LnMe is a personal Bitcoin Lightning payment page/widget and self-hosted Lightning Address server.
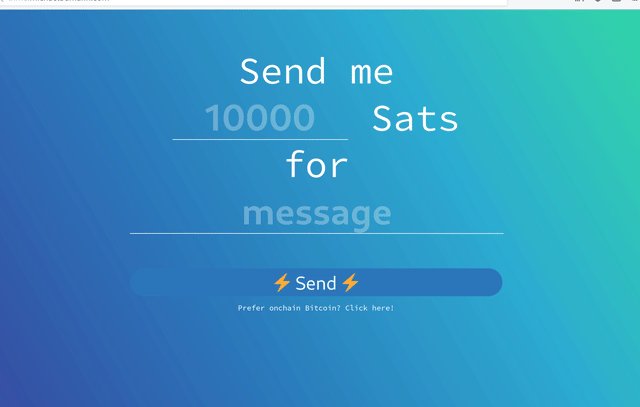
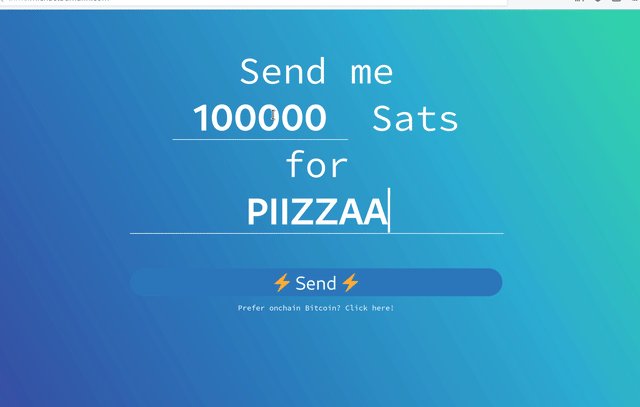
See it in action: ln.michaelbumann.com - my lightning address: bumi@ln.michaelbumann.com
LnMe focusses on simplicity and ease of deployment. It connects to an existing lightning node (currently LND is supported).
LnMe is one simple executable file that can be deployed anywhere with no dependencies. (on your own node or for example with one click on Heroku)
- Embeded payment page - customizable (see demo)
- Lightning Address support
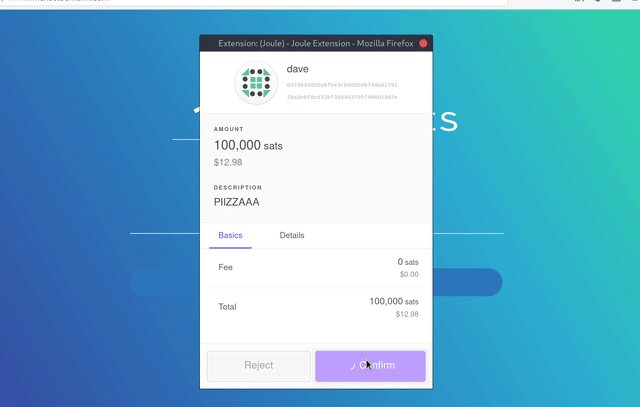
- WebLN integration - if WebLN is not available a QRcode and the invoice will be shown
- JavaScript widget for existing websites
- Invoice API - simple REST API to create LN invoices from existing JS code
- LNURL-pay support
- LNURL-pay comment support
LnMe connects to your LND node, so a running LND node is required. LnMe can easily run next to LND on the same system or any other hosting provider.
There are no other dependencies. Simply download the binary and run it!
- Download the latest release
- Run
lnme - Done.
$ git clone https://github.com/bumi/lnme.git && cd lnme$ go install$ go build$ ./lnme
LnMe is now available in docker too.
You can start LnMe like this: docker run -it --rm ghcr.io/bumi/lnme:master
A list of existing tags is available here.
To connect to the lnd node the cert, macaroon and address of the lnd node has to be configured. LnMe uses the LND defaults.
lnd-address: Host and port of the LND gRPC service. default: localhost:10009lnd-cert-path: Path to the LND TLS cert file. default: ~/.lnd/tls.certlnd-macaroon-path: Path to the LND macaroon file. default: ~/.lnd/data/chain/bitcoin/mainnet/invoice.macaroon (invoice.macaroon is recommended)
Instead of the path to the macaroon and cert files you can also provide the hex strings:
lnd-cert: LND TLS cert as HEX string.lnd-macaroon: LND macaroon HEX string. (invoice.macaroon is recommended)
static-path: Path to a folder that you want to serve with LnMe (e.g. /home/bitcoin/lnme/website). Use this if you want to customize your ⚡website. default: disabledlnurlp-comment-allowed: Allowed length of LNURL-pay comments, maximum around ~2000 characters. (default: 210)disable-website: Disable the default LnMe website. Disable the website if you only want to embed the LnMe widget on your existing website.disable-cors: Disable CORS headers. (default: false)disable-ln-address: Disable Lightning Address handling.port: Port to listen on. (default: 1323)listen: IP and port to listen to. Supersedesport. (default: :1323).request-limit: Limit the allowed requests per second. (default: 5)
Depending on your deployment needs LnMe can be configured using the following options:
- Command line flags
- Environment variables
- Config TOML file
$ lnme --help
$ lnme --lnd-address=lndhost.com:10009 --port=4711
$ lnme --disable-website
See config.toml.example for an example file.
