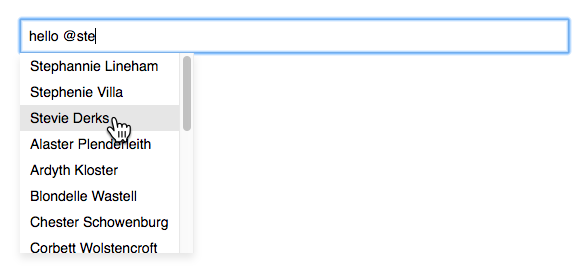
An ember-cli addon allowing facebook style @mentions and #hashtags on inputs and textareas.
- written entirely in ember (no bower dependencies)
- highly configurable and override-able
- promise-based
- no observers
ember install ember-cli-mentionable
for examples and documentation, view the demo
// controller
mentionableConfig: {
values: ['Johnny', 'Syd', 'Steve', 'Paul']
}// controller
asyncConfig: {
searchProperty: 'name',
values: []
},
hashMapOfItems() {
return Ember.RSVP.Promise((resolve) => {
resolve([{
id: 1,
name: 'type 1'
}, {
id: 2,
name: 'type 2'
}])
});
},
actions: {
didSelectValue(selected) {
console.log(selected); // contains the object that was chosen.
}
}- highlight matching string in list
- mentionable-contenteditable
- maxResults to display in list
- add the
searchValuesmethod to the mentionable config, so it cab be overriden globally or per config
npm test(Runsember try:eachto test your addon against multiple Ember versions)ember testember test --server
For more information on using ember-cli, visit https://ember-cli.com/.