Size Limit is a linter for your JS application or library performance. It calculates the real cost of your JS for end users and throws an error if the cost exceeds the limit.
- Size Limit calculates the time it would take a browser to download and execute your JS. Time is a much more accurate and understandable metric compared to the size in bytes.
- Size Limit calculations include all dependencies and polyfills used in your JS.
- Add Size Limit to Travis CI, Circle CI, or another CI system to know if a pull request adds a massive dependency.
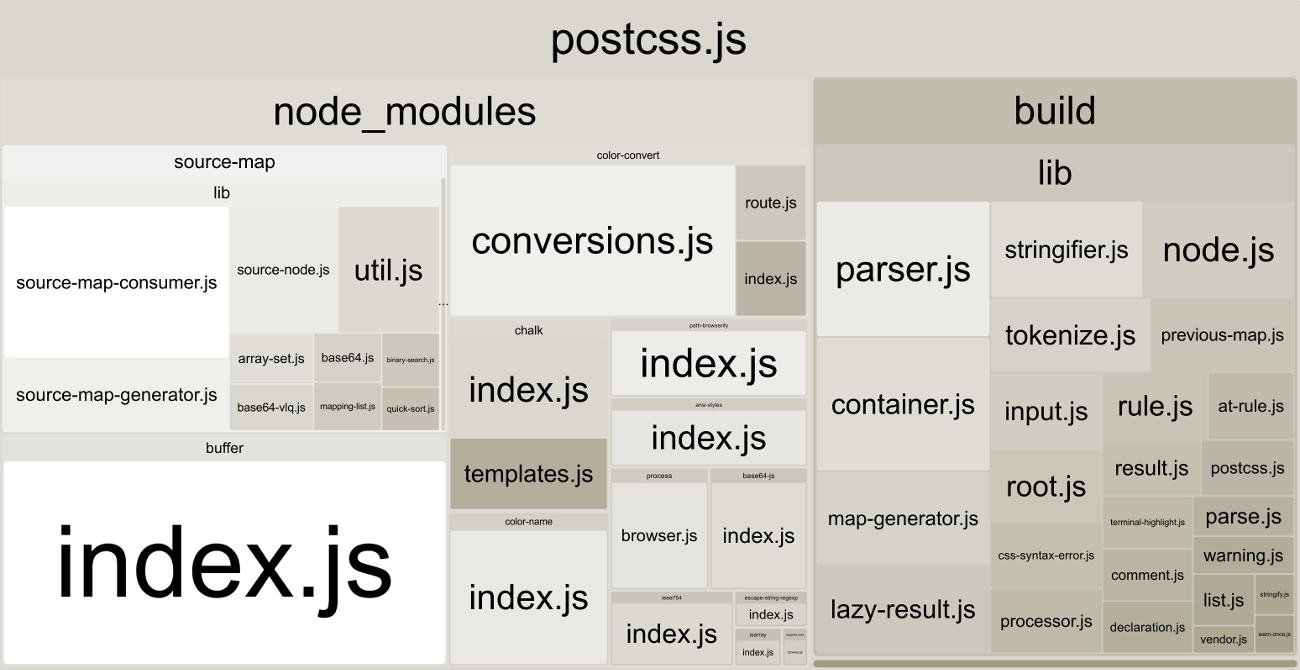
With --why, Size Limit can tell you why your library has this size
and show the real cost of all your internal dependencies.
- MobX
- Material-UI
- Autoprefixer
- PostCSS reduced 25% of the size.
- Browserslist reduced 25% of the size.
- EmojiMart reduced 20% of the size
- nanoid reduced 33% of the size.
- React Focus Lock reduced 32% of the size.
- Logux reduced 90% of the size.
- Applications bundles JS files into the single file. Otherwise, many small JS libraries have many small separated files. For this libraries Size Limit creates an empty webpack project Then, it adds your library as a dependency to the project and calculates the real cost of your libraries, including all dependencies and webpack’s polyfills. Size Limit doesn’t run webpack for application, which already has JS bundle.
- Size Limit compare current machine performance with low-priced Android devices to calculate CPU throttling rate.
