本项目为解字管理端代码,适配 客户端 chatgpt-shuowen 后台 chatgpt-web-java,后续版本开发会在此项目上更新上线新功能
- 前端开发 👨🦲@mjjh
- 后端开发 👨🦲@hncboy
- 客户端 chatgpt-shuowen
- 管理端 chatgpt-jiezi
- 后台 chatgpt-web-java
- 客户端:
- https://front.stargpt.top/ (失效)
- https://front1.stargpt.top/
- https://front2.stargpt.top/
- https://front3.stargpt.top/
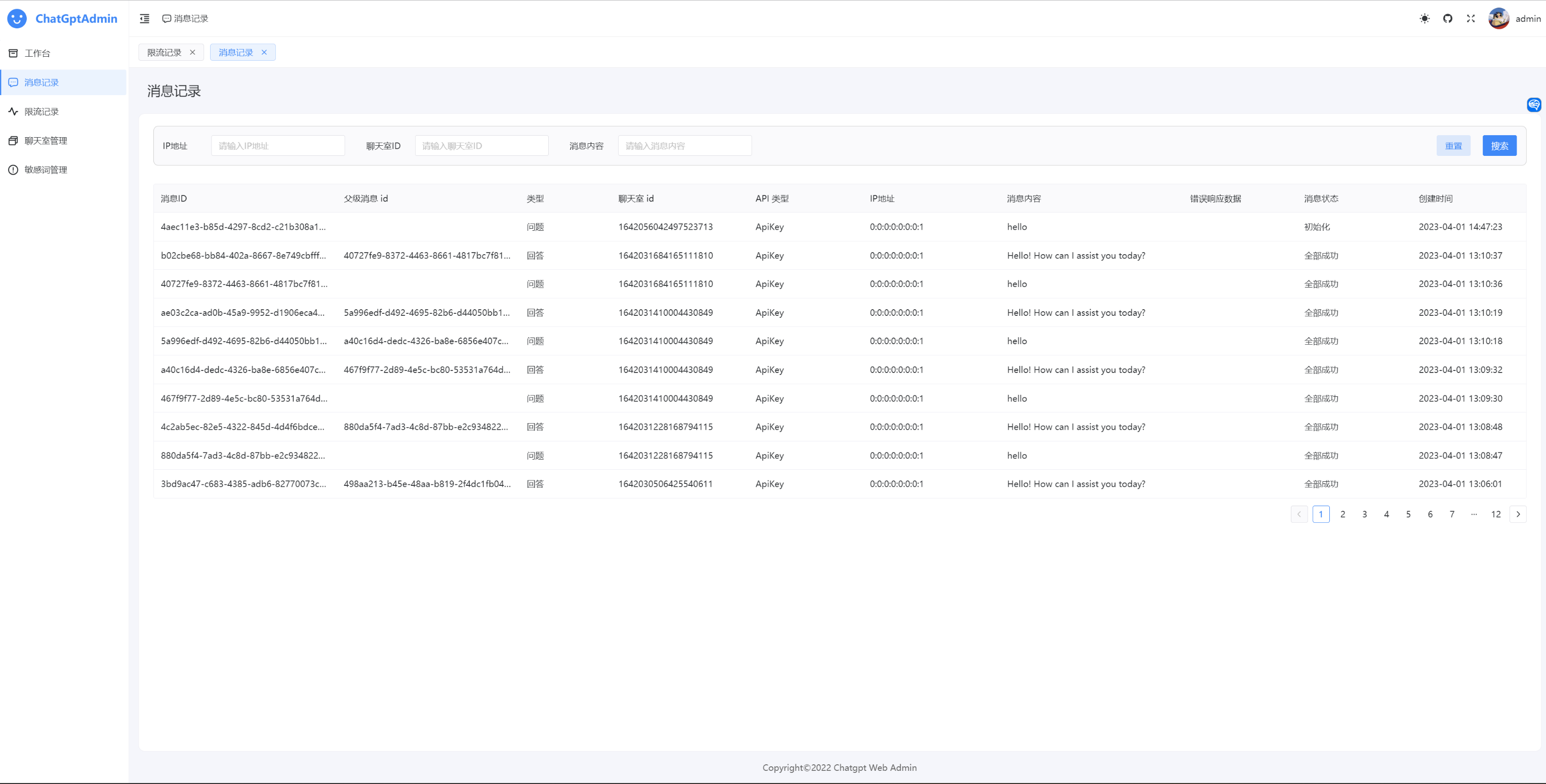
展示消息的列表,问题和回答各是一条消息。通过父消息 id 关联上一条消息。父消息和当前消息一定是同一个聊天室的。
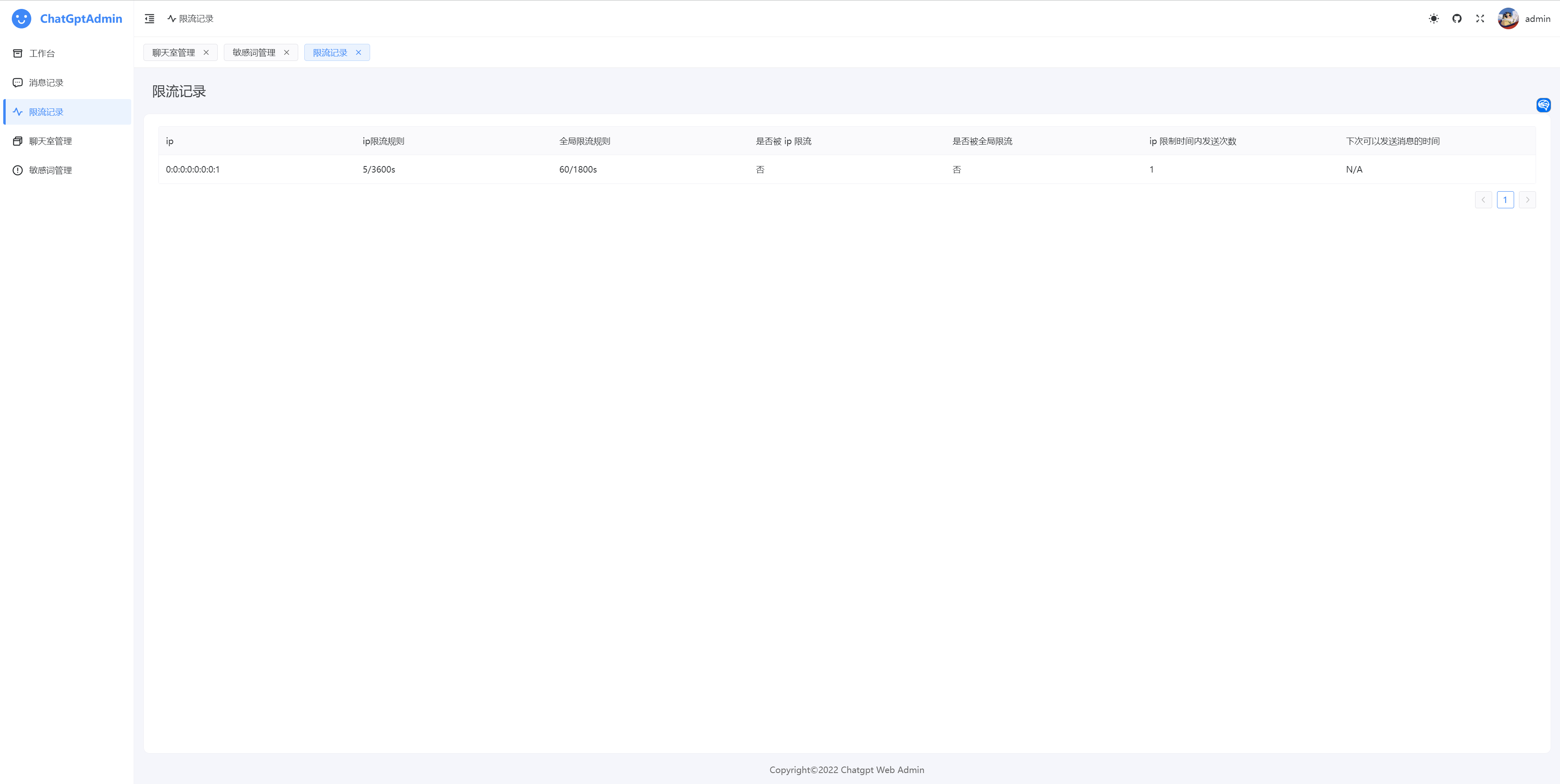
查看各个 ip 的限流记录,只记录在限流时间范围的限流次数。
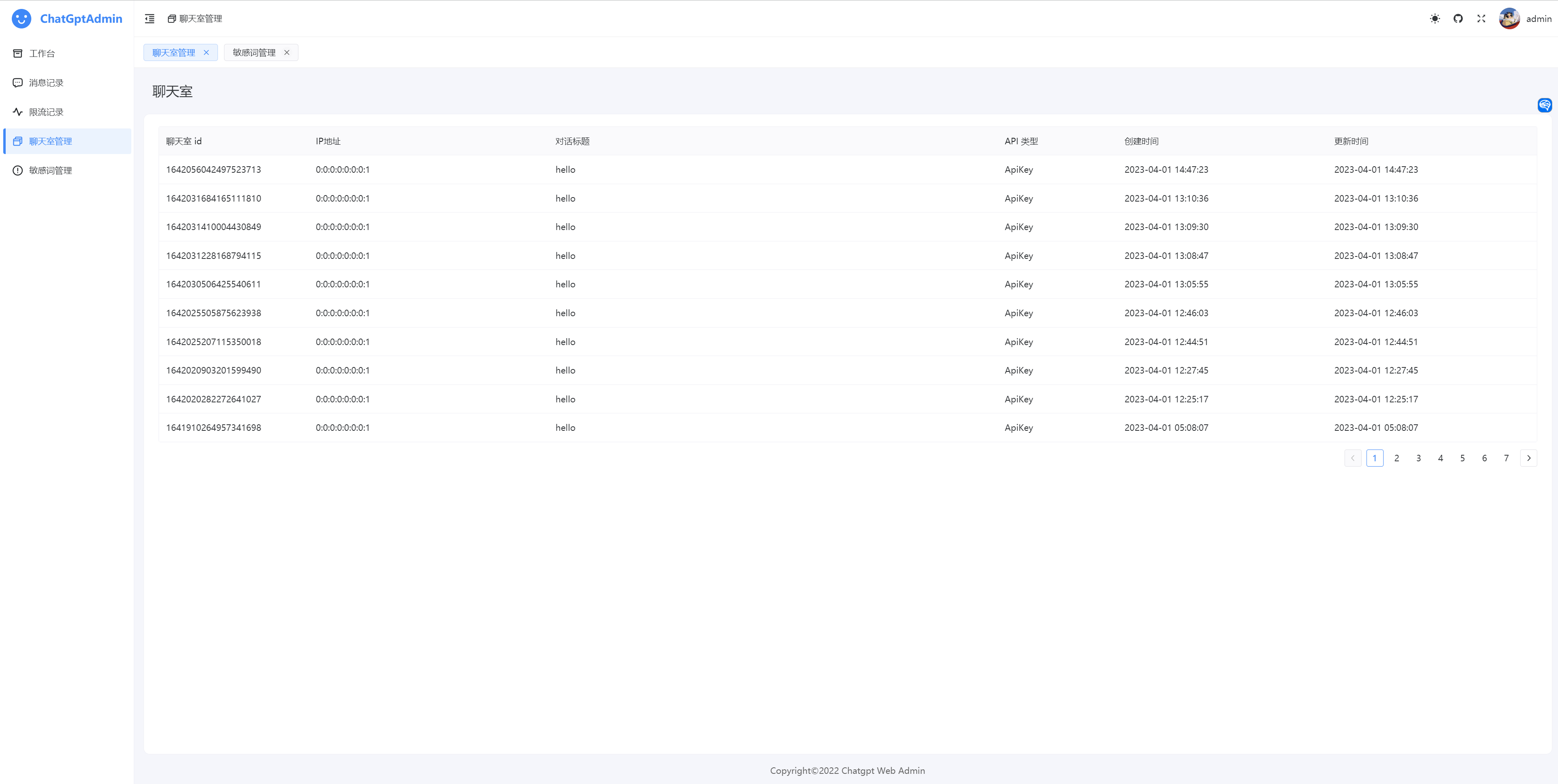
查看聊天室。这里的聊天室和客户端左边的对话不是同一个概念。在同一个窗口中,我们既可以选择关联上下文发送后者不关联上下文发送。如果不关联上下文发送每次发送消息都会产生一个聊天室。