$ lnme --config=/path/to/config.toml
All environment variables must be prefixed by LNME_ use _ instead of -
$ LNME_LND_ADDRESS=127.0.0.1:10005 lnme
LnMe needs the following LND permissions:
- Read/Write permission for
invoices - Write permission for
address(if you want to use the onchain option)
Use the LND macaroon bakery to create a new macaroon for LnMe.
To get the HEX versions of the files use xxd -plain e.g. xxd -plain invoice.macaroon | tr -d '\n'
LnMe can connect to your lightning node through Tor. You need to have Tor installed on your system and then simply provide your LND .onion address (don't forget to specify the port).
It is the easiest to run LnMe on the same node as LND. But you can run it anywhere as long as your LND node is accessible. Simply run the binary and make sure the PORT is accessible.
If you run LNMe on a different server you will need your LND address, the LND TLS certificate (HEX) and the macaroon (HEX). (see above)
When getting the HEX of the LND files use xxd -plain YOUR_FILE.cert | tr -d '\n'. For example for the TLS certificate, use xxd -plain tls.cert | tr -d '\n'.
The TLS cert is located in the lnd directory:
- ~/umbrel/lnd/tls.cert on Umbrel
- /mnt/hdd/lnd/tls.cert on Raspiblitz
- Can also be located in ~/.lnd
You should find the macaroon files in the LND data dir (e.g. ~.lnd/data/chain/bitcoin/mainnet/) or see "LND Permissions" how to create a new one.
One click deployment with Heroku:
Here is a Video Demo of the Heroku deployment
In order to run Tor on Heroku, the Heroku deployment includes a non-official buildpack: https://github.com/iamashks/heroku-buildpack-tor-proxy This buildpack can be disabled and removed if not needed or desired, through the Settings tab on the Heroku dashboard, or by editing app.json and removing the buildpack.
Lastly, using the Heroku deployment, you can link the app to your own domain by following the directions here: https://help.heroku.com/MTG1BIA7/how-do-i-connect-a-domain-to-my-heroku-app
$ git clone https://github.com/bumi/lnme.git
$ cd lnme
$ flyctl launch --generate-name // or set a custom app name: flyctl launch --name lnme-test-1
You will be asked a few things:
- Copy the configuration to the new app
- You do NOT need to create a Postgresql Database
- Do NOT deploy it directly, we first need to set some configs
The LND config variablse are required. Others are optional:
$ flyctl secrets set LNME_LND_ADDRESS="xxx.xxx.xxx.xxx:10009" LNME_LND_CERT=xxx LNME_LND_MACAROON=xxx
$ flyctl secrets set DISABLE_WEBSITE=1 // etc.
$ flyctl deploy
To configure a custom domain check the fly.io guides
To run LnMe as systemd service have a look at the systemd service example config
I am running LnMe behind a reverse proxy using caddy which comes with fully-managed HTTPS via letsencrypt.
Example Caddyfile:
lnme.michaelbumann.com {
reverse_proxy 127.0.0.1:1323
}
$ caddy --config /etc/caddy/Caddyfile
The Lightning Address is an Internet Identifier that allows anyone to send you Bitcoin over the Lightning Network. Lightning Address builds on LNURL-pay LnMe handles the necessary requests for you.
For more information check out the website: lightningaddress.com
Your Lightning Address: {anything}@{your domain}
if you got the Lightning Address enabled you also get a LNURL-pay URL:
https://{your domain}/lnurlp/{anything}
If you need an bech32 encoded version you can use this online tool: https://lnurl.fiatjaf.com/codec/
LnMe comes with a default website but you can easily configure and build your own using the the LnMe JavaScript widget or JSON API.
Take a look at the embedded default website for an example and use the --static-path option to configure LnMe to serve your static file.
- Create a new folder (e.g. /home/satoshi/my-ln-page)
- Create your index.html
- Run lnme: `lnme --static-path=/home/satoshi/my-ln-page
widgets.twentyuno.net is a beautiful embeddable payment widget for any existing website. You can use your LnMe instance with the widget by using your LnMe LNURL with the widget.
Use your bech32 encoded LNURL as Receiver in the widget configuration
You can integrate the LnMe widget in your existing website.
<script
data-lnme-base-url="https://your-lnme-host.com:1323"
src="https://your-lnme-host.com/lnme/lnme.js"
></script>To request a lightning payment simply call request() on a new LnMe({value: value, memo: memo}):
var lnme = new LnMe({ value: 1000, memo: "high5" });
lnme.request();Use it from a plain HTML link:
<a
href="#"
onclick="javascript:new LnMe({ value: 1000, memo: 'high5' }).request();return false;"
>Tip me</a
>let lnme = new LnMe({ value: 1000, memo: "high5" });
// get a new invoice and watch for a payment
// promise resolves if the invoice is settled
lnme.requestPayment().then((invoice) => {
alert("YAY, thanks!");
});
// create a new invoice
lnme.addInvoice().then((invoice) => {
console.log(invoice.PaymentRequest);
});
// periodically watch if an invoice is settled
lnme.watchPayment().then((invoice) => {
alert("YAY, thanks!");
});I wanted a simple way for people to send Lightning payments using my own lightning node. BTCPay Server is too big and hard to run for that and I do not need most of its features.
Use go run to run the service locally:
$ go run lnme.go --address=127.0.0.1:10009 --cert=/home/bitcoin/lightning/tls.cert --macaroon=/home/bitcoin/lightning/invoice.macaroon
$ go build
Bug reports and pull requests are welcome on GitHub at https://github.com/bumi/lnme
If you like this software and it is valuable for you, you can send sats to ⚡️bumi@getalby.com
Available as open source under the terms of the MIT License.