- To be specific, Size Limit runs headless Chrome with CPU throttling rate. Then it loads your JS code there and tracks the time using by Chrome to compile and execute JS.
This guide is for two use cases:
- Application with bundler (like webpack or Parcel). Any React or Vue.js application is this use case.
- JS libraries, which use webpack or Rollup to build
dist/umd/lib.produciton.js-kind file to put it to npm package. React is a good example.
If you have a small JS library with many separated files in npm package, see the next section.
-
First, install
size-limit:$ npm install --save-dev size-limit
-
Add
size-limitsection topackage.jsonandsizescript:+ "size-limit": [ + { + "webpack": false, + "path": "dist/app-*.js" + } + ], "scripts": { "build": "webpack ./webpack.config.js", + "size": "npm run build && size-limit", "test": "jest && eslint ." }
-
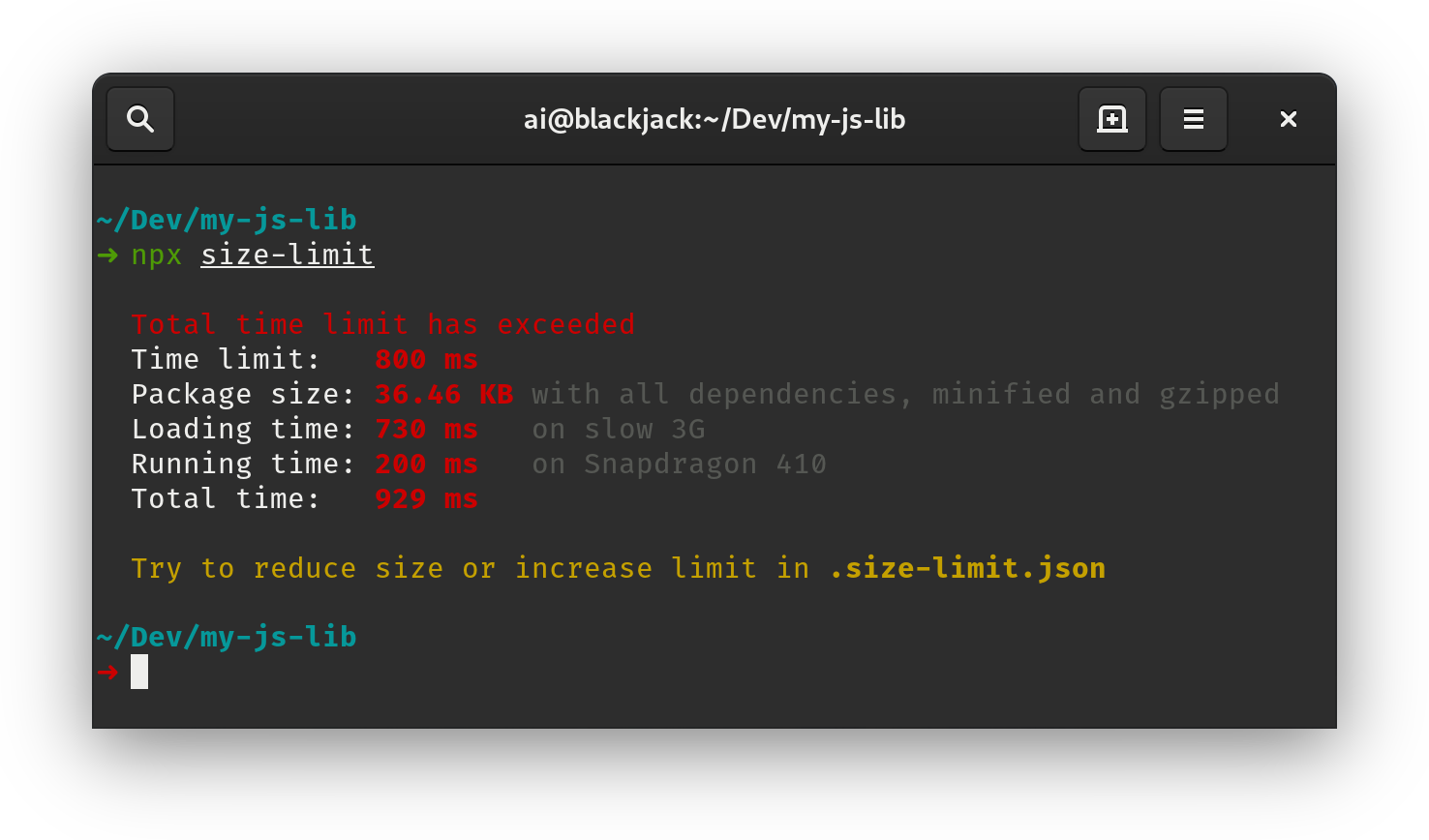
Here’s how you can get the size for your current project:
$ npm run size Package size: 30.08 KB with all dependencies, minified and gzipped Loading time: 602 ms on slow 3G Running time: 214 ms on Snapdragon 410 Total time: 815 ms
-
Now, let’s set the limit. Add 25% for current total time and use that as a limit in your
package.json:"size-limit": [ { + "limit": "1 s", "webpack": false, "path": "dist/app-*.js" } ], -
Add the
sizescript to your test suite:"scripts": { "build": "webpack ./webpack.config.js", "size": "npm run build && size-limit", - "test": "jest && eslint ." + "test": "jest && eslint . && npm run size" } -
If you don’t have a continuous integration service running, don’t forget to add one — start with Travis CI.
This guide is for small JS libraries with many small separated files in their npm package. Nano ID or Storeon could be a good example.
-
First, install
size-limit:$ npm install --save-dev size-limit
-
Add
size-limitsection topackage.jsonandsizescript:+ "size-limit": [ + { + "path": "index.js" + } + ], "scripts": { + "size": "size-limit", "test": "jest && eslint ." }
-
Here’s how you can get the size for your current project:
$ npm run size Package size: 177 B with all dependencies, minified and gzipped Loading time: 10 ms on slow 3G Running time: 49 ms on Snapdragon 410 Total time: 59 ms
-
If your project size starts to look bloated, run