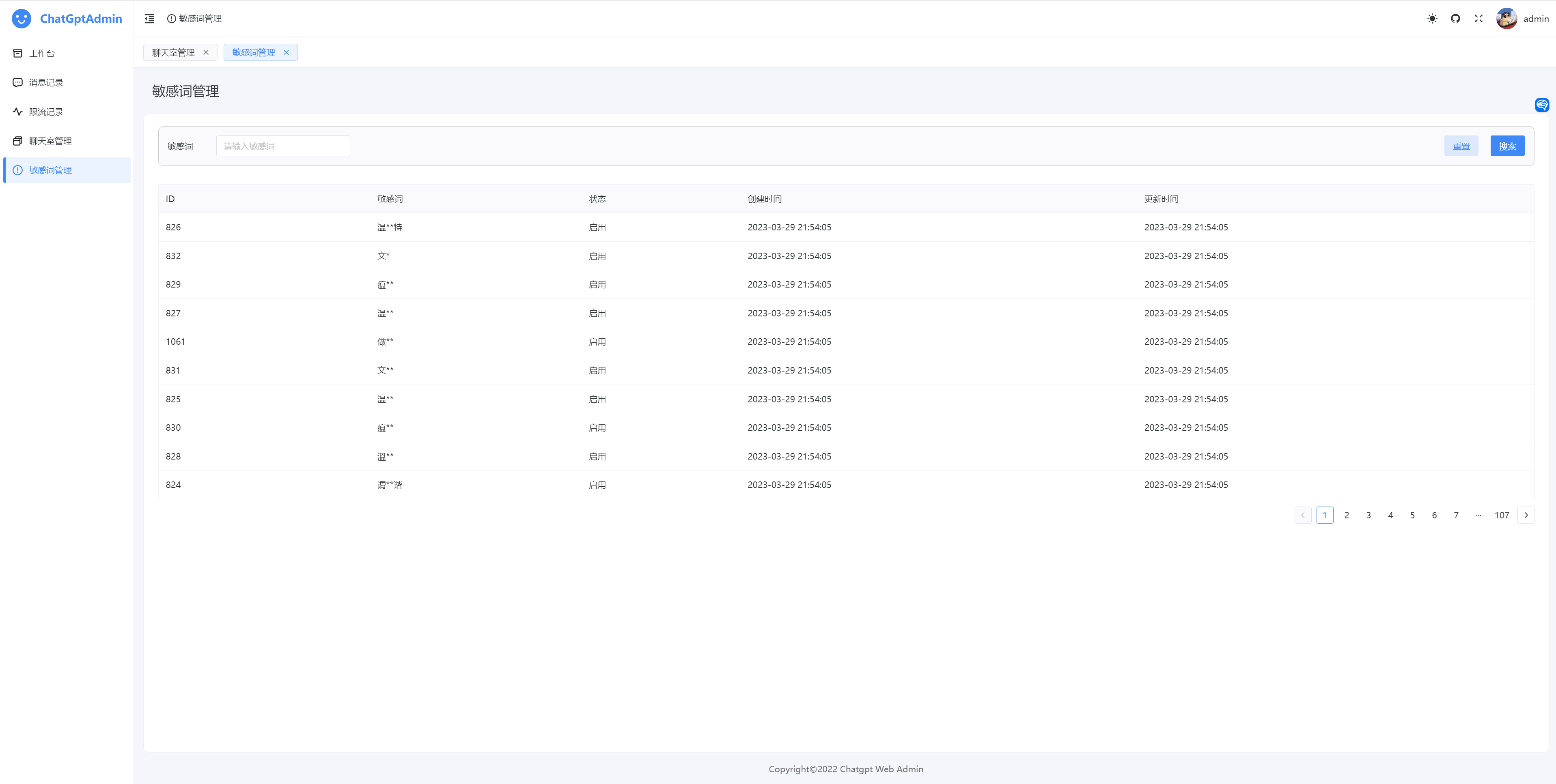
查看敏感词列表,目前只提供了查询的功能,后期可以增加管理。
| 依赖项 | 版本 |
|---|---|
| npm | 8.11.0 |
| node | v16.15.1 |
| pnpm | 7.5.0 |
从根目录 .env 文件中修改不同环境中的请求路径 开发环境从 .env.development 中修改 VITE_BASE_URL 构建环境从 .env.production 中修改 VITE_BASE_URL
从根目录 /public/theme.json 文件中修改基础配色
本项目图标使用 iconify 图标
首先去图标库地址:icones 找合适的图标
- 结合 unocss 使用
<i i-carbon-sun /> <i class="i-carbon-sun" />- 结合插件 unplugin-icons 自定义标签使用
<icon-[iconify图标名称]
<icon-ant-design:fullscreen-exit-outlined /> <icon-ant-design:fullscreen-outlined />这种方式还支持自定义 svg 图标,本项目自定义 svg 图标固定放在 src/assets/svg 下
<icon-custom-[svg图标文件名]
