This is an exploratory project for the usage of Clojure and
ClojureScript. It’s made of only two simple parts:
- A Web Server (that handles HTTP requests);
- And a UI Application (that talks to the web server).
The Web Server has only one valid route, i.e., /scramble, which
receives two string values as query parameters. The UI Application
is nothing but a two field form and a submit button that sends the
expected two strings to the server.
The target problem is determining if a portion of a given
string-A can be used to form a given string-B.
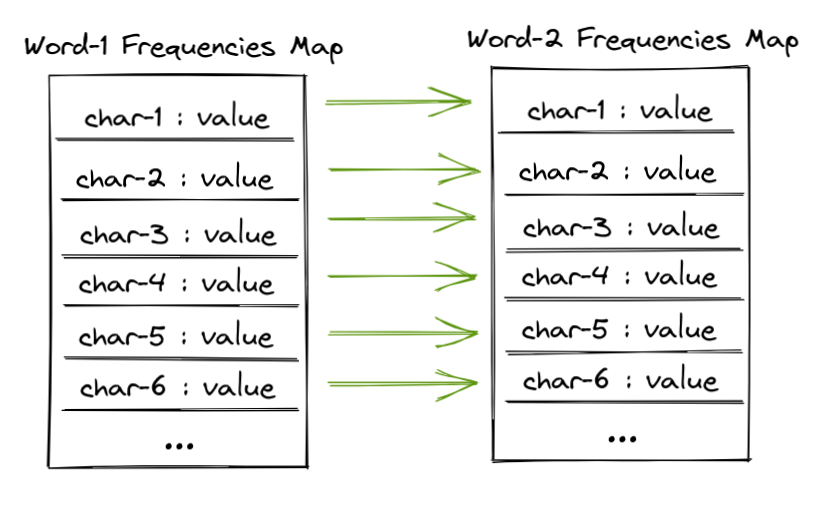
There’s a pretty straight forward solution that includes creating a frequencies map for each of the input strings and then simply comparing the maps entries, like ilustrated below:
In this strategy, there are three core iterations:
- Iterate through word-1 to build the frequencies map;
- Iterate through word-2 to build the frequencies map;
- Iterate through the target word’s map to check that it can be formed using word-1.
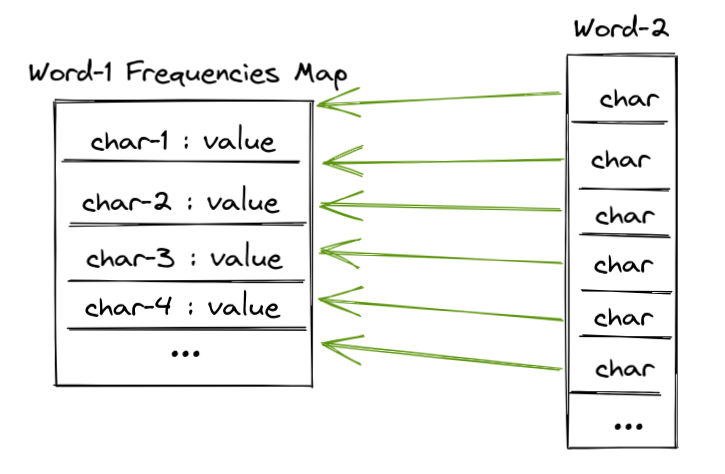
However, there’s a slightly more efficient way of doing this, which includes only two core iterations:
- Iterate through word-1 to build the frequencies map;
- Iterate through word-2 and check word-1 frequencies map, updating it to decide if word-2 can be formed from word-1;
This can be illustrated as below:
The result of this strategy is an, also slightly, less elegant code,
but more efficient solution. As for the code, please check the file
scramble/src/scramble/core.clj for the functions scramble? and
occur-in?.
Packages:
- Clojure
- leiningen
Clojure Modules:
- org.clojure/clojure
- compojure
- http-kit
- org.clojure/clojurescript
- reagent
- re-frame
- day8.re-frame/http-fx
All source files are contained in the scramble/ directory,
alongside more detailed descriptions in its README file.
Use leiningen to run the server:
> cd scramble/
> lein runYou can also use Docker/Docker Compose in case you don’t have or
wish to have all the dependecies in your local environment.
First, build, create and start the container with the virtual environment by running:
> docker-compose up -dThis approach avoids having to reinstall the dependecies every time
the container is created, especially because there isn’t an obvious
way of “pre-installing” the project dependencies using leiningen.
Now, run the server:
> docker-compose exec -w '/scramble-api' scramble-env sh -c "lein run"All source files are contained in the scramble-frontend/
directory, alongside more detailed descriptions in its README file.
To build the page, again, use leiningen:
> cd scramble-frontend/
> lein cljsbuild once devIf you wish to tweak the code, you can also have it automatically rebuild the page, in case of changes, by running:
> cd scramble-frontend/
> lein cljsbuild auto devOr, using Docker/Docker Compose (remember to build/start the
container):
> docker-compose exec -w '/scramble-frontend' scramble-env sh -c "lein cljsbuild once dev"Or, have it watch for changes with:
> docker-compose exec -w '/scramble-frontend' scramble-env sh -c "lein cljsbuild auto dev"Since there’s no HTTP Server providing this frontend, please,
open the file located at
scramble-frontend/resources/public/index.html in your preferred
browser.