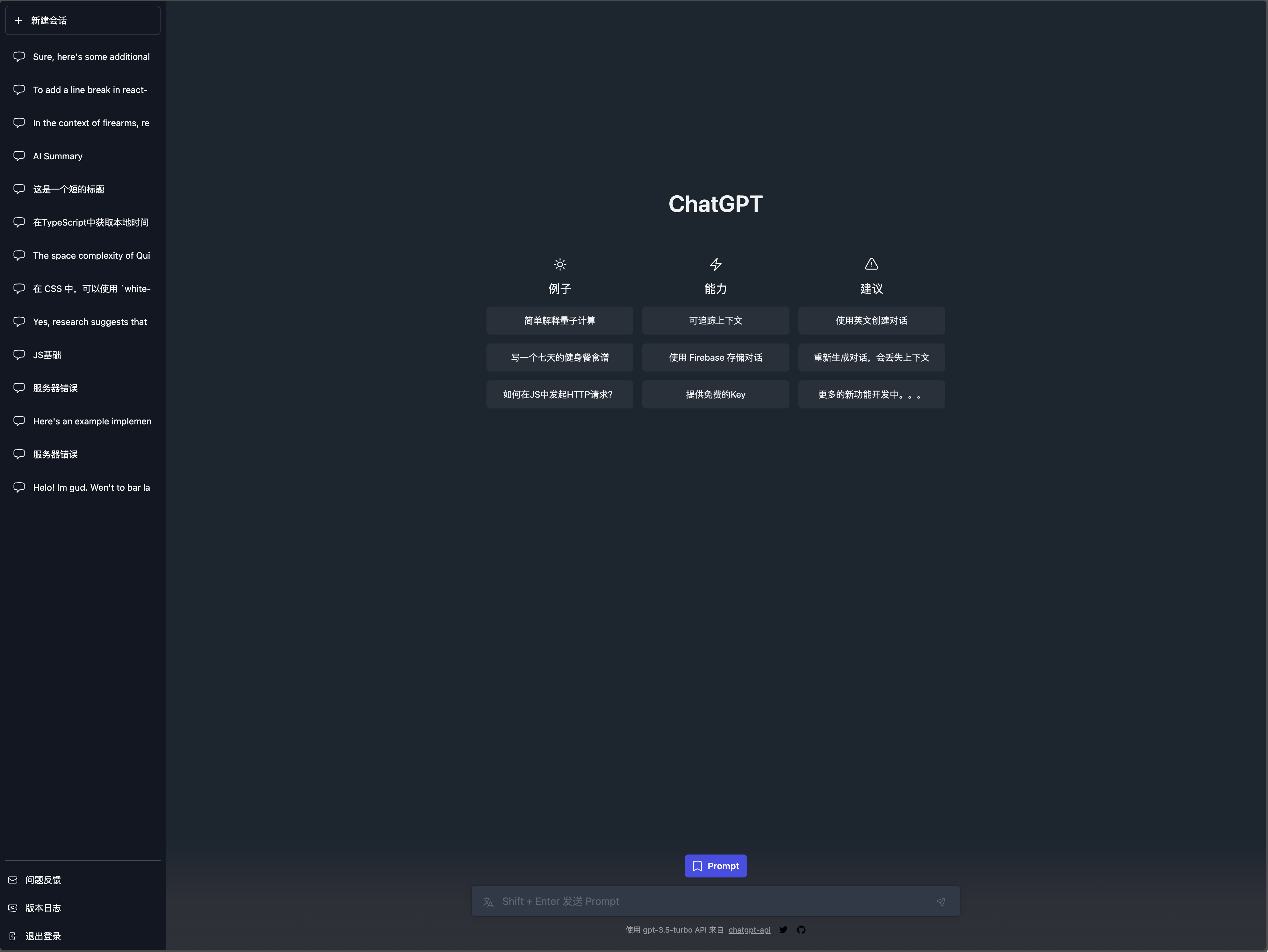
像官方 ChatGPT 一样去使用,再加入更强大的功能
使用 Next.js13、TailwindCSS 搭建项目,使用 Firebase 存储数据以及 chatgpt-api 获取数据
可放心食用 -> chatgpt.younglele.cn
升级到了 Vercel Pro,超时时间现在为 60s 了
❗ 项目部署在 Vercel 上,由于我是 hobby 用户,the Serverless Function Execution Timeout (Seconds) 是 10s (一般限制),所以当 api 响应时间超过 10s 后,就不会返回任何消息,显示 504 超时
在根目录下创建一个名为 ".env.local" 的文件
GOOGLE_ID=
GOOGLE_SECRET=
NEXTAUTH_SECRET=ThisIsASuperSecretAuth
OPENAI_API_KEY=
FIREBASE_SERVICE_ACCOUNT_KEY=在 openai platform 获取 OPENAI_API_KEY
- 使用 Firebase 创建项目
- 跳转到 Authentication 目录