--whyfor analysis:$ npm run size -- --why
-
Now, let’s set the limit. Determine the current size of your library, add just a little bit (a kilobyte, maybe) and use that as a limit in your
package.json:"size-limit": [ { + "limit": "9 KB", "path": "index.js" } ], -
Add the
sizescript to your test suite:"scripts": { "size": "size-limit", - "test": "jest && eslint ." + "test": "jest && eslint . && npm run size" } -
If you don’t have a continuous integration service running, don’t forget to add one — start with Travis CI.
Size Limits supports three ways to define config.
-
size-limitsection topackage.json:"size-limit": [ { "path": "index.js", "limit": "500 ms" } ]
-
or separated
.size-limit.jsonconfig file:[ { "path": "index.js", "limit": "500 ms" } ]
-
or more flexible
.size-limit.jsconfig file:module.exports = [ { path: "index.js", limit: "500 ms" } ]
Each section in the config could have options:
- path: relative paths to files. The only mandatory option.
It could be a path
"index.js", a pattern"dist/app-*.js"or an array["index.js", "dist/app-*.js", "!dist/app-exclude.js"]. - entry: when using a custom webpack config, a webpack entry could be given. It could be a string or an array of strings. By default, the total size of all entry points will be checked.
- limit: size or time limit for files from
pathoption. It should be a string with a number and unit. Format:100 B,10 KB,500 ms,1 s. - name: the name of this section. It will be useful only if you have multiple sections.
- webpack: with
falsewill disable webpack. - running: with
falsewill disable calculating running time. - gzip: with
falsewill disable gzip compression. - config: a path to custom webpack config.
- ignore: an array of files and dependencies to ignore from project size.
If you use Size Limit to track the size of CSS files only set webpack: false.
Otherwise, you will get wrong numbers, because webpack inserts style-loader
runtime (≈2 KB) into the bundle.
const getSize = require('size-limit')
const index = path.join(__dirname, 'index.js')
const extra = path.join(__dirname, 'extra.js')
getSize([index, extra]).then(size => {
// size => { gzip, parsed, running, loading }
if (size.gzip > 1 * 1024 * 1024) {
console.error('Project is now larger than 1MB!')
}
})