Yandex MapKit and NaviKit are cross-platform libraries that let you use the capabilities of Yandex Maps in mobile applications for iOS and Android. Learn more about the MapKit and NaviKit SDKs on the documentation page.
For a quick start development with the MapKit and NaviKit SDKs visit the following pages:
The current repository contains sample code for how to use the MapKit and NaviKit SDKs for Android applications.
There are three Android projects in the repository:
-
mapkit-samples: Contains several Android applications with sample code in Kotlin, all of which are demonstrated in the MapKit SDK Tutorials documentation.-
map-with-placemark: A simple MapKit SDK application with Getting started with MapKit for Android information. -
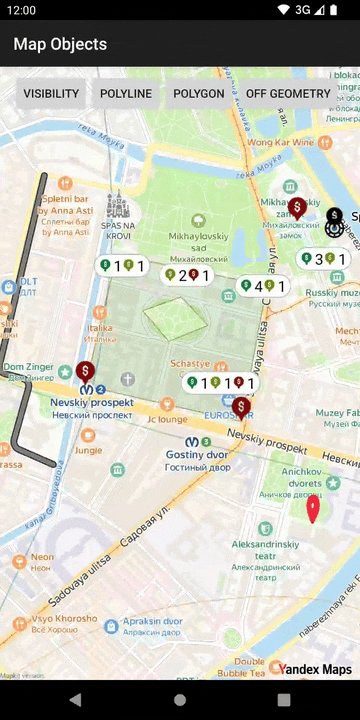
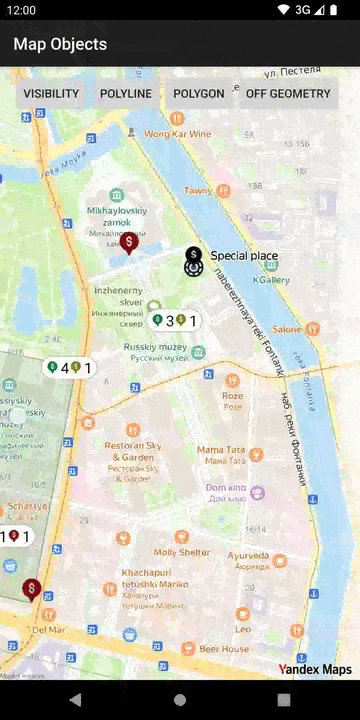
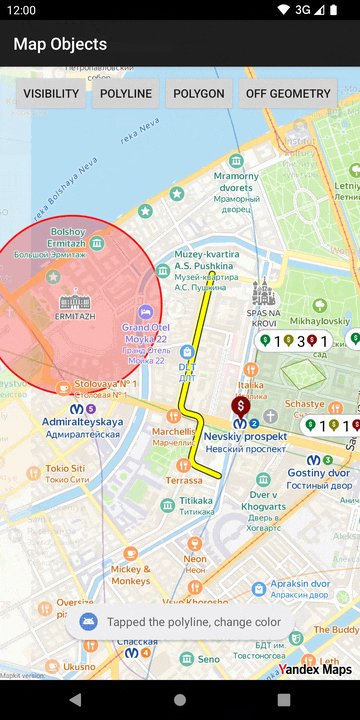
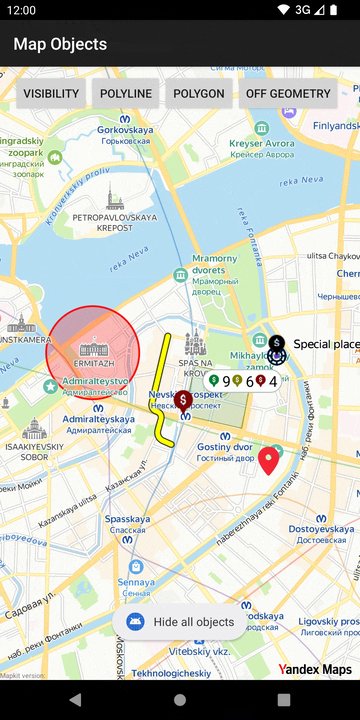