- 点击 Sign-in method 页签
- 选择 Google 并保存
- Web SDK 配置中的 ID 和密钥分别对应 GOOGLE_ID 和 GOOGLE_SECRET
- 进入项目设置
- 在服务账号页签下点击生成新的私钥
- 打开textfixer网站
- 将下载的文件中的内容复制到输入框中获取没有换行符的私钥
- 这个私钥就是最终要使用的
FIREBASE_SERVICE_ACCOUNT_KEY
- 打开项目设置
- 在常规页签下创建 Web 应用
- 将创建成功后获取的 SDK 中的 firebaseConfig 对象替换 "firebase.ts" 文件中的对应部分
- 打开 Firestore Database 目录
- 点击创建创建数据库
- 登录 google cloud console
- 选择你在 Firebase 创建的项目(不显示可以进行搜索就可以找到)
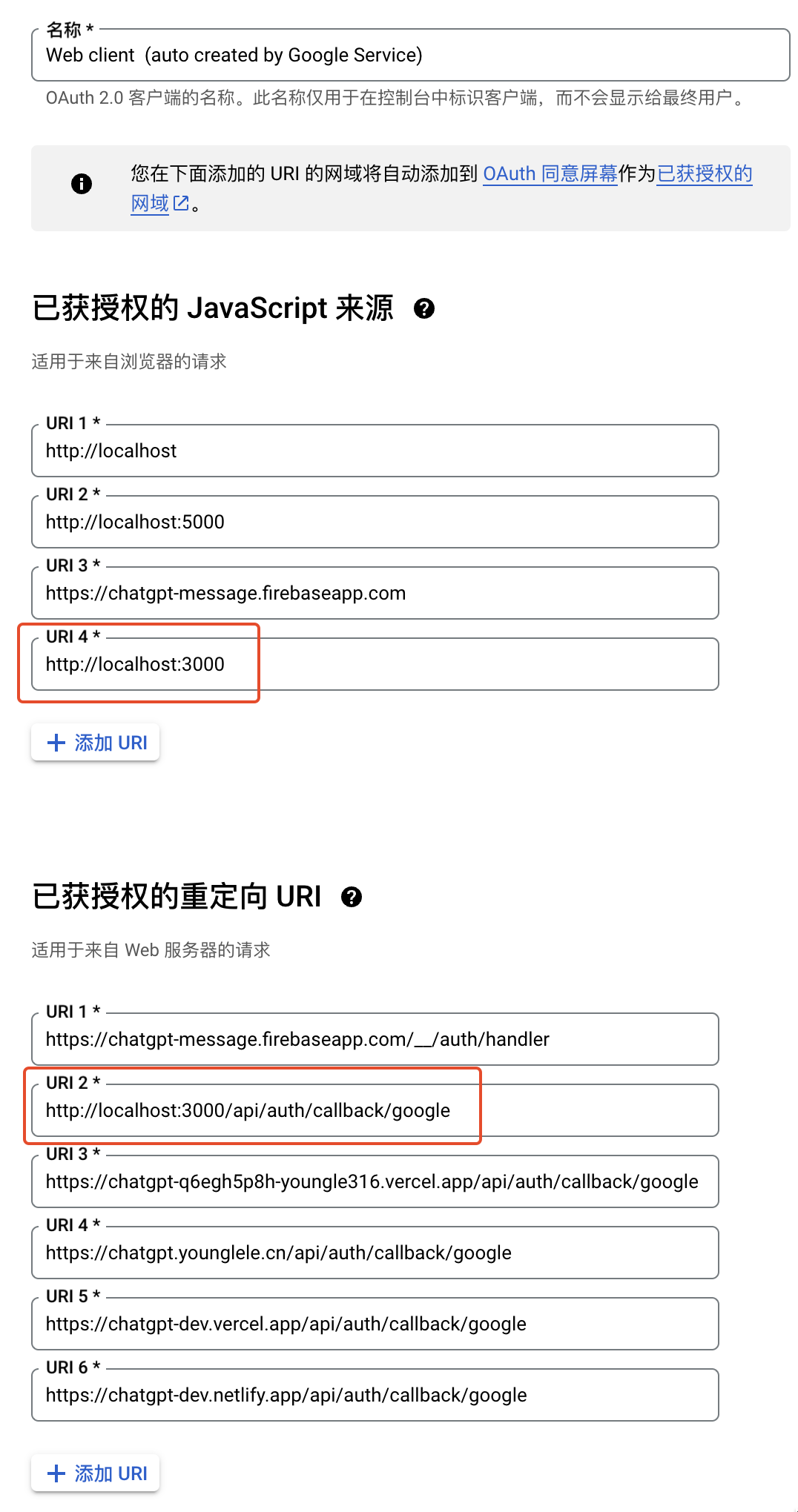
- 点击 API 和服务 -> 凭证
- 选择 OAuth2.0 客户端 ID
- 将需要授权的 url 添加到重定向的 url
npm install
npm run dev给个 Star ⭐ 就行了