MultiImageSelector
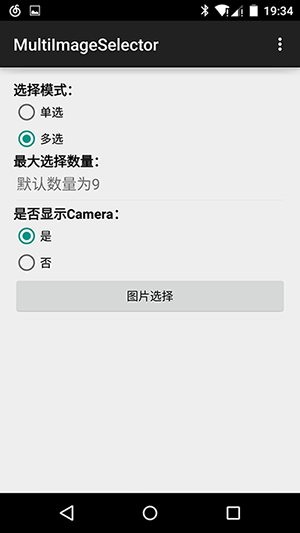
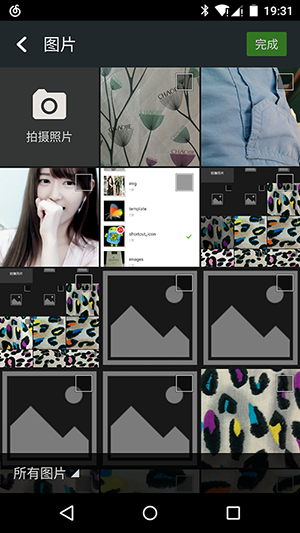
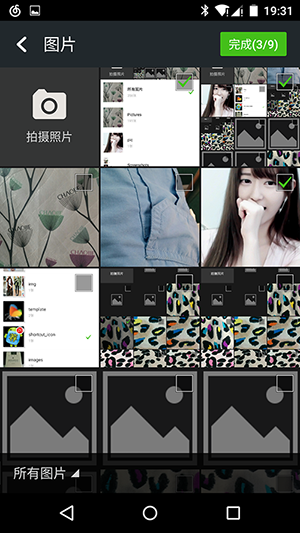
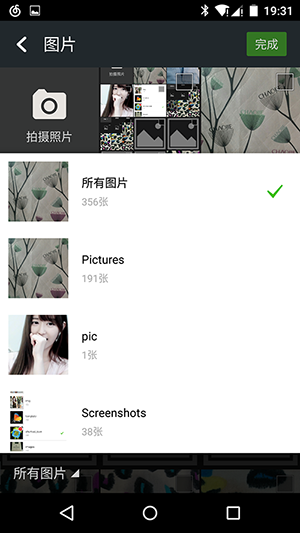
Image selector for Android device. Support single choice and multi-choice.
###Run Demo
./gradlew installDebug
###Quick Start
-
Step 0 Add module
multi-image-selectoras your dependence. -
Step 1 Declare permission
android.permission.READ_EXTERNAL_STORAGEin yourAndroidManifest.xml. DeclareMultiImageSelectorActivityin yourAndroidManifest.xml.
<activity
android:configChanges="orientation|screenSize"
android:name="me.nereo.multi_image_selector.MultiImageSelectorActivity" />- Step 2 Call image selector activity in your code, eg.
Intent intent = new Intent(mContext, MultiImageSelectorActivity.class);
// whether show camera
intent.putExtra(MultiImageSelectorActivity.EXTRA_SHOW_CAMERA, true);
// max select image amount
intent.putExtra(MultiImageSelectorActivity.EXTRA_SELECT_COUNT, 9);
// select mode (MultiImageSelectorActivity.MODE_SINGLE OR MultiImageSelectorActivity.MODE_MULTI)
intent.putExtra(MultiImageSelectorActivity.EXTRA_SELECT_MODE, MultiImageSelectorActivity.MODE_MULTI);
startActivityForResult(intent, REQUEST_IMAGE);- Step 3
Receive result in your
onActivityResultMethod. eg.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == REQUEST_IMAGE){
if(resultCode == RESULT_OK){
// Get the result list of select image paths
List<String> path = data.getStringArrayListExtra(MultiImageSelectorActivity.EXTRA_RESULT);
// do your logic ....
}
}
}- Step 4 No more steps, just enjoy. :)
###Custom Activity Style
- Custome your own Activity
class CustomerActivity extends Activity implements MultiImageSelectorFragment.Callback{
@Override
protected void onCreate(Bundle savedInstanceState) {
// customer logic here...
Bundle bundle = new Bundle();
bundle.putInt(MultiImageSelectorFragment.EXTRA_SELECT_COUNT, mDefaultCount);
bundle.putInt(MultiImageSelectorFragment.EXTRA_SELECT_MODE, mode);
bundle.putBoolean(MultiImageSelectorFragment.EXTRA_SHOW_CAMERA, isShow);
// Add fragment to your Activity
getSupportFragmentManager().beginTransaction()
.add(R.id.image_grid, Fragment.instantiate(this, MultiImageSelectorFragment.class.getName(), bundle))
.commit();
}
@Override
public void onSingleImageSelected(String path) {
// When select mode set to MODE_SINGLE, this method will received result from fragment
}
@Override
public void onImageSelected(String path) {
// You can specify your ActionBar behavior here
}
@Override
public void onImageUnselected(String path) {
// You can specify your ActionBar behavior here
}
@Override
public void onCameraShot(File imageFile) {
// When user take phone by camera, this method will be called.
}
}- Take a glance of
MultiImageSelectorActivity.java
###Change Log
-
2015-5-5
-
2015-4-16
-
2015-4-9
- Fixed. When set
EXTRA_SHOW_CAMERAtotrue, the first grid item onclick event were messed. - Add. Support initial selected image list.
- Fixed. When set
###Thanks
- square-picasso A powerful image downloading and caching library for Android
###License
The MIT License (MIT)
Copyright (c) 2015 Nereo
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.