map-objects: Using the Map Objects API to add objects to the map. -
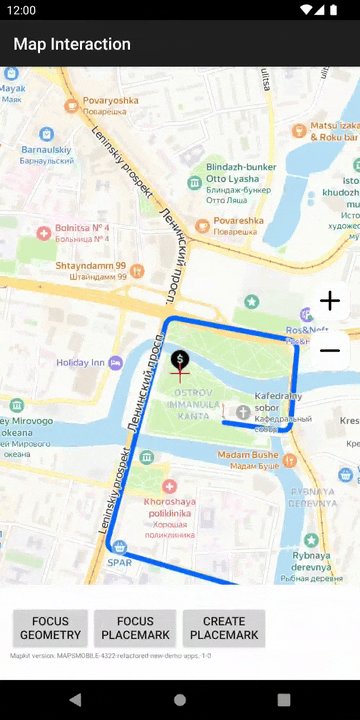
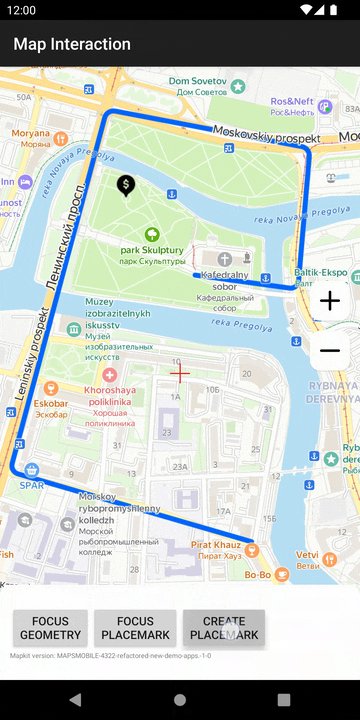
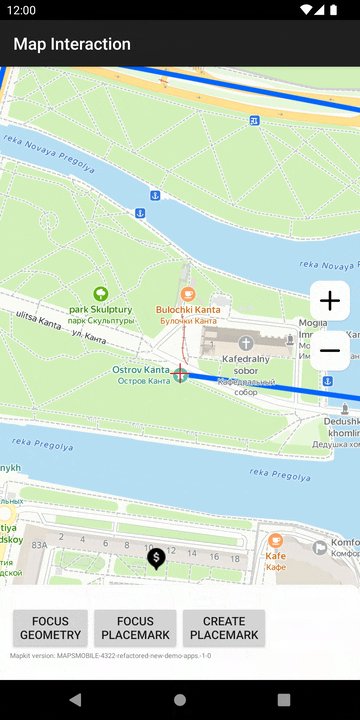
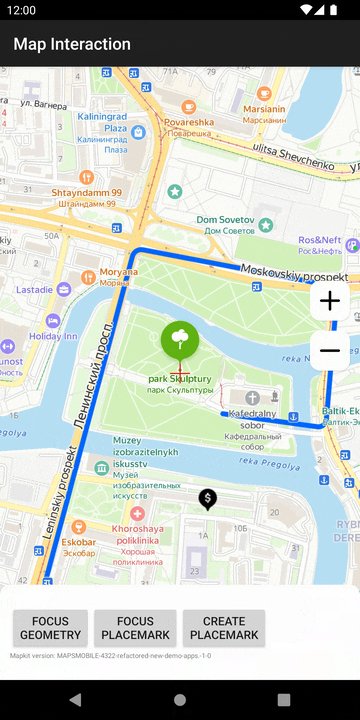
map-interaction: Examples from the Map Interaction tutorial. -
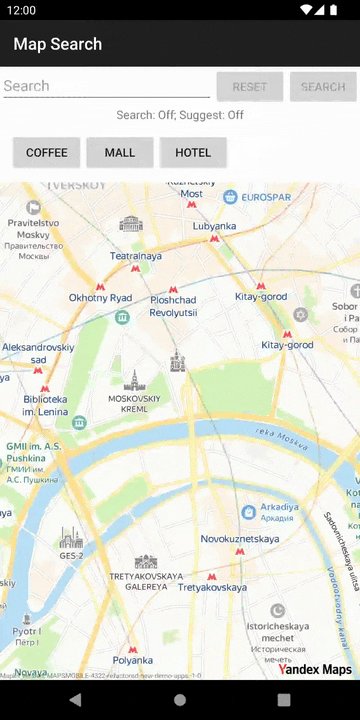
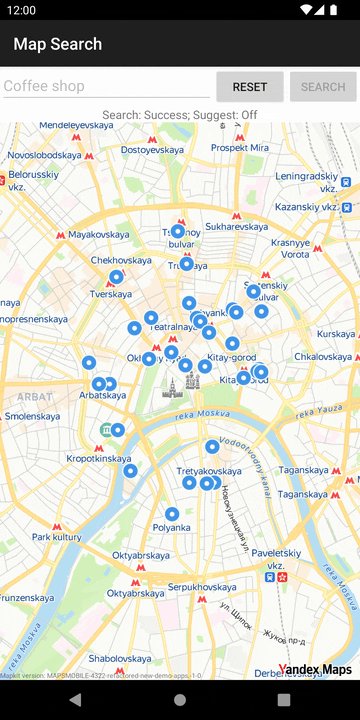
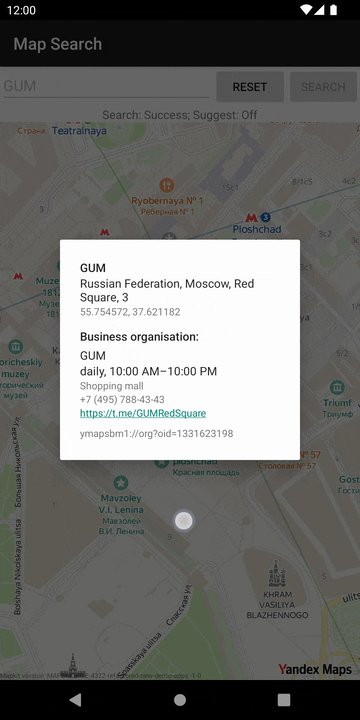
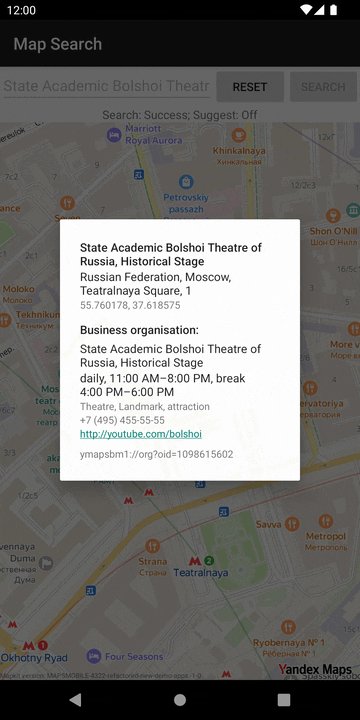
map-search: Examples of how to use the Search and Geosuggest functionality. -
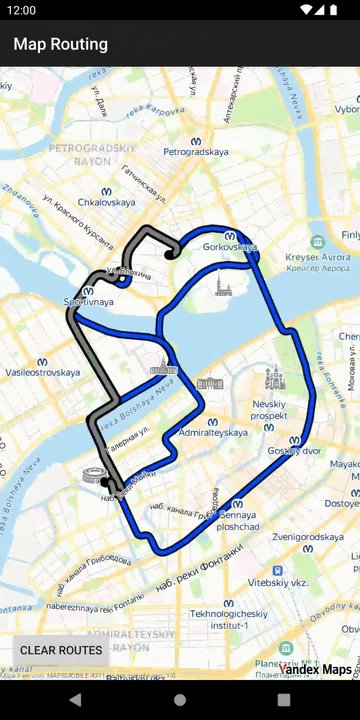
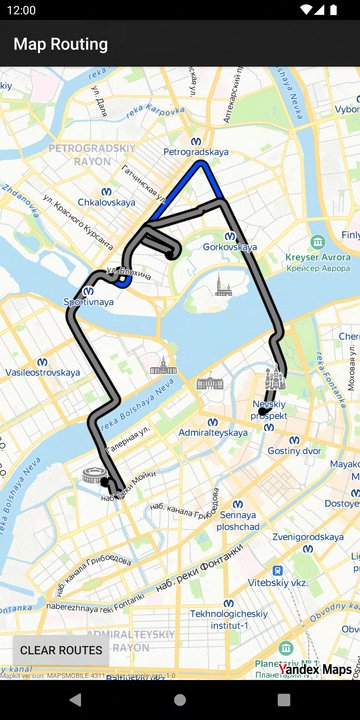
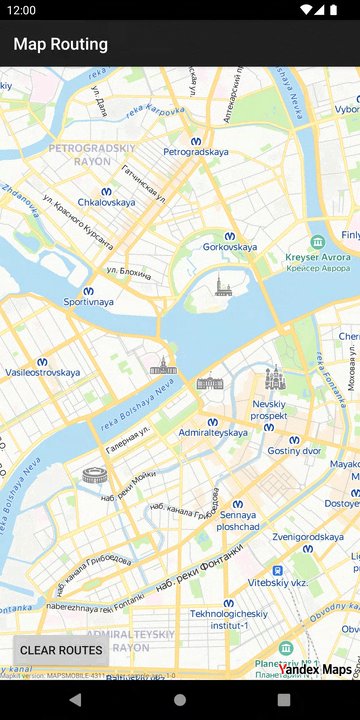
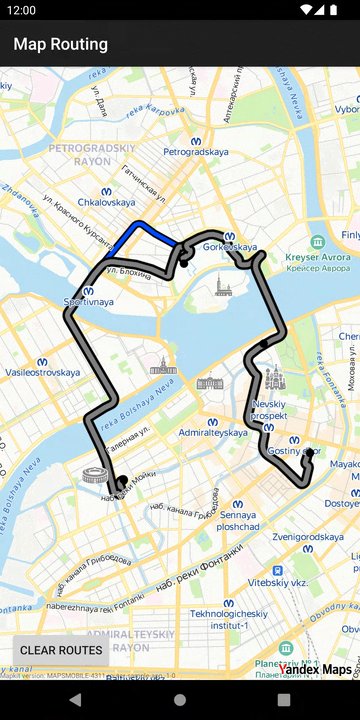
map-routing: About the Routes and Routing API. -
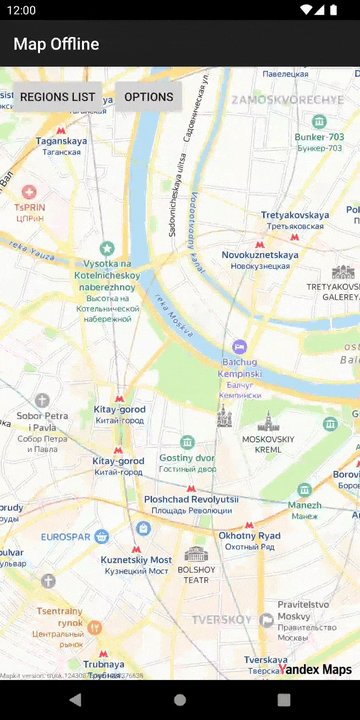
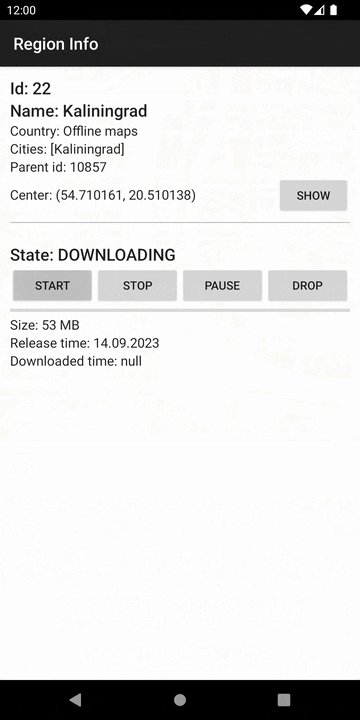
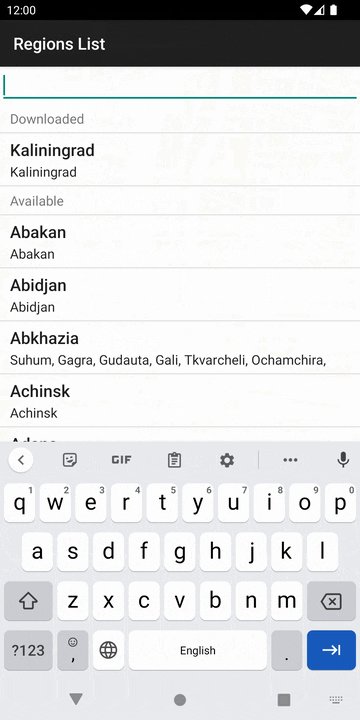
