
Automatic.css (ACSS): built-in
-
Master CSS: provided by the Yabe Open Source - Bricks Master CSS plugin
-
Bootstrap 5: available as a snippet code #2
-
Bricks Global Classes: available as a snippet code #3