<icon-custom-logo />
具体配置参看 build/plugin/unplugin.js
- 结合 Naive UI 的 NIcon 组件封装使用
<!-- iconify图标 -->
<TheIcon icon="material-symbols:delete-outline" />
<!-- 自定义svg图标 -->
<TheIcon icon="logo" type="custom" />封装组件参看 src/components/icon
参考 https://juejin.cn/post/7095460309673967646
保熟的 UnoCSS 使用指北,优雅使用 antfu 大佬的原子化 CSS
# 克隆项目
git clone https://github.com/hncboy/chatgpt-jiezi
cd chatgpt-jiezi
# 安装依赖项(推荐使用 pnpm : https://pnpm.io/zh/installation)
npm i -g pnpm # Installed and can be ignored
pnpm i # or npm i# 本地运行
pnpm dev# 打包,打包后的代码再根目录dist文件夹下
pnpm build# 使用eslint校验代码格式问题
pnpm lint
# 使用eslint校验代码格式问题并修复
pnpm lint:fix
# 使用preview修复格式问题
pnpm preview
# 提交代码 包含了 git add . 和 cz-customizable 格式提交
pnpm commit当前 vercel 配置有两种方式,当前推荐第二种方式
方式 1 仅仅使用 vercel.json 配置
-
优点: 简单无需其他操作
-
缺点: 在代码中暴露后端地址
-
操作步骤
-
在根目录下新建 vercel.json 文件
-
将下面的代码复制到文件中
- 第一个配置是重写请求路径 第二个配置是重写刷新之后默认返回的页面
{ "rewrites": [ { "source": "/api/(.*)", "destination": "你的服务地址/$1" }, { "source": "/:path*", "destination": "/index.html" } ] } -
git 上传代码,重新自动部署即可
-
方式 2 使用 vercel.json | Deploying Serverless Functions | vercel env
-
优点: 不暴露后端地址 路径可以卸载 env 配置中
-
缺点: 操作复杂,在聊天中无法流式返回后端内容实现,打字机效果(大佬们如果有解决方案欢迎交流)
-
操作步骤
-
在根目录下新建 vercel.json 文件
