UCZProgressView
UCZProgressView is a circular progress indicator with cool animations for image loading.
This progress view is inspired by Michaël Villar's motion effect 08-Photo Loading.
- Customizable indicator (line width, radius, and color)
- Display a label with the current progress.
- Customizable progress text label (color, size and font)
- Customizable background view (blur style)
- Fully support interface builder (
IB_DESIGNABLEandIBInspectable) - Fully support
UI_APPEARANCE_SELECTOR
Usage
self.progressView = [[UCZProgressView alloc] initWithFrame:self.view.bounds];
self.progressView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.progressView];
NSDictionary *views = NSDictionaryOfVariableBindings(_progressView);
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[_progressView]-0-|" options:0 metrics:nil views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[_progressView]-0-|" options:0 metrics:nil views:views]];Show indeterminate state (default value is YES)
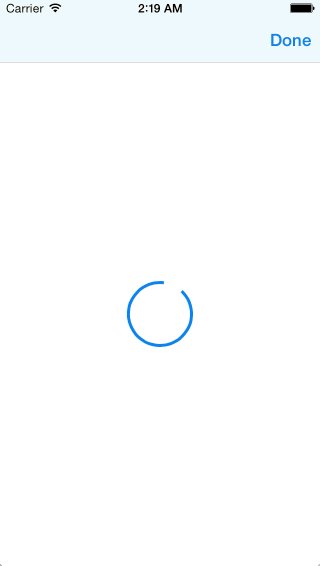
self.progressView.indeterminate = YES;Show progress
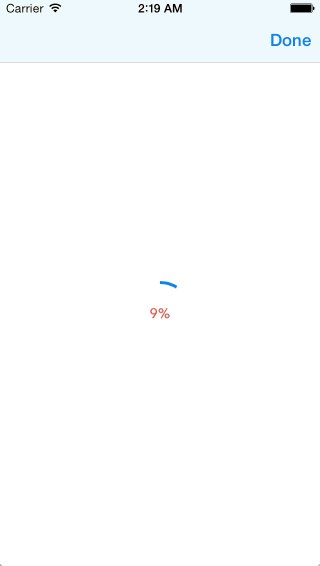
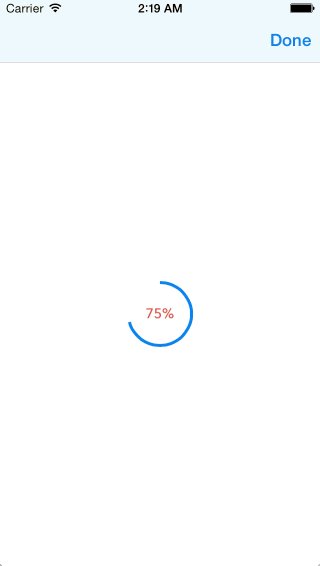
self.progressView.progress = 0.7;Show indicator text label
self.progressView.showsText = YES;Indicator and indicator text color
self.progressView.showsText = YES;
self.progressView.tintColor = [UIColor blueColor];Text color
self.progressView.showsText = YES;
self.progressView.tintColor = [UIColor blueColor];
self.progressView.textColor = [UIColor redColor];Radius
self.progressView.radius = 40.0;Line width
self.progressView.lineWidth = 6.0;Blur background view
self.progressView.blurEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight];Requirements
iOS 5 or later
Installation
UCZProgressView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'UCZProgressView'
Author
kishikawa katsumi, kishikawakatsumi@mac.com
License
UCZProgressView is available under the MIT license. See the LICENSE file for more info.