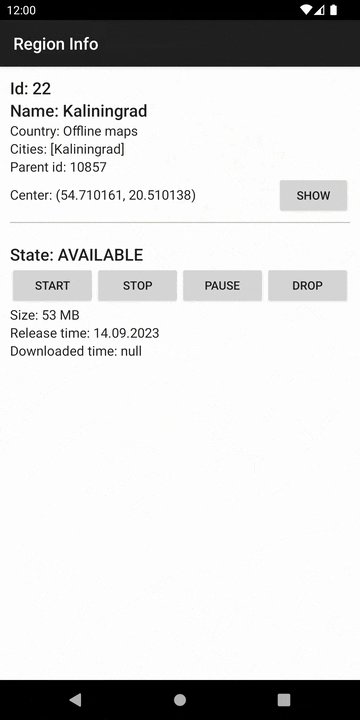
map-offline: Examples of using the Offline Maps API for working with MapKit's maps without the internet.
-
-
mapkit-demo: A demo application in Java that contains the basic functionality of the lite and full MapKit SDK versions. It is not supported with Tutorials documentation, unlike themapkit-samplesproject. -
navikit-demo: A demo application showcasing the basic navigation features you can implement with NaviKit SDK.
-
Clone the repository:
git clone https://github.com/yandex/mapkit-android-demo.git
-
MapKit SDK demo application and samples require API key. You can get a free MapKit API key in the Get the MapKit API Key documentation. The instruction on how to obtain NaviKit API key is described in the [documentation] (https://yandex.ru/dev/mapkit/doc/en/android/generated/navigation/getting_started#get-key).
-
Depending on the project you want to build, follow the steps in the following sections.
-
Open or create the project's
local.propertiesfile. Add the following property with your API key value in place of theYOUR_API_KEYplaceholder:MAPKIT_API_KEY=YOUR_API_KEY -
Choose a target in Android Studio for build, or use a CLI build with gradle wrapper:
./gradlew :map-with-placemark:assembleRelease
-
Open the
MainApplication.javaand edit theMAPKIT_API_KEYfield, setting its value with your API key in place of theyour_api_keyplaceholder:private final String MAPKIT_API_KEY = "your_api_key";
-
Run the mapkit-demo target in Android Studio or use the CLI build with gradle wrapper:
./gradlew assembleLiteRelease # Lite MapKit samples only ./gradlew assembleFullRelease # Lite and full
-
Open or create the project's
local.propertiesfile. Add the following property with your API key value in place of theYOUR_API_KEYplaceholder:MAPKIT_API_KEY=YOUR_API_KEY -
Run the app target in Android Studio or use the CLI build with gradle wrapper:
./gradlew assembleRelease
If you have problems or suggestions while using MapKit or NaviKit SDK, visit the contact page.
| map-with-placemark Demonstrates how to create a MapKit map, move it, and display custom tappable placemarks. |
map-objects How to display different objects on the map, including: images, geometries, and clusterized collections. |
|---|---|
 |
 |
| map-interaction About interacting with the MapKit map using camera movements, tap actions, focus rect and focus point, and interactions with POIs. |
map-search Shows how to use Search and Geosuggest functionality in the full MapKit SDK. |
|---|---|
 |
 |
| map-routing Building routes using requested map points. |
map-offline How to download offline maps to use them without the internet. |
|---|---|
 |
 |