- 第一个配置是重写请求路径 第二个配置是重写刷新之后默认返回的页面
{ "rewrites": [ { "source": "/api/(.*)", "destination": "/api/proxy" }, { "source": "/:path*", "destination": "/index.html" } ] } -
在根目录下 创建 api 文件夹 在 api 文件夹下创建 proxy.js 文件
- 此处需要项目安装 http-proxy-middleware 使用如下命令
pnpm install --save-dev http-proxy-middleware # or npm install --save-dev http-proxy-middlewareimport { createProxyMiddleware } from 'http-proxy-middleware' export default (req, res) => { let target = '' if (req.url.startsWith('/api')) target = process.env.VITE_APP_API_BASE_URL createProxyMiddleware({ target, changeOrigin: true, pathRewrite: (path) => path.replace('/api', '/'), })(req, res) }
-
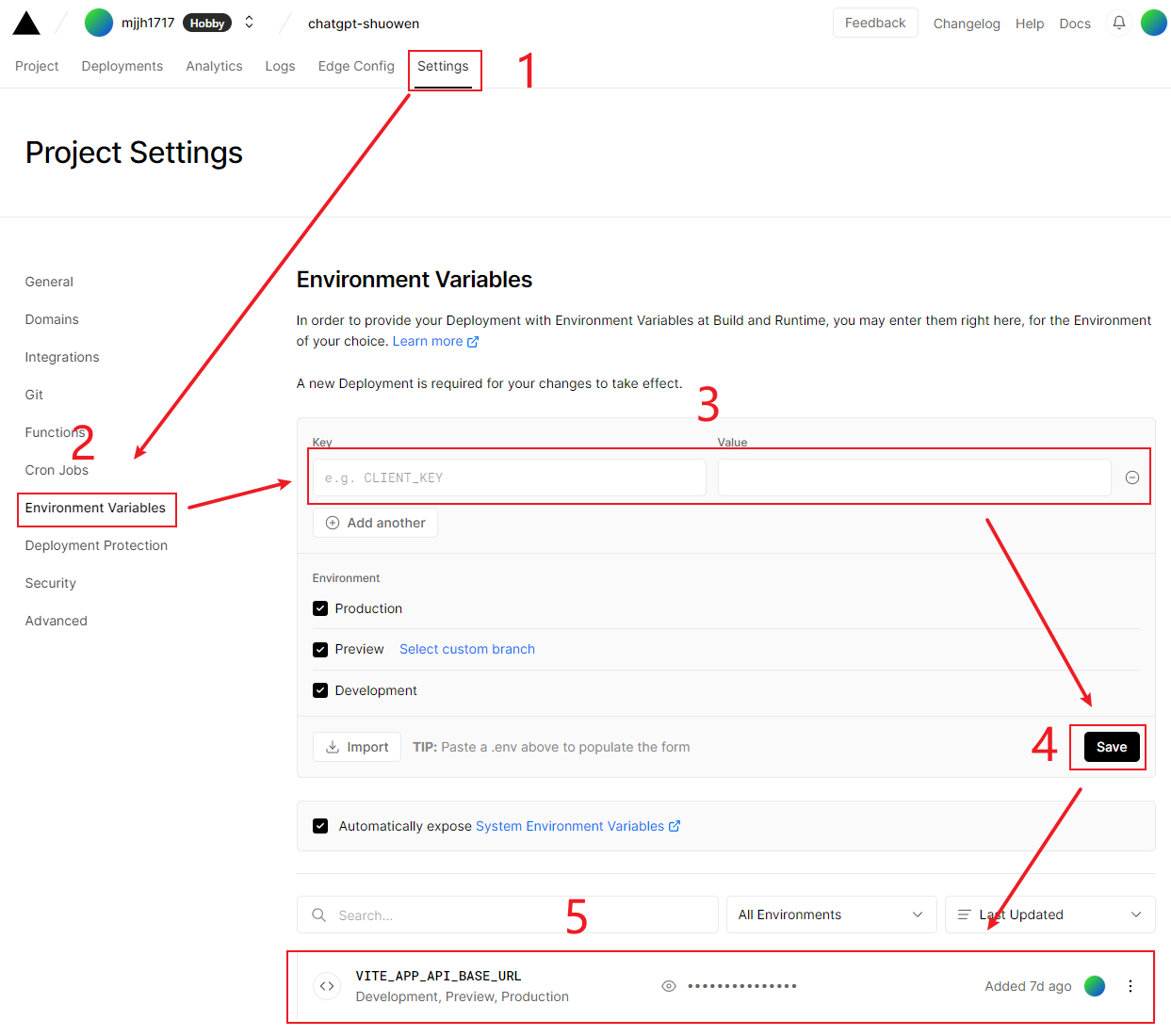
配置 vercel env 变量
-
git 上传代码,重新自动部署
-
前端技术交流添加微信,备注 Github ChatGPT 以及原因
本项目仅供学习和研究使用,不鼓励用于商业用途。对于因使用本项目而导致的任何损失,我们不承担任何责任。
- 非常感谢大家对我们项目和开发工作的支持和认可。我们深知在开源软件开发过程中,用户和社区的反馈和支持是至关重要的。我们的项目代码已经提供了 README 和 issue,方便用户进行部署和解决问题,同时也可以促进我们项目的活跃度,会优先关注 issue 的问题。
- 然而,对于一些用户可能存在需要二次开发或部署方面的困难,我们在开发任务繁忙的情况下,难以抽出时间回答所有用户的问题,但我们会尽最大努力去回答用户的问题。同时,我们也可以提供付费的解答服务,为用户提供更多的支持。
- 我们的开发工作也在持续进行中,我们会不断迭代优化我们的技术设计方案和业务功能,项目不仅仅会提供所需的业务功能,也可以通过项目来学习一些技术的使用。如果您认为我们的开源项目有价值能帮助到您,并愿意支持我们的开发工作,可以为项目点个小星星或者请作者喝一杯可乐发电 。我们将非常感谢。
MIT © hncboy