프로그래머스 2020 Dev-Matching: 웹 프론트엔드 개발자 (상반기) 과제
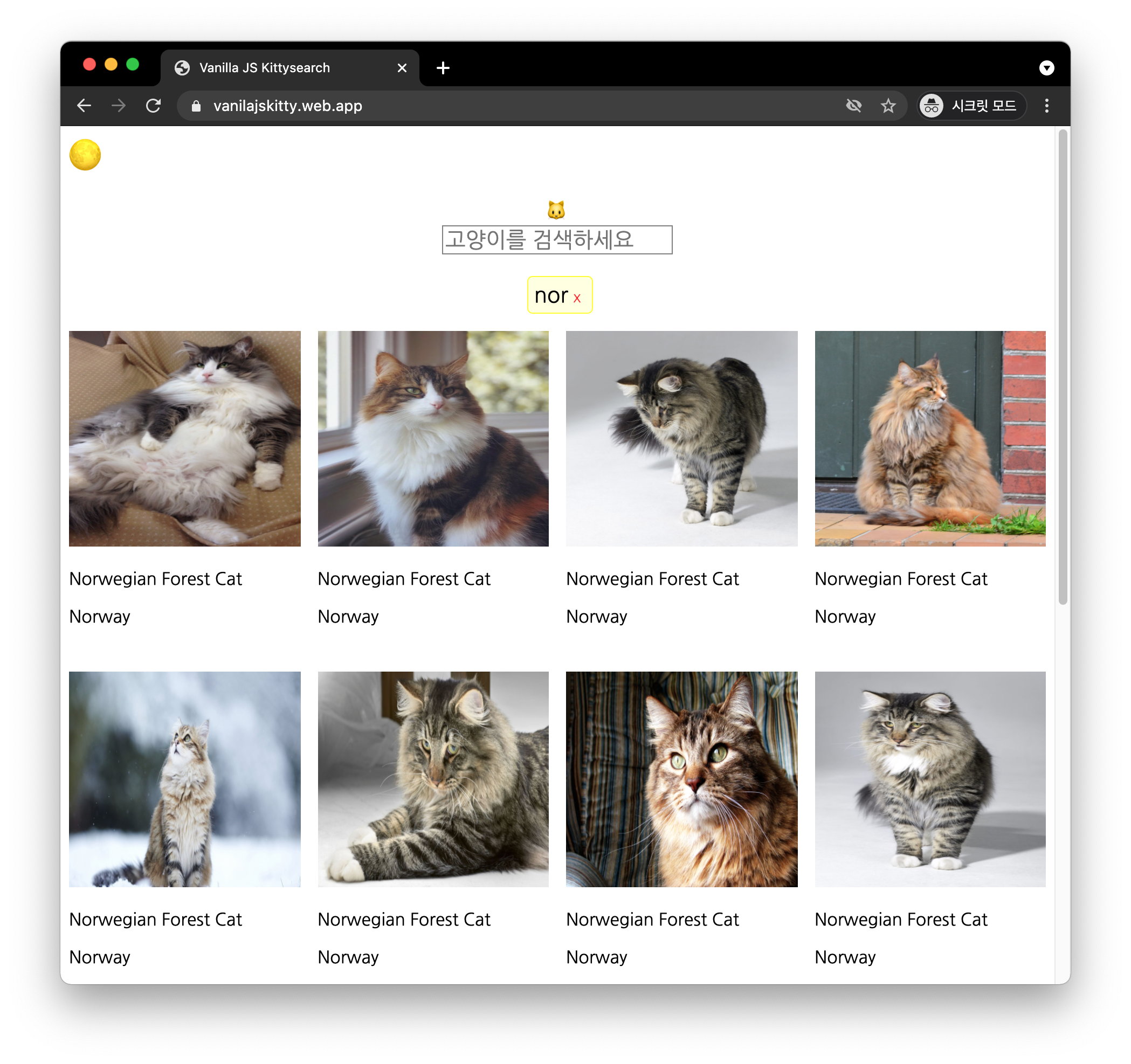
Vanilla JS 고양이 사진 검색기
이 레포는 프로그래머스 2020 Dev-Matching: 웹 프론트엔드 개발자 (상반기) 과제를 복기한 결과물입니다.
라이브러리/프레임워크 없이 Vanilla JS로 고양이 사진을 검색하는 애플리케이션의 주요 기능들을 구현한 과정과, 각 과정에서 참고할 만한 지식들을 정리했습니다.
과제의 상세 요구조건들은 아래 출처에서 참고해 복기했습니다.
npm install # 필요한 dependency들을 설치합니다.그 후, 브라우저에서 직접, 혹은 IDE의 live server 확장 프로그램 등으로 (e.g. vscode live server) index.html을 열면 데모 페이지와 동일한 결과물을 확인할 수 있습니다.
과제의 포인트에 맞게 순서대로 구현했으며, 레포의 Commit 기록 에서 상세한 구현 과정을 볼 수 있습니다.
1. 프로젝트 설정
- 바벨(BabelJS) 설정
- ESLint 설정
- 